This project demonstrates the DevExpress UI Components for Blazor.
The DevExpress UI components featured in this demo are available for free download and can be used in your next Blazor app.
- Live Demo
- Examples
- Documentation
- Version Compatibility
- Set Up Your Environment
- How to Run This Demo Locally
- How to Create a New Project
- Themes
- Localization
- Free Blazor Utilities and Dev Tools
- Troubleshooting
- Included Demo Modules
Check out this demo in live.
DevExpress Blazor components are shipped with GitHub feature-based examples. Refer to examples.md for more information.
Our online documentation is available at docs.devexpress.com/Blazor/.
The following table describes the version compatibility of .NET Core and the DevExpress.Blazor NuGet package:
| Supported frameworks | DevExpress.Blazor.nuget version |
|---|---|
| .NET Core 3.1.1 Release Blazor WebAssembly 3.2.0 Preview 1 |
19.2.3 Release |
| .NET Core 3.1.1 Release | 19.2.2 Beta (make sure the Include prerelease option is enabled) |
| .NET Core 3.1 Release | 19.2.1 Beta (make sure the Include prerelease option is enabled) |
| .NET Core 3.1 Release | 19.1.10 Release |
| .NET Core 3.0 Release | 19.1.9 Release |
| .NET Core 3.0 Release | 19.1.8 Release |
| .NET Core 3.0 Release | 19.1.7 Release |
Starting with v19.1.7, DevExpress UI components for Blazor are distributed through a personal NuGet feed. Register at devexpress.com to subscribe to the feed.
- Install the latest Visual Studio 2019 update with the ASP.NET and web development workload.
- Ensure that you have the latest .NET Core 3 version (from supported versions listed above) installed.
The Blazor framework uses either WebAssembly-based .NET runtime (client-side Blazor) or server-side ASP.NET Core (server-side Blazor). Our Blazor components support both of these approaches.
You can find appropriate demos in the repositories below:
- demo/BlazorDemo.ServerSide
- demo/BlazorDemo.ClientSide
- demo/BlazorDemo.ClientSideWithPrerendering*
* For more information, see the Update Metadata at Runtime - Free SEO Tool blog post.
To open the required demo, do the following:
-
Download the "demo" and tools folders from the proper repository.
-
Use Visual Studio 2019 to open the solution file:
demo/BlazorDemo.ServerSide/BlazorDemo.ServerSide.sln
or
demo/BlazorDemo.ClientSide/BlazorDemo.ClientSide.sln
or
demo/BlazorDemo.ClientSideWithPrerendering/BlazorDemo.ClientSideWithPrerendering.sln
-
Go to nuget.devexpress.com, log in as a registered DevExpress customer and click Obtain Feed URL. The subsequent page displays a development account's NuGet Feed URL.
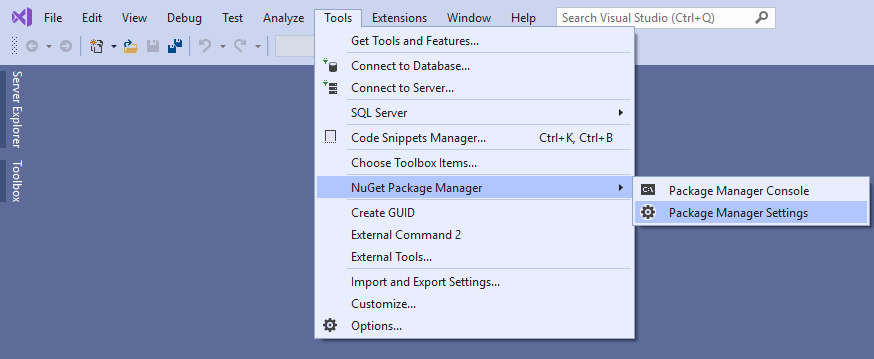
Open the "Package Manager Settings".
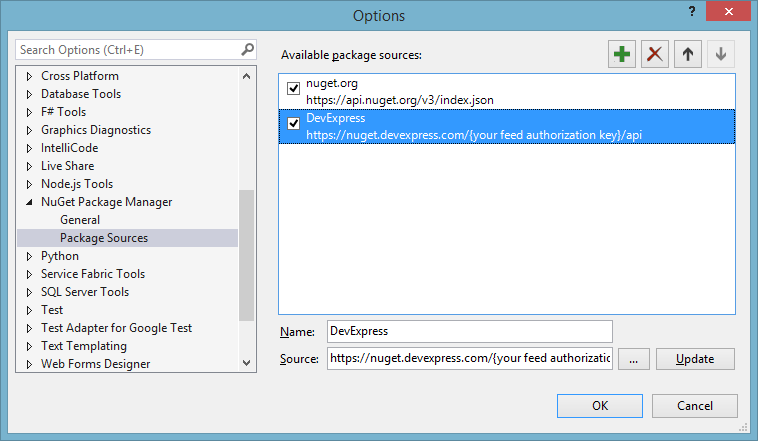
Add new NuGet source:
https://nuget.devexpress.com/{your feed authorization key}/apiMake sure the
nuget.orgpackage source is also enabled. -
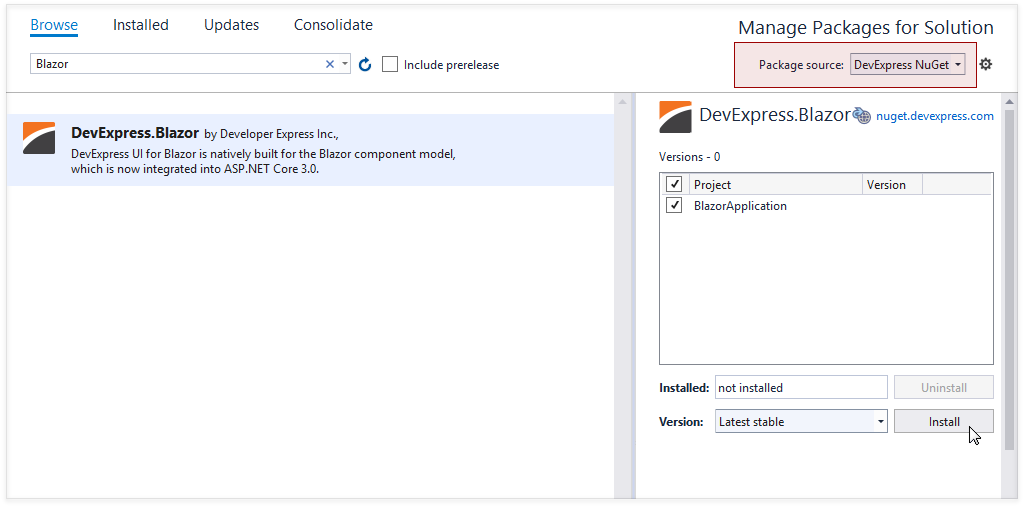
Install the "DevExpress.Blazor" NuGet package.
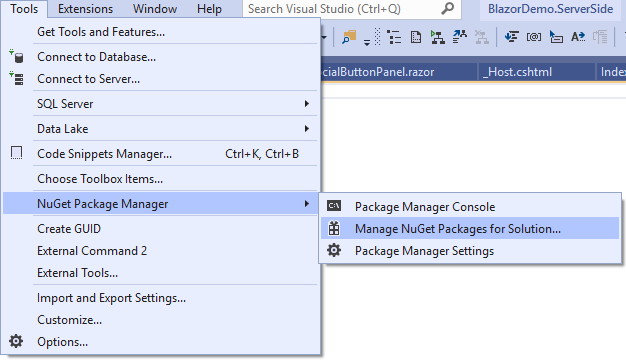
Navigate to:
Install the "DevExpress.Blazor" NuGet package.
To install the latest Release package version, clear the Include prereleases checkbox. To test a Beta version of the "DevExpress.Blazor" NuGet package, make sure that the Include prerelease option is enabled.
-
Start the application.
See also:
Official Microsoft Blazor site
Follow the steps below to try our UI for Blazor in your own application.
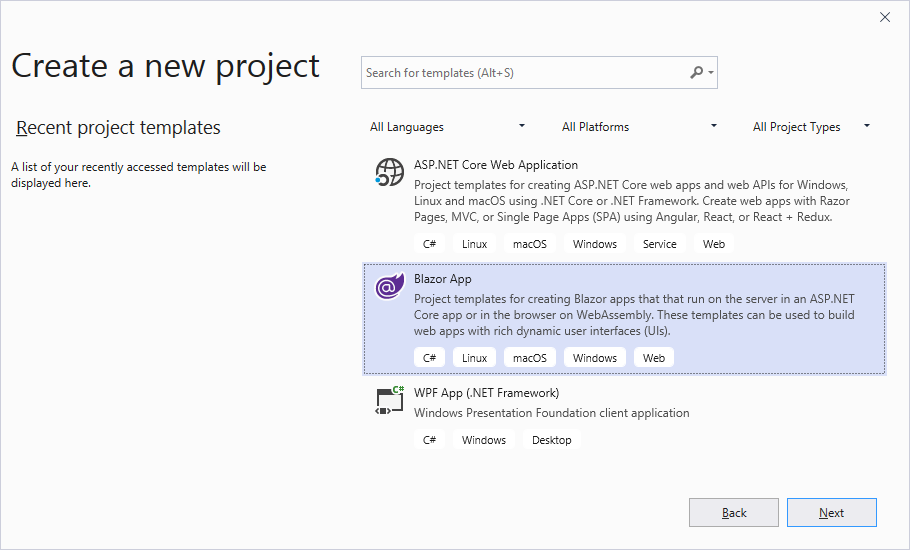
- In the "Create a new project" dialog select "Blazor App".
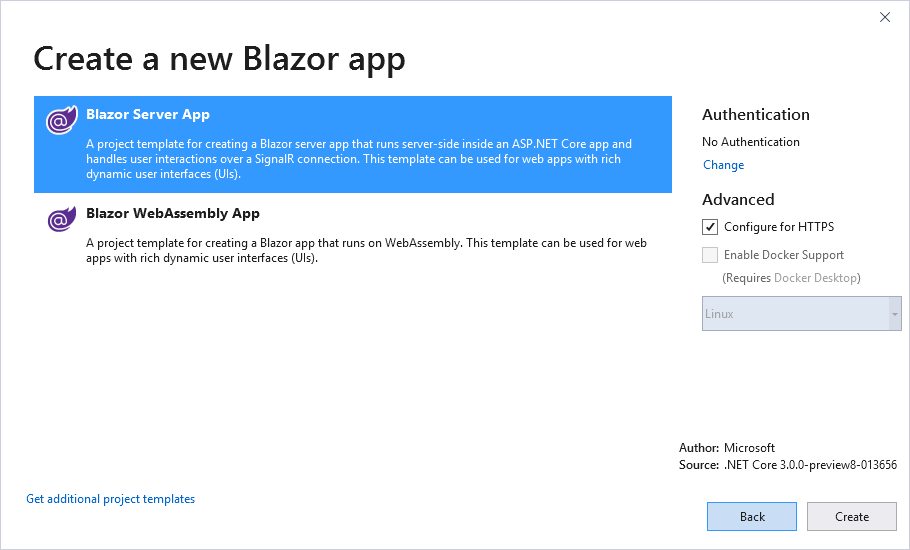
In the next step select a project template.
-
Go to nuget.devexpress.com, log in as a registered DevExpress customer and click Obtain Feed URL. The subsequent page displays a development account's NuGet Feed URL.
Open the "Package Manager Settings".
Add new NuGet source:
https://nuget.devexpress.com/{your feed authorization key}/apiMake sure the
nuget.orgpackage source is also enabled. -
Install the "DevExpress.Blazor" NuGet package.
Navigate to:
Install the "DevExpress.Blazor" NuGet package.
To install the latest Release package version, clear the Include prereleases checkbox. To test a Beta version of the "DevExpress.Blazor" NuGet package, make sure that the Include prerelease option is enabled.
-
Build the project.
-
Link the following file to your layout’s HEAD section:
- For server-side Blazor, add the line below to the _Host.cshtml file.
- For client-side Blazor, add the line below to the index.html file.
<head> ... <link href="_content/DevExpress.Blazor/dx-blazor.css" rel="stylesheet" /> </head>
-
Register DevExpress.Blazor namespace in _Imports.razor file:
@using DevExpress.Blazor
-
Your application is ready to use DevExpress Blazor.
DevExpress Blazor components use the client-side Bootstrap framework to render their user interface. You can apply a Bootstrap-based theme to a Blazor application to change the appearance of all the components. Refer to the Themes help topic for more information.
DevExpress Blazor components ship localizable resources for UI elements, such as button captions, menu items, error messages, and dialog boxes. Refer to the Localization help topic for more information.
The following DevExpress Blazor products are available free-of-charge:
1. There was an unhandled exception on the current circuit, so this circuit will be terminated. For more details turn on detailed exceptions in 'CircuitOptions.DetailedErrors'.
If you see this error message or a similar message, add the following code to the ConfigureServices method declared in the Startup.cs file:
services.AddServerSideBlazor().AddCircuitOptions(options => { options.DetailedErrors = true; });This provides more detailed information about these errors.
Earlier, our clients' scripts were manually added to a project. Now, we automatically distribute them with the NuGet Package in the lib/dx-blazor folder (see the 6th item of the How to create a new project paragraph). So, our users may face such an issue if they reference an old version of our static files instead of the new one. For example, a similar issue was discussed in the I have a formlayout error when running a Blazor website SO thread. If solutions suggested there do not help, create an issue here or submit a ticket in our Support Center so that we can investigate your case.
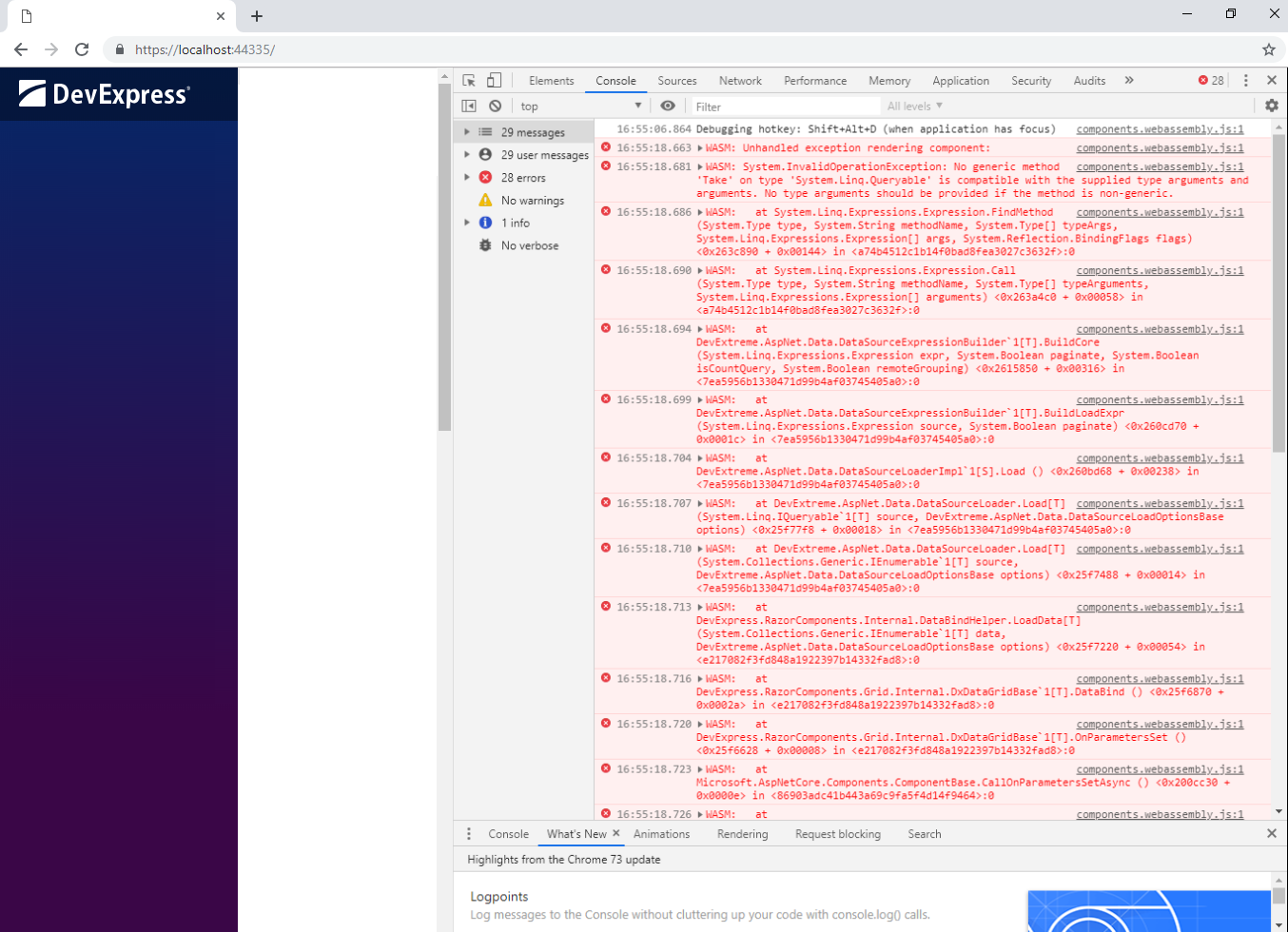
If you use client-side Blazor with DxDataGrid, you may see the following exception in a browser:
"System.InvalidOperationException: No generic method 'Take' on type 'System.Linq.Queryable' is compatible with the supplied type arguments and arguments."
Do one of the following to resolve this issue:
-
Set the
BlazorLinkOnBuildproperty to false in the project file to disable linking with a MSBuild property.<PropertyGroup> ... <BlazorLinkOnBuild>false</BlazorLinkOnBuild> </PropertyGroup> -
Add the Linker.xml file and include the following assemblies and types:
<?xml version="1.0" encoding="UTF-8" ?> ... <linker> <assembly fullname="mscorlib"> ... <type fullname="System.Threading.WasmRuntime" /> </assembly> <assembly fullname="System.Core"> ... <type fullname="System.Linq.Expressions*" /> <type fullname="System.Linq.Queryable*" /> <type fullname="System.Linq.Enumerable*" /> <type fullname="System.Linq.EnumerableRewriter*" /> </assembly> ... <assembly fullname="[PUT YOUR ASSEMBLY NAME HERE]" /> </linker>Specify this file as a MSBuild item in the project file.
<ItemGroup> ... <BlazorLinkerDescriptor Include="Linker.xml" /> </ItemGroup>
See Configure the Linker for ASP.NET Core Blazor for more information.
If you use client-side Blazor with DxScheduler, you may see the following exception or a similar exception:
"System.MissingMethodException: Constructor on type 'System.ComponentModel.Int32Converter' not found."
Do one of the following to resolve this issue:
-
Set the
BlazorLinkOnBuildproperty to false in the project file to disable linking with a MSBuild property.<PropertyGroup> ... <BlazorLinkOnBuild>false</BlazorLinkOnBuild> </PropertyGroup> -
Add the Linker.xml file and include the following assembly:
<?xml version="1.0" encoding="UTF-8" ?> ... <linker> ... <assembly fullname="System"> <!--Use this line to include the entire assembly.--> <type fullname="System.ComponentModel*" /> <!--Uncomment the following lines to include individual types. --> <!--<type fullname="System.ComponentModel.Int32Converter*" /> <type fullname="System.ComponentModel.BooleanConverter*" /> <type fullname="System.ComponentModel.DateTimeConverter*" /> <type fullname="System.ComponentModel.StringConverter*" />--> ... </assembly> </linker>Specify this file as a MSBuild item in the project file.
<ItemGroup> ... <BlazorLinkerDescriptor Include="Linker.xml" /> </ItemGroup>
See Configure the Linker for ASP.NET Core Blazor for more information.
If you create a new Blazor project based on the default Microsoft project template, the first tab of the DxTabs component can be rendered incorrectly.
This is caused by the following Microsoft issues:
To resolve this issue, write more strict style rules in the site.css file so that they only apply .navbar templates.
- Data Grid
- Column Types
- Sort Data
- Grouping
- Filter Row
- Selection
- Templates
- Paging and Scrolling
- Cascading Editors
- Edit Form Validation
- Remote Data Source
- Large Data Source
- Master-Detail View
- HTML Decoration
- Pivot Grid
- Overview
- Templates
- Large Data Source
- Chart Integration
- Charts
- Series Types
- Dynamic Series
- Range Series
- Financial Series
- Pie Series
- Customization
- Series Customization
- Scheduler
- View Types
- Recurring Appointments
- Data Editors
- Calendar
- CheckBox
- ComboBox
- Date Edit
- List Box
- Spin Edit
- TagBox
- Text Box
- Buttons
- Button
- Navigation and Layout
- Form Layout
- Pager
- Popup
- Tabs
- TreeView
- Form Validation
Check out thе NuGet package's version history.