A React event timeline component based on SVG.
- Event Points & Periods
- Event Tooltips
- Event Lanes
- Semantic Zoom (10 Years, 1 Year, 1 Week, 1 Day, etc)
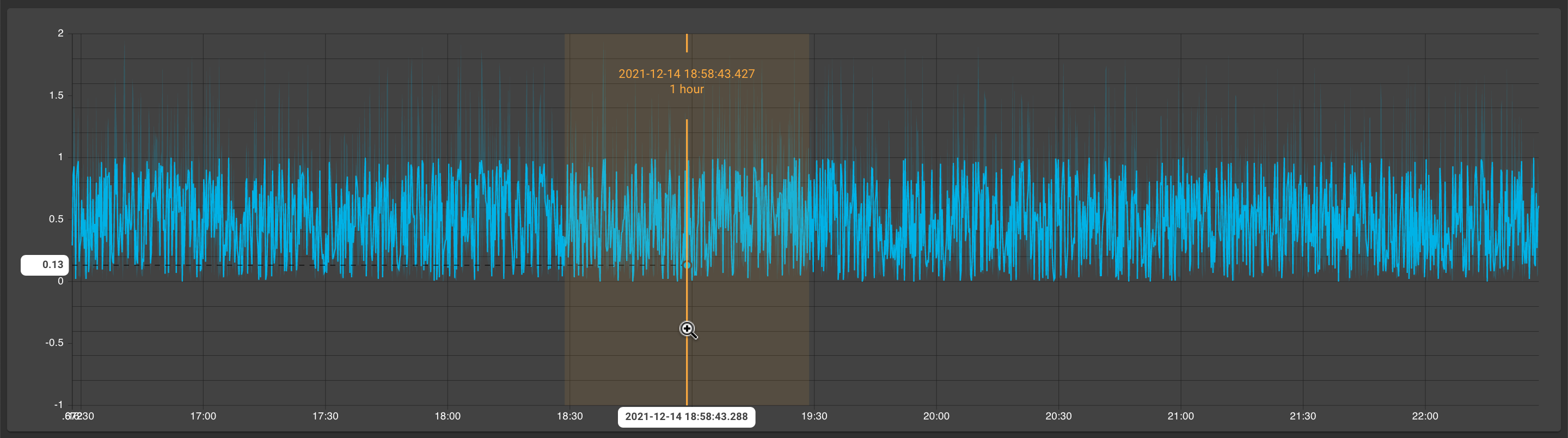
- Custom "rubber band" Zoom
- Panning
Out of the box – plain & simple:
Explore our interactive demo for more details on customizations. The demo code can be found in the react-svg-timeline-demo repository.
Alternatively, you are free to use just the zooming & panning interaction logic, e.g. as a layer of the awesome Nivo line chart:
yarn add react-svg-timeline
or
npm install react-svg-timeline
Note that react and react-dom (version >=16.3) must already be installed.
This is the simplest possible way to get started:
import * as React from 'react'
import { Timeline } from 'react-svg-timeline'
export const App = () => {
const laneId = 'demo-lane'
const lanes = [
{
laneId,
label: 'Demo Lane',
},
]
const events = [
{
eventId: 'event-1',
tooltip: 'Event 1',
laneId,
startTimeMillis: 1167606000000,
endTimeMillis: 1230698892000,
},
{
eventId: 'event-2',
tooltip: 'Event 2',
laneId: laneId,
startTimeMillis: 1399845600000,
},
]
const dateFormat = (ms: number) => new Date(ms).toLocaleString()
return <Timeline width={600} height={300} events={events} lanes={lanes} dateFormat={dateFormat} />
}Please check the react-svg-timeline-demo repository for a full-fledged feature demonstration.
To override the default theme, you can use the theme property.
If your project is using Material UI, the deriveTimelineTheme convenience function makes it particularly easy to use the MUI theme as a basis:
import * as React from 'react'
// MUI v4
import { useTheme } from '@material-ui/core'
// MUI v5
import { useTheme } from '@mui/material'
import { Timeline } from 'react-svg-timeline'
const App = () => {
const materialTheme = useTheme()
// MUI v4
const type = materialTheme.palette.type
// MUI v5
const type = materialTheme.palette.mode
const theme = deriveTimelineTheme(materialTheme.palette.mode, materialTheme)
return <Timeline theme={theme} /** all other props here **/ />
}If you would just like to override certain aspects of the default timeline theme, use the createTimelineTheme helper function:
const theme = createTimelineTheme({ event: { markFillColor: 'pink' } })While making changes to this library in the context of a consuming project, yalc can be very handy:
In react-svg-timeline:
yalc publish
In your project consuming the library:
yalc add react-svg-timeline
yarn publish
git push --tags
Thank you:
- TSDX for making TS library development easier
- GitHub Corners for the callout on the example site
Licensed under MIT License.
© Rahel Lüthy 2021