-
Notifications
You must be signed in to change notification settings - Fork 133
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Cluster diagram with straight edges & edgeType not working? #533
Comments
|
Hi @xhxh96 , I think what you're looking for is the setting the Inside your function, you get a reference to EdgeData, which should have all the information you need to create the custom edge semiotic/src/components/types/networkTypes.ts Lines 45 to 55 in d79503d
For example: {
//.. your other network graph configuration data
edgeType: (edgeData) => {
// Suggest console.log(d) here to check what data you have access to
const myCustomPath = yourCustomRightAngledEdgesFunction(edgeData);
return <path d={myCustomPath} />
}
}
}Hope this helps! |
|
@hydrosquall is right, that's how you'd implement custom behavior, in your case you'd want to use one of the |
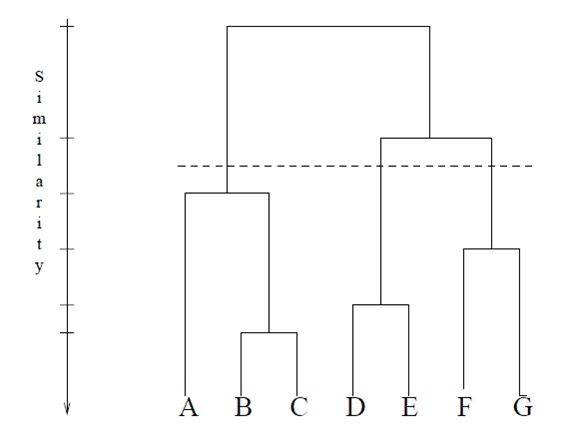
I'm trying to render a hierarchical clustering diagram that looks something like this (minus the similarity axis and dashed-line) with

NetworkFrame.However, I haven't been able to figure out how I can configure the edges to produce a diagram that's like the above. This is what was generated with

NetworkFramewithclusteras itsnetworkType:I understood from this post that this can be done in d3 by changing the attribute of
<path>. I tried changingedgeTypebut it didn't work -- I used the example in the doc and the edges simply didn't show up.The text was updated successfully, but these errors were encountered: