IntelliJ IDEA 有很多人性化的设置我们必须单独拿出来讲解,也因为这些人性化的设置让我们这些 IntelliJ IDEA 死忠粉更加死心塌地使用它和分享它。
- 如上图 Gif 所示,当我们设置了组件窗口的
Pinned Mode属性之后,在切换到其他组件窗口的时候,已设置该属性的窗口不会自动隐藏。
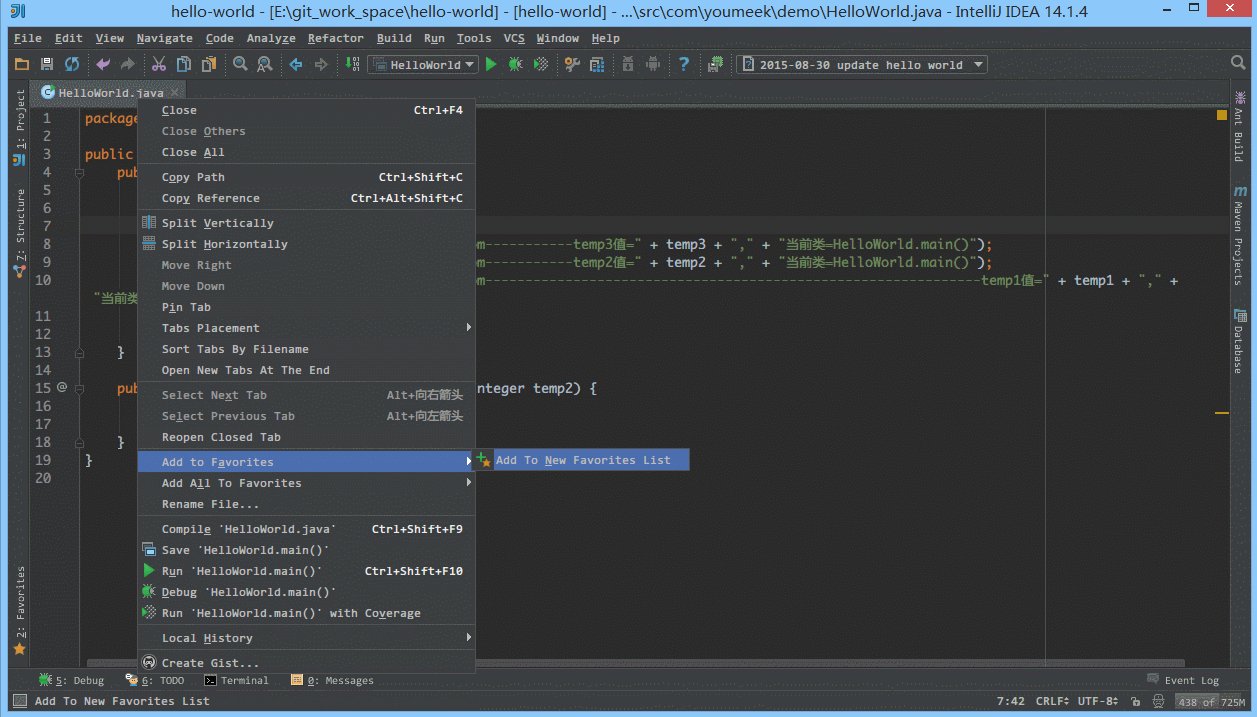
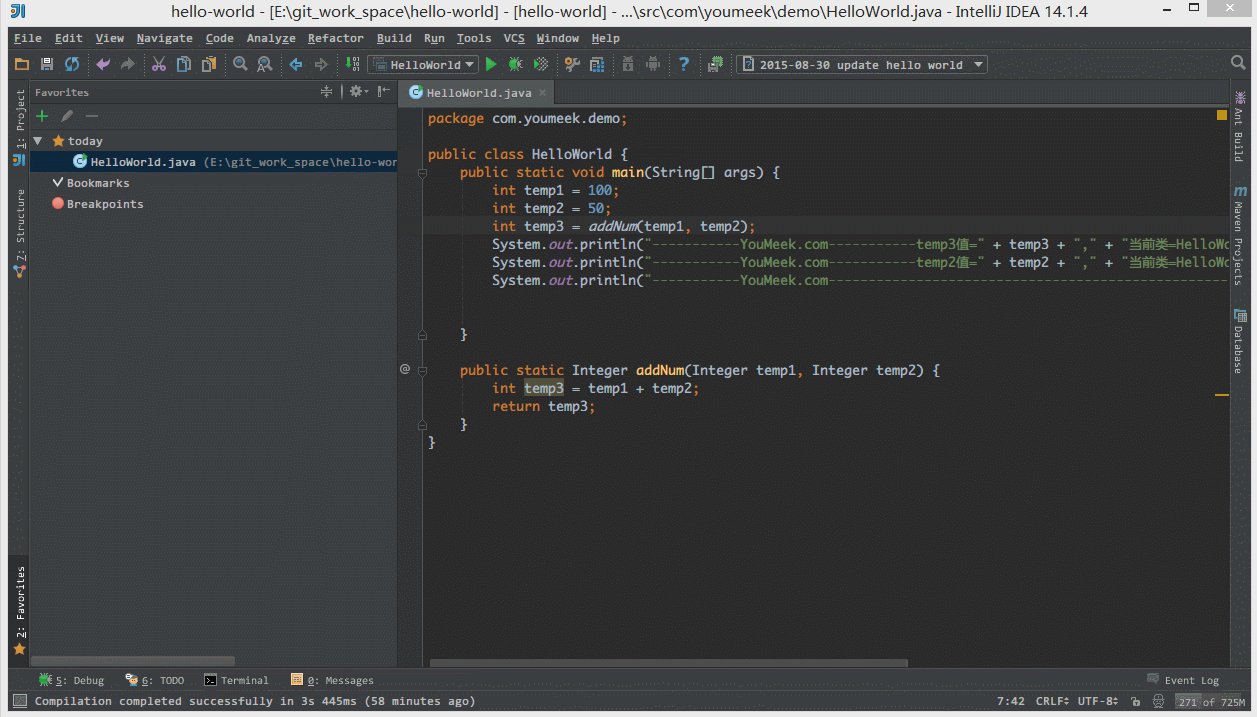
- 如上图 Gif 所示,我们可以对某些文件进行添加到收藏夹,然后在收藏夹组件窗口中可以查看到我们收藏的文件。
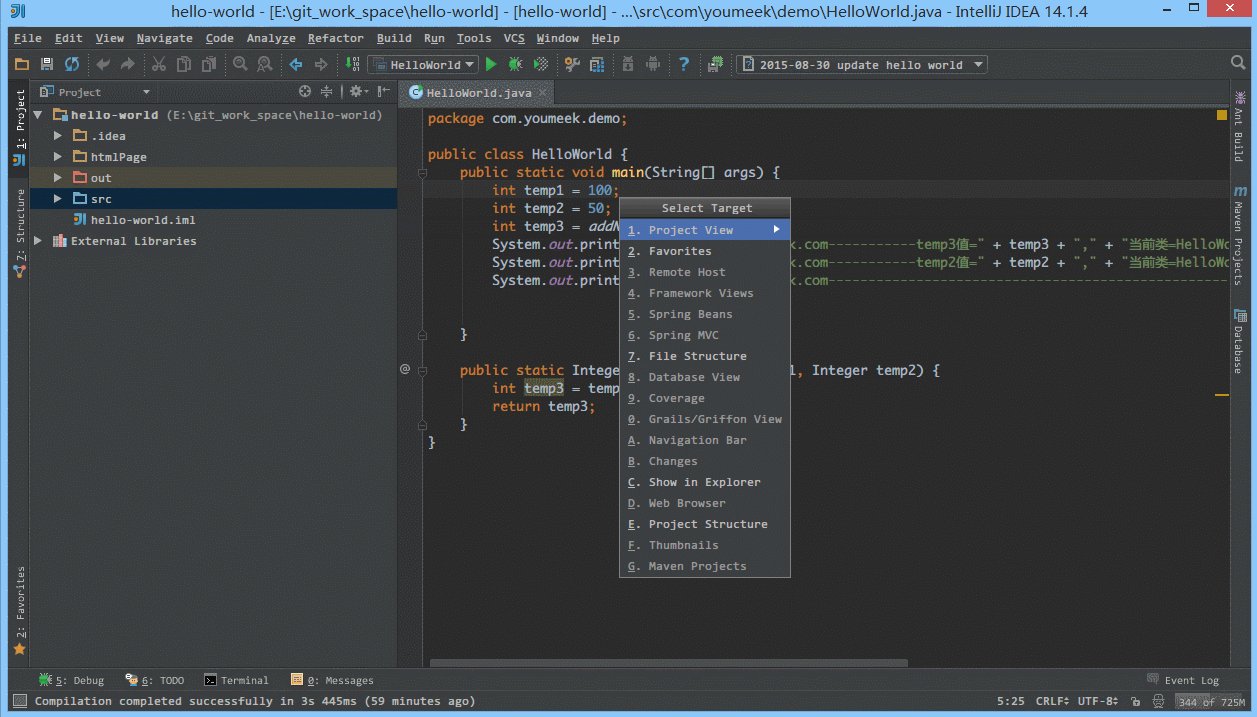
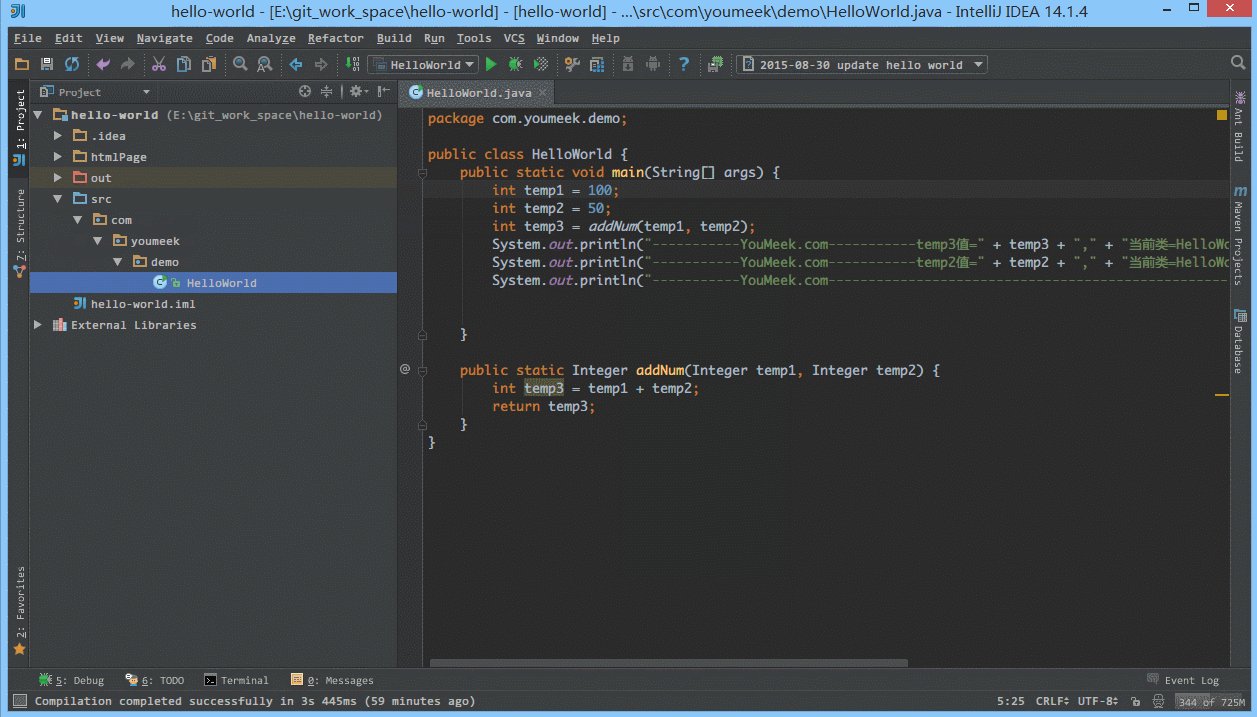
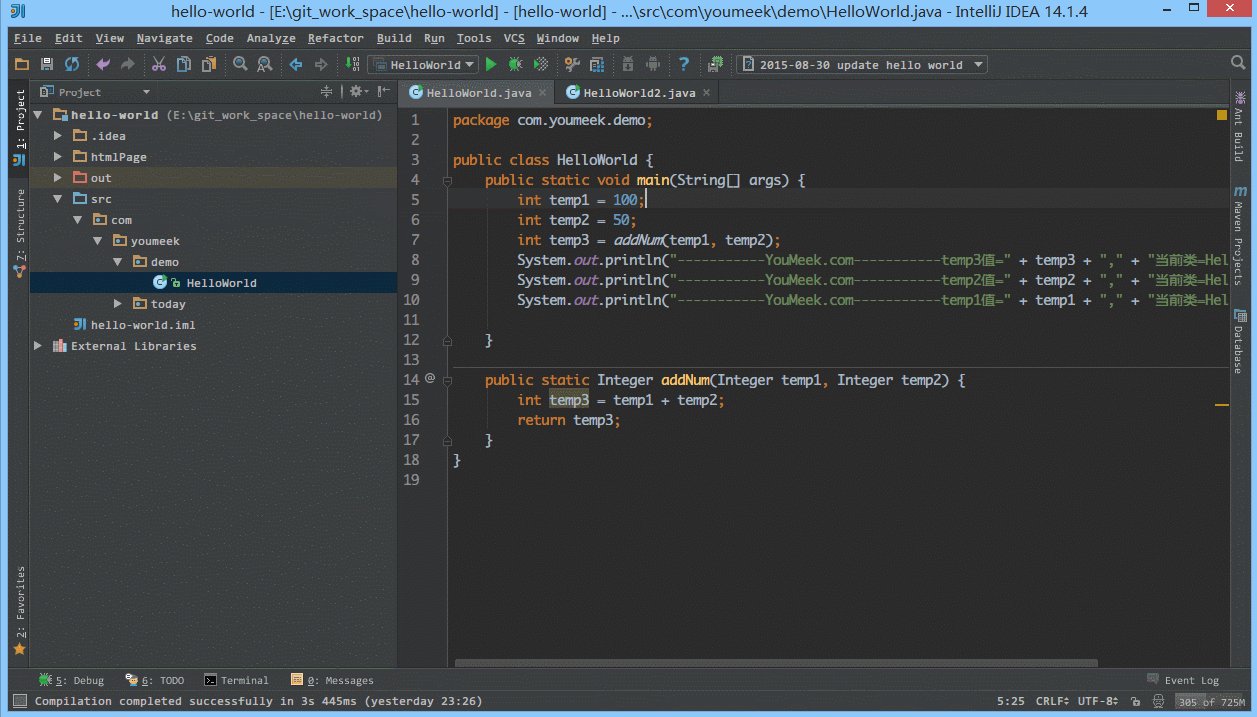
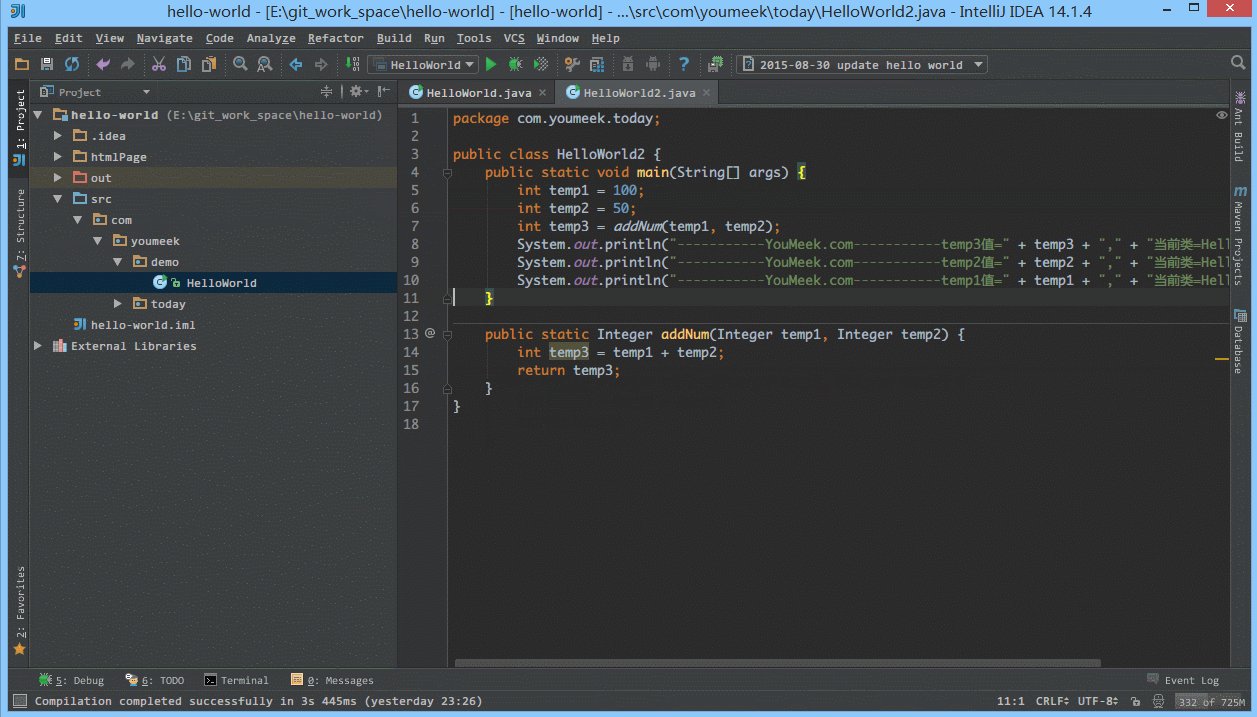
- 如上图 Gif 所示,我们可以通过
Alt + F1+1快捷键来定位当前文件所在 Project 组件窗口中的位置。
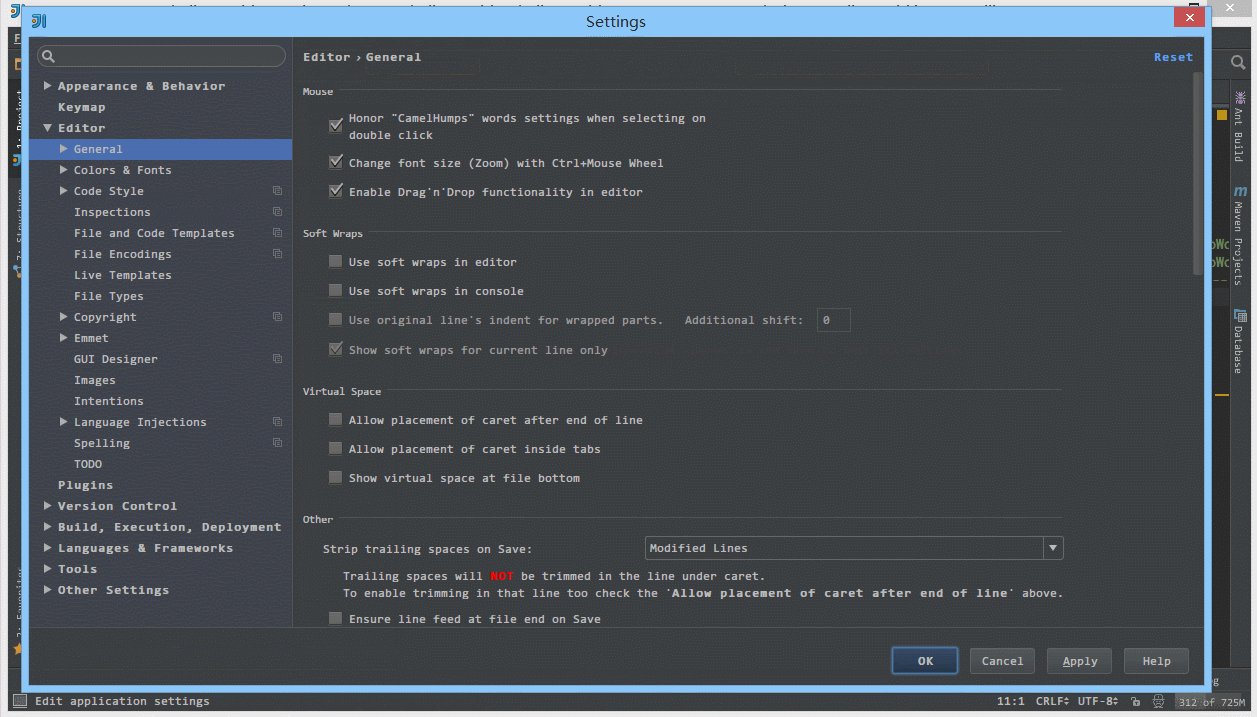
- 如上图 Gif 所示,我们可以勾选此设置后,增加
Ctrl + 鼠标滚轮快捷键来控制代码字体大小显示。
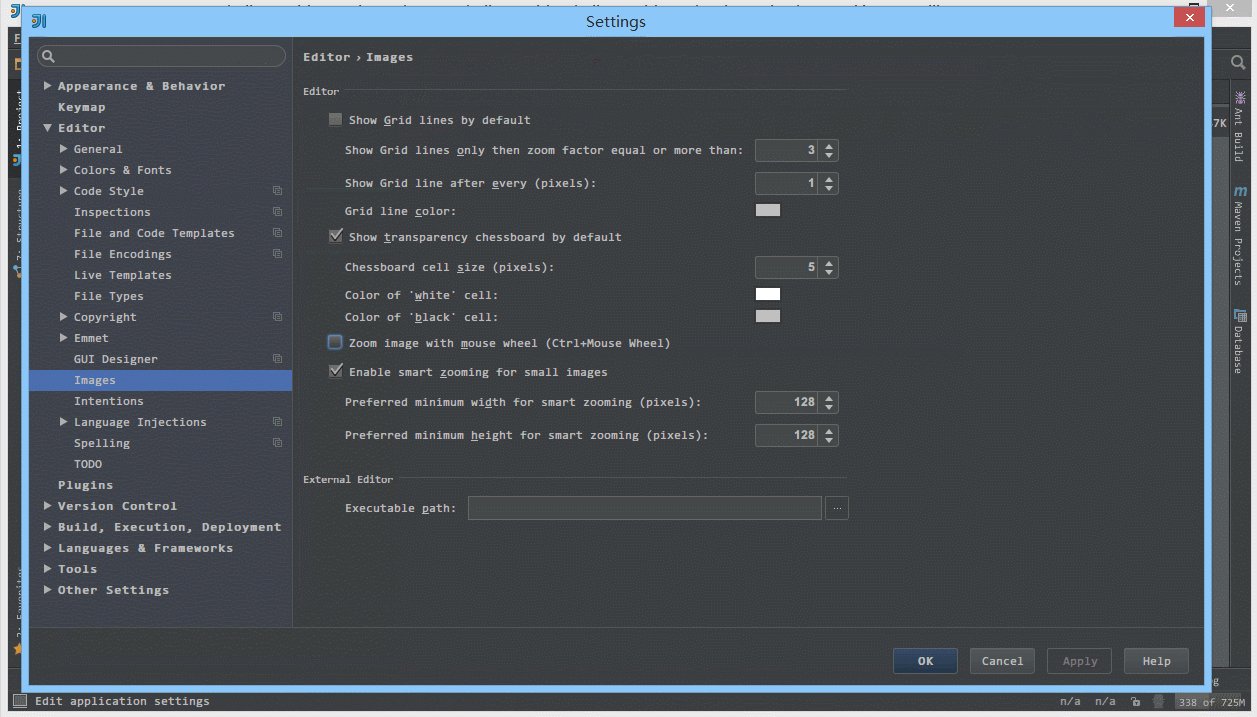
- 如上图 Gif 所示,我们可以勾选此设置后,增加
Ctrl + 鼠标滚轮快捷键来控制图片的大小显示。
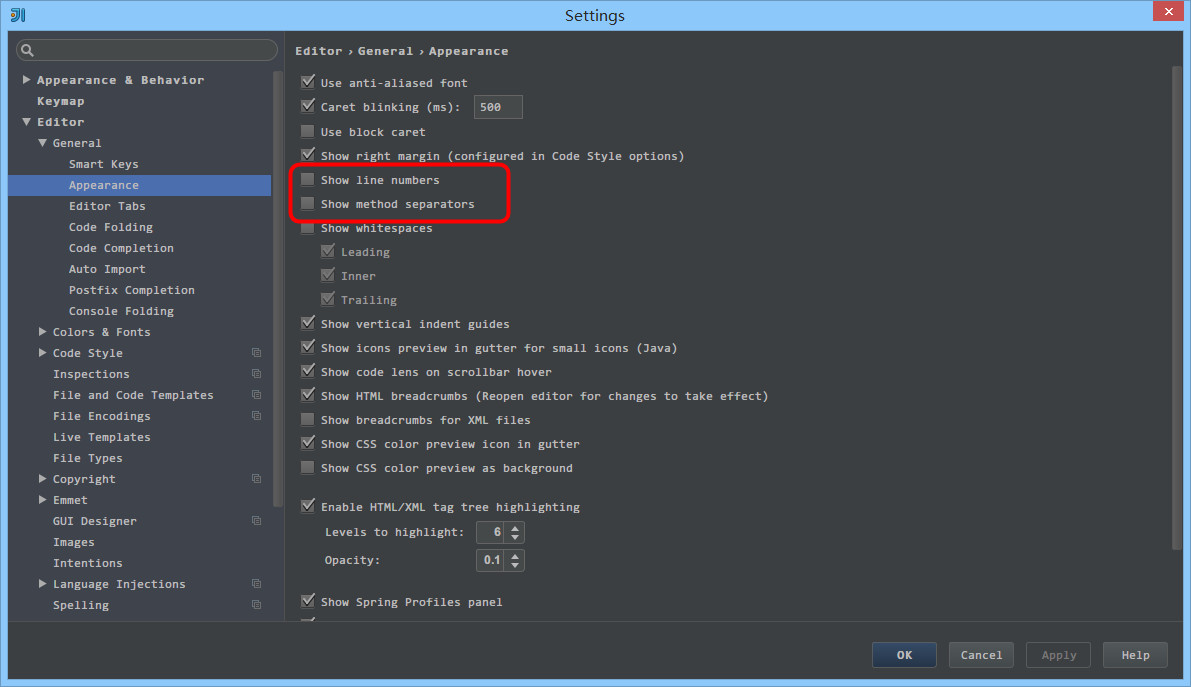
- 如上图红圈所示,默认 IntelliJ IDEA 是没有勾选
Show line numbers显示行数的,但是我建议一般这个要勾选上。- 如上图红圈所示,默认 IntelliJ IDEA 是没有勾选
Show method separators显示方法线的,这种线有助于我们区分开方法,所以也是建议勾选上的。
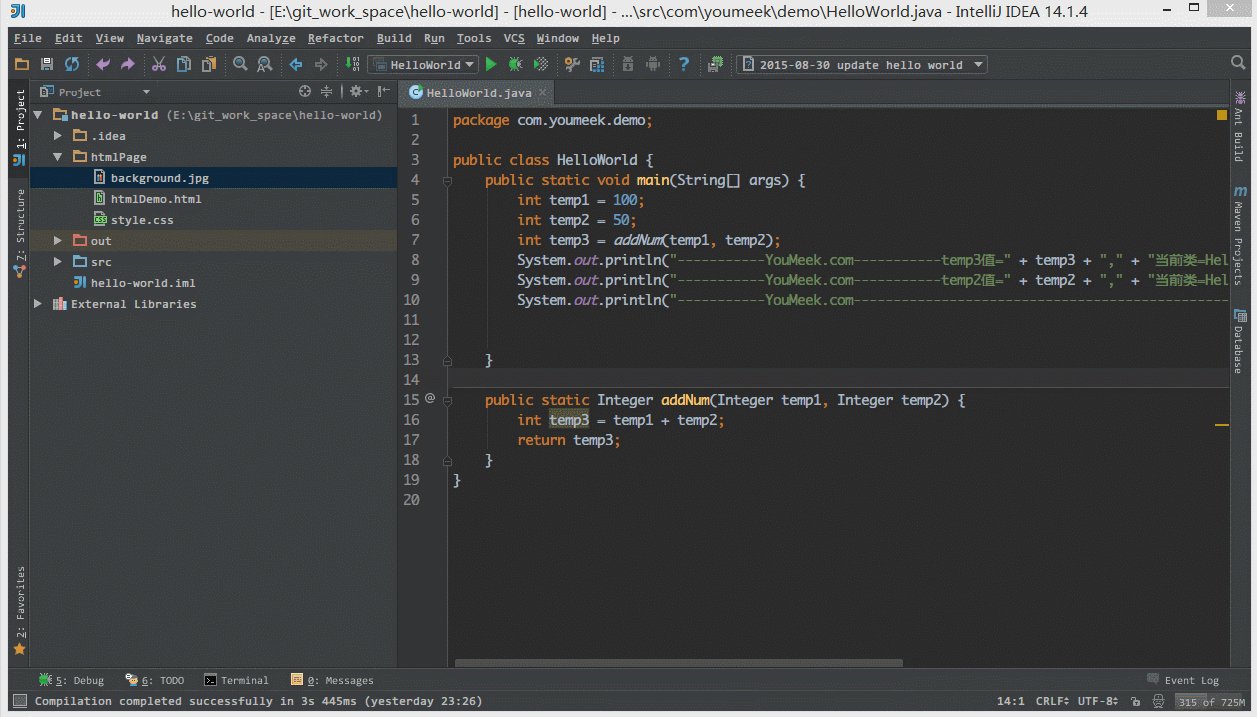
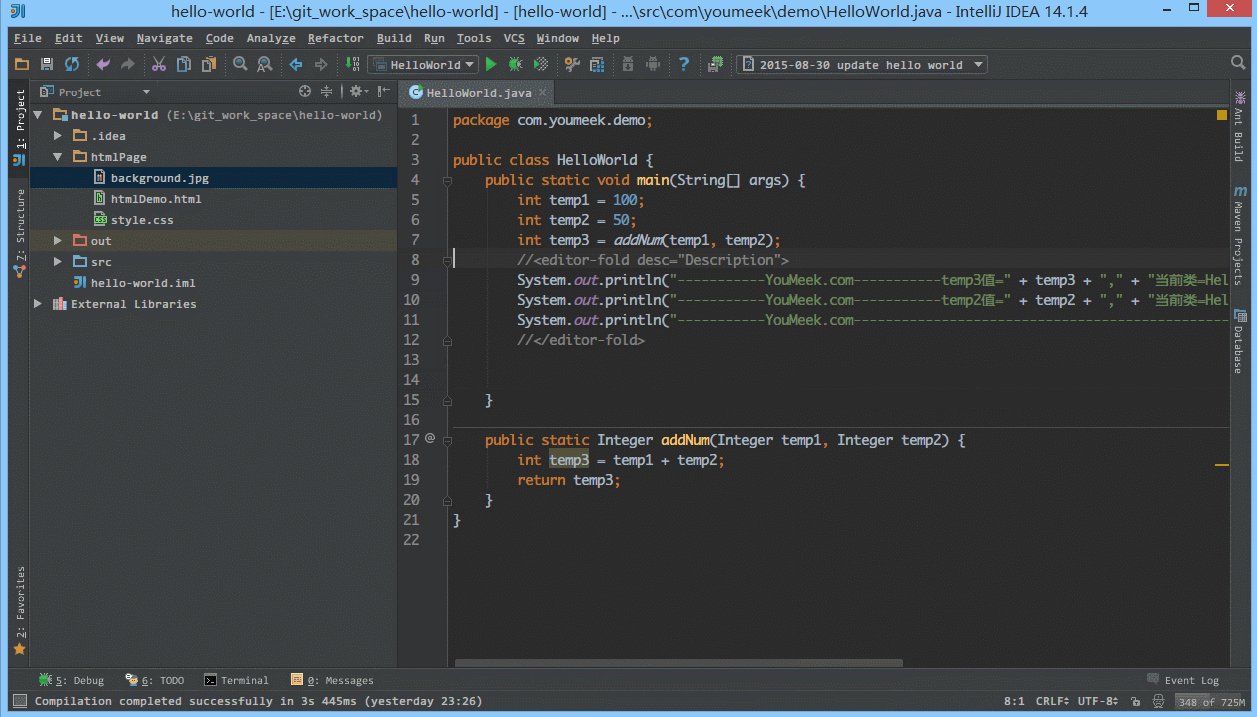
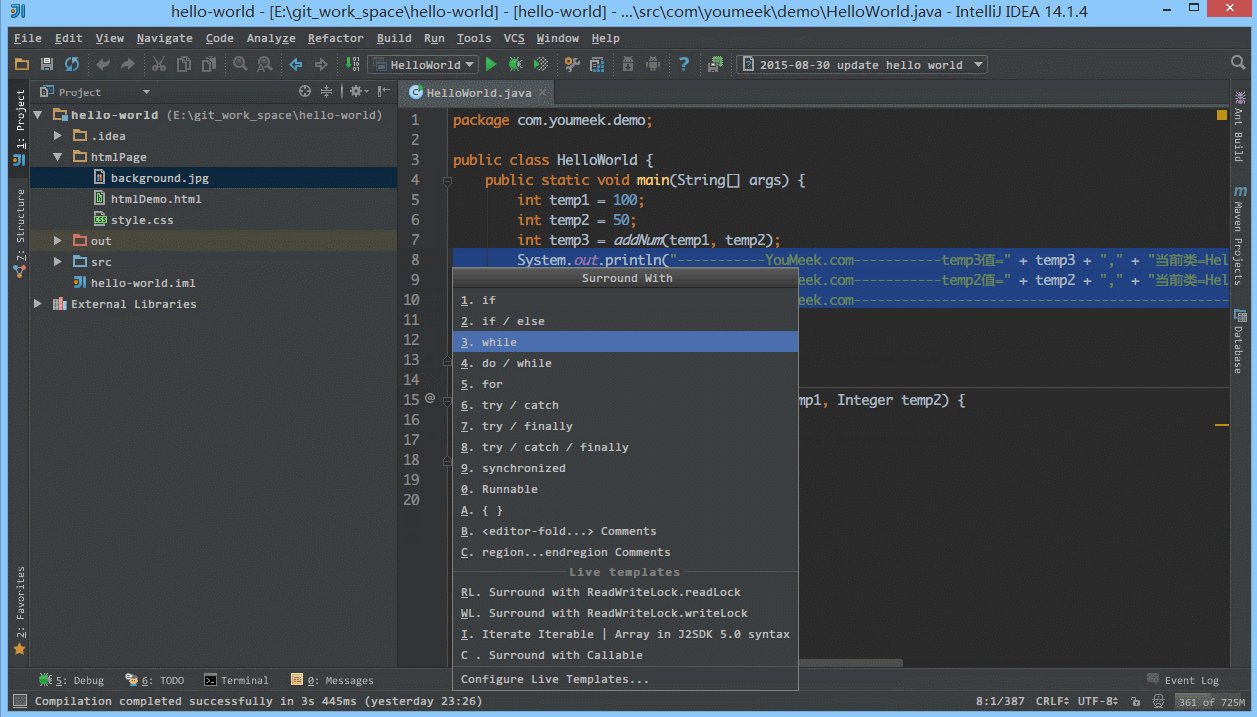
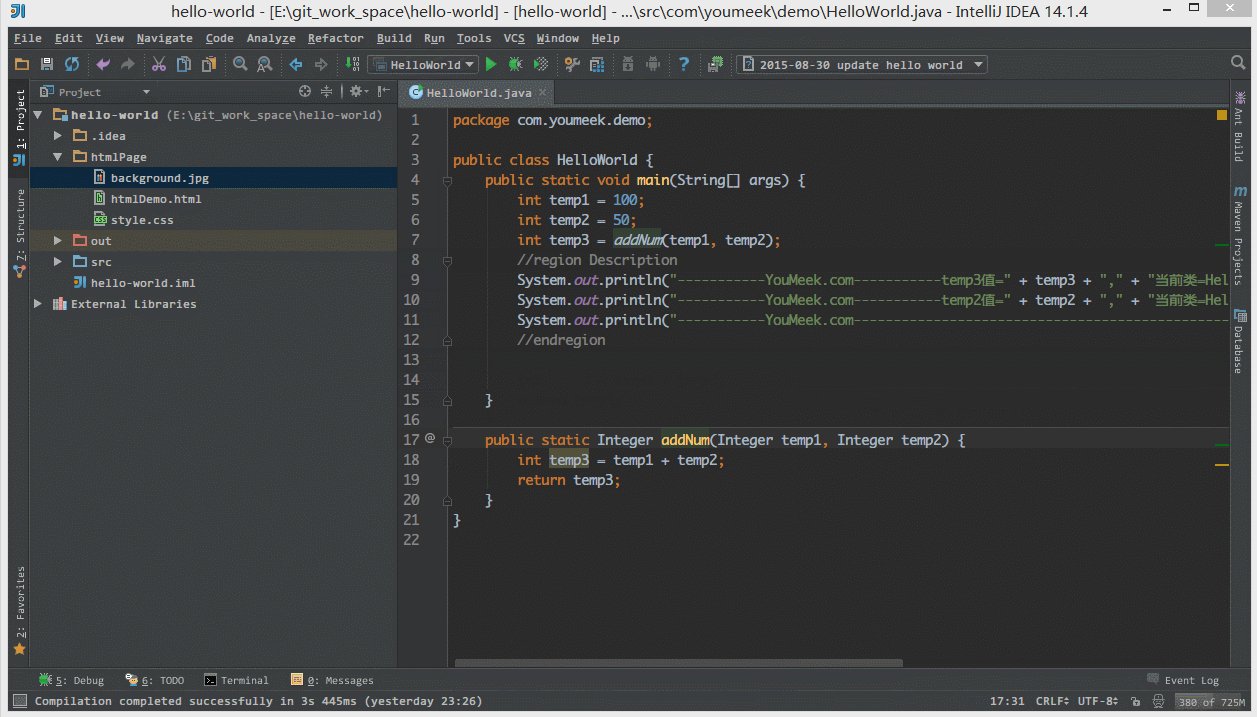
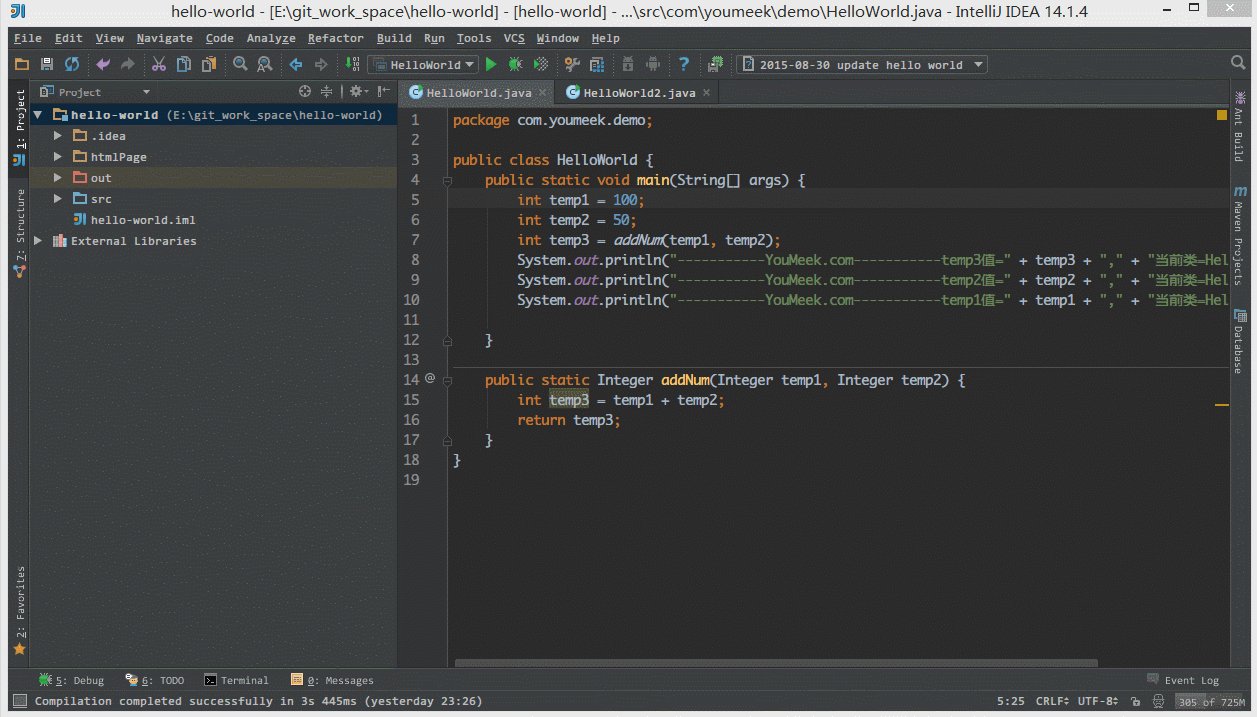
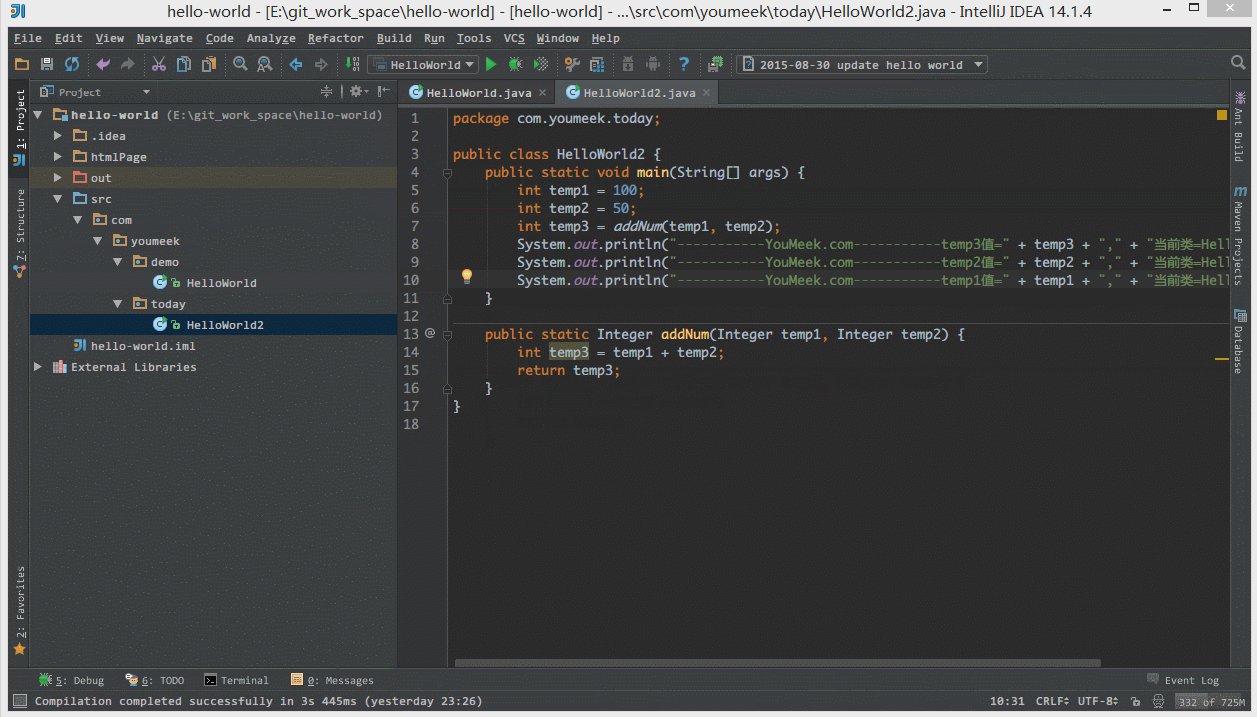
- 如上图 Gif 所示,我们选中要被折叠的代码按
Ctrl + Alt + T快捷键,选择自定义折叠代码区域功能。
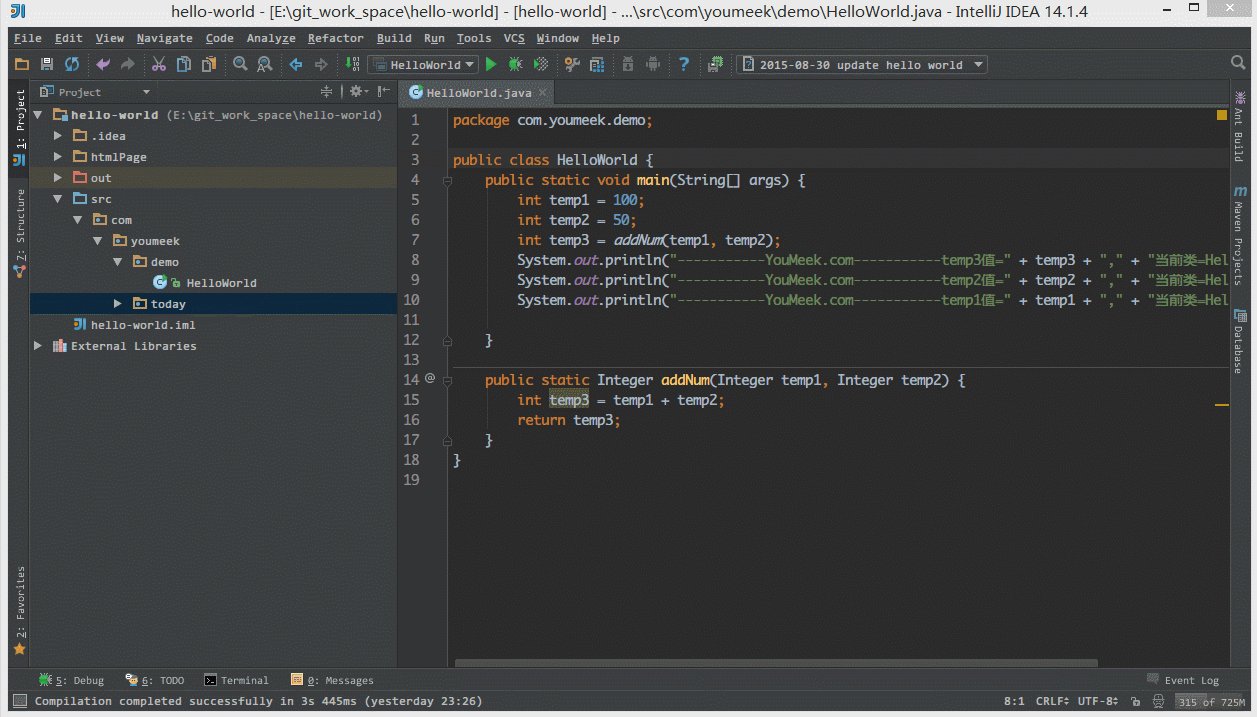
- 如上图 Gif 所示,当我们在编辑某个文件的时候,自动定位到当前文件所在的 Project 组件窗口位置。
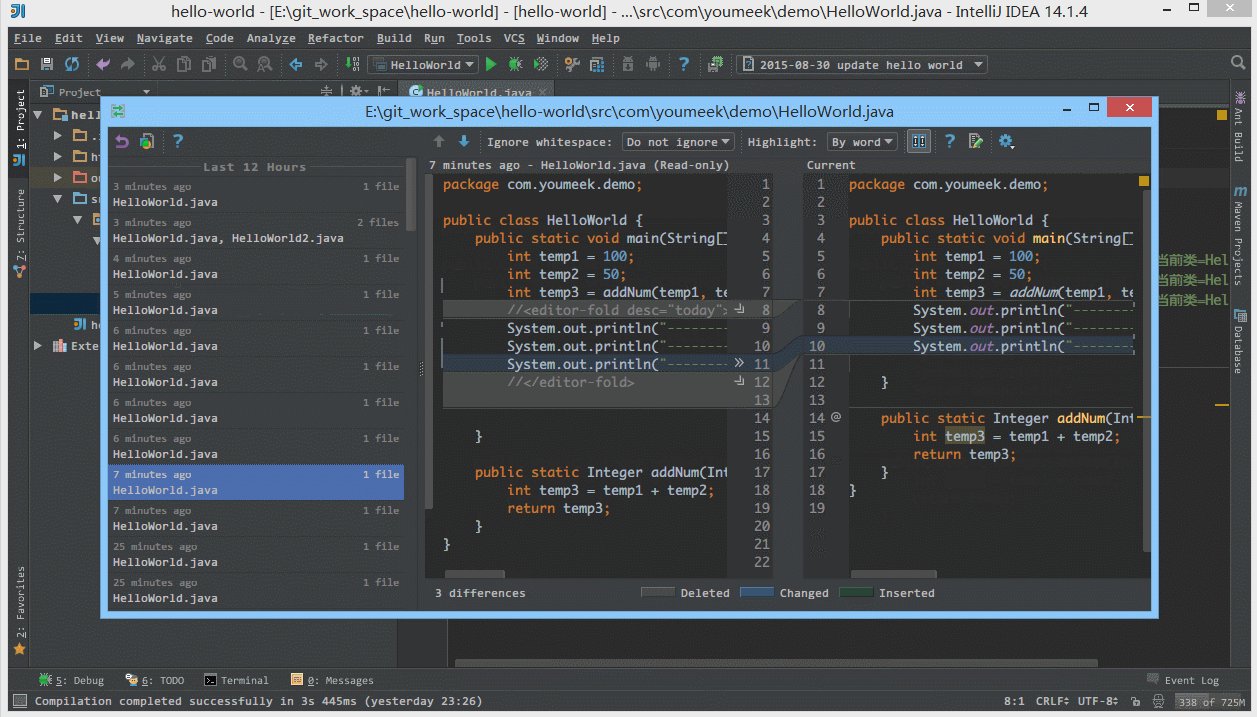
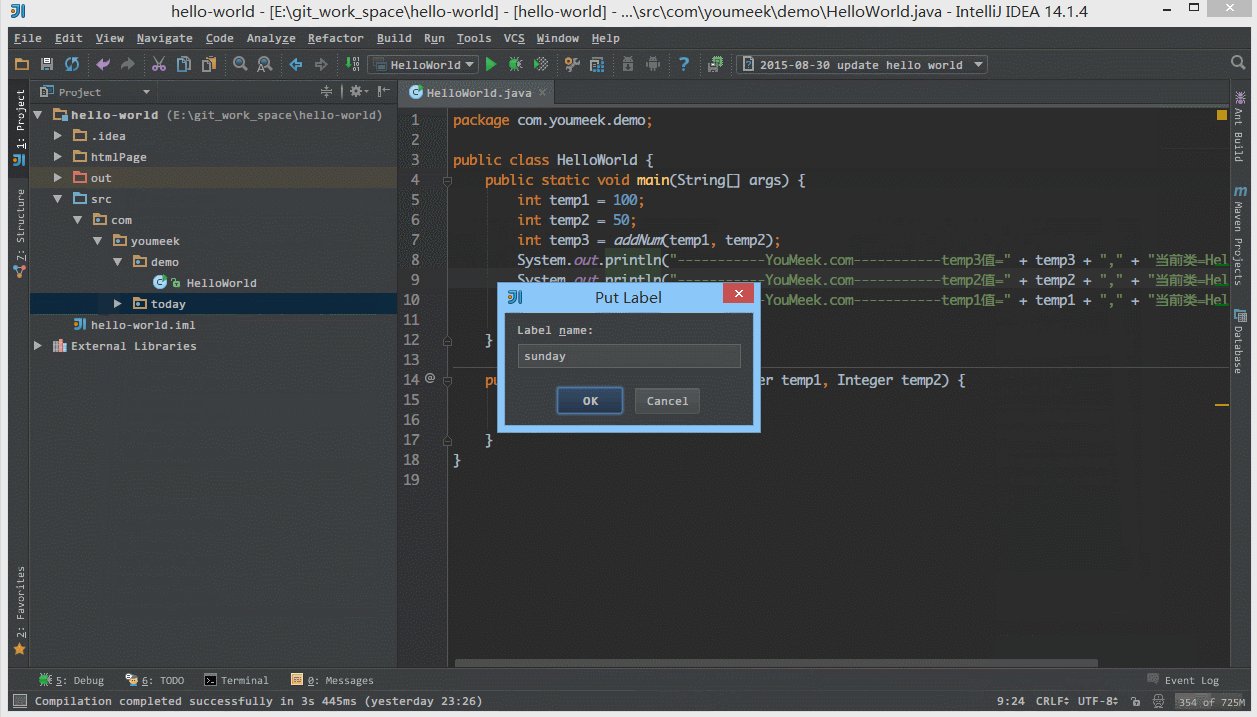
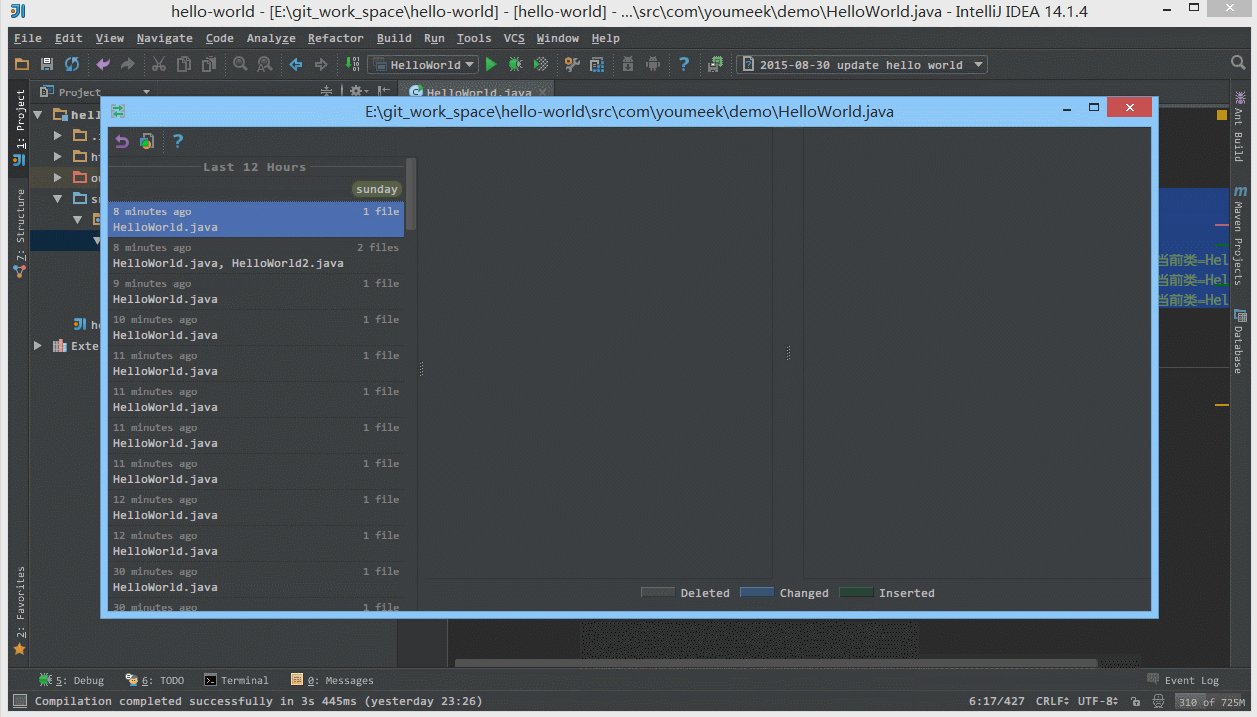
- 如上图 Gif 所示,即使我们项目没有使用版本控制功能,IntelliJ IDEA 也给我们提供了本地文件历史记录。除了简单的记录之外,我们还可以给当前版本加标签。
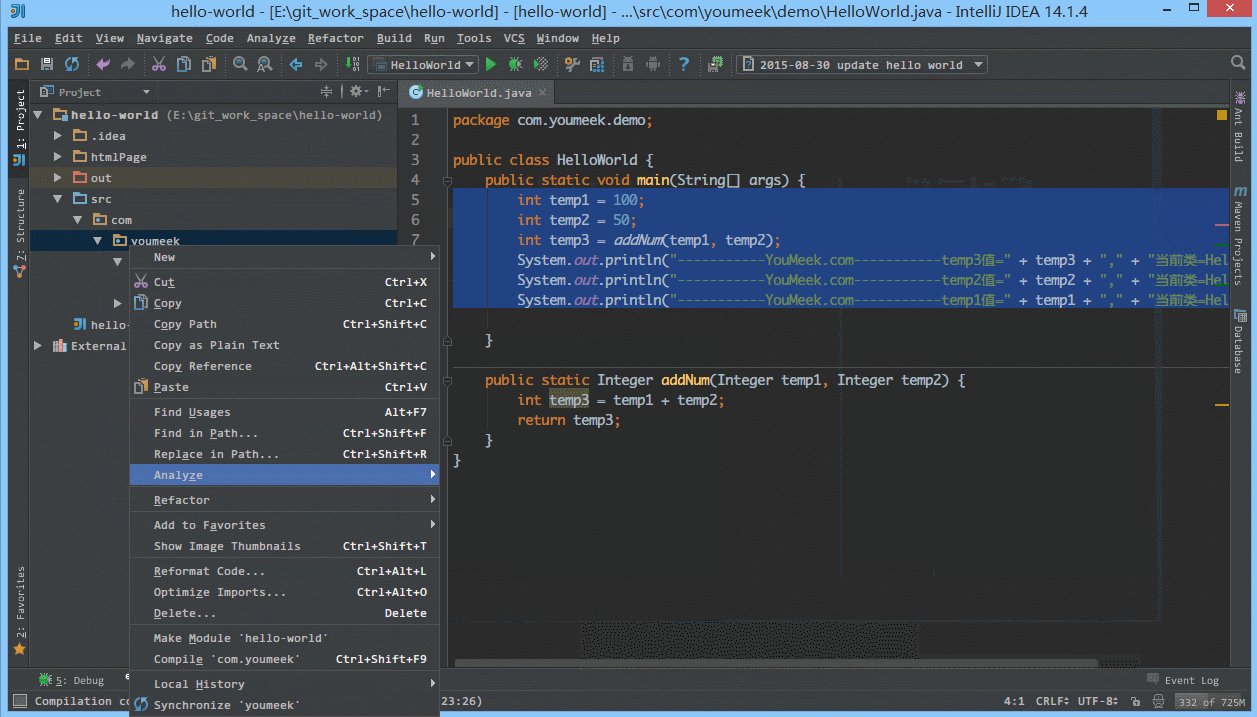
- 如上图 Gif 所示,我们还可以根据选择的代码,查看该段代码的本地历史,这样就省去了查看文件中其他内容的历史了。除了对文件可以查看历史,文件夹也是可以查看各个文件变化的历史。
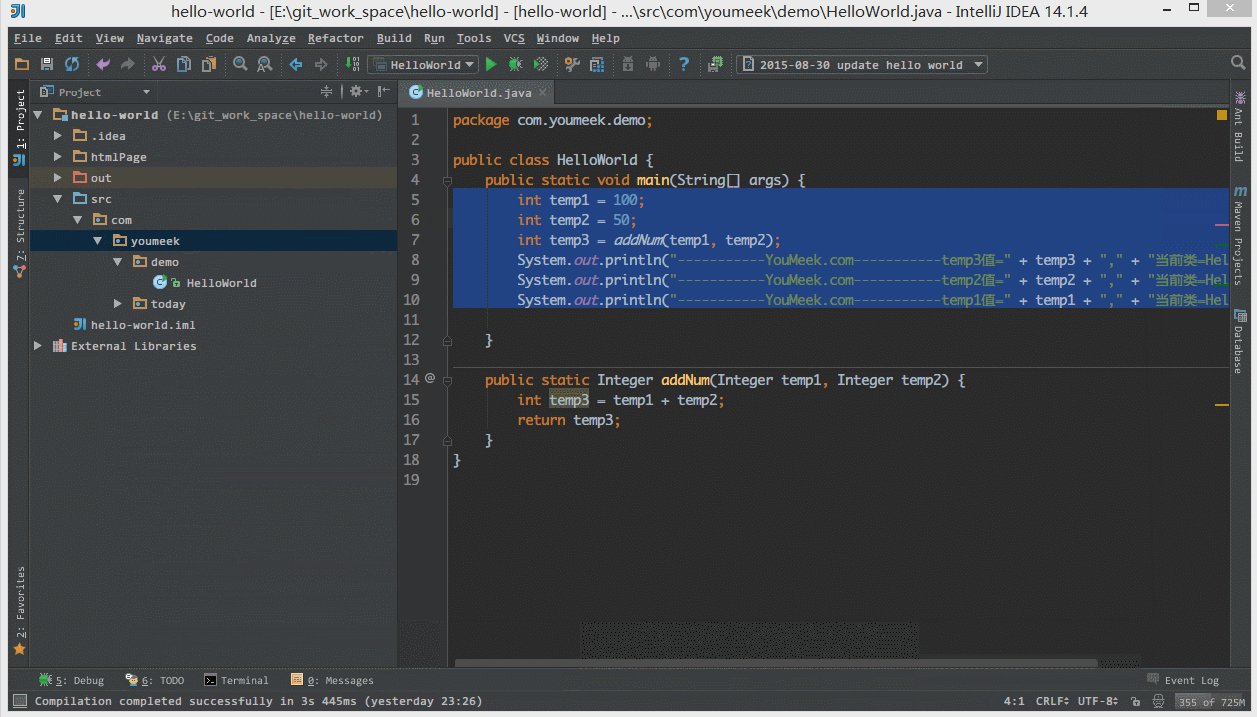
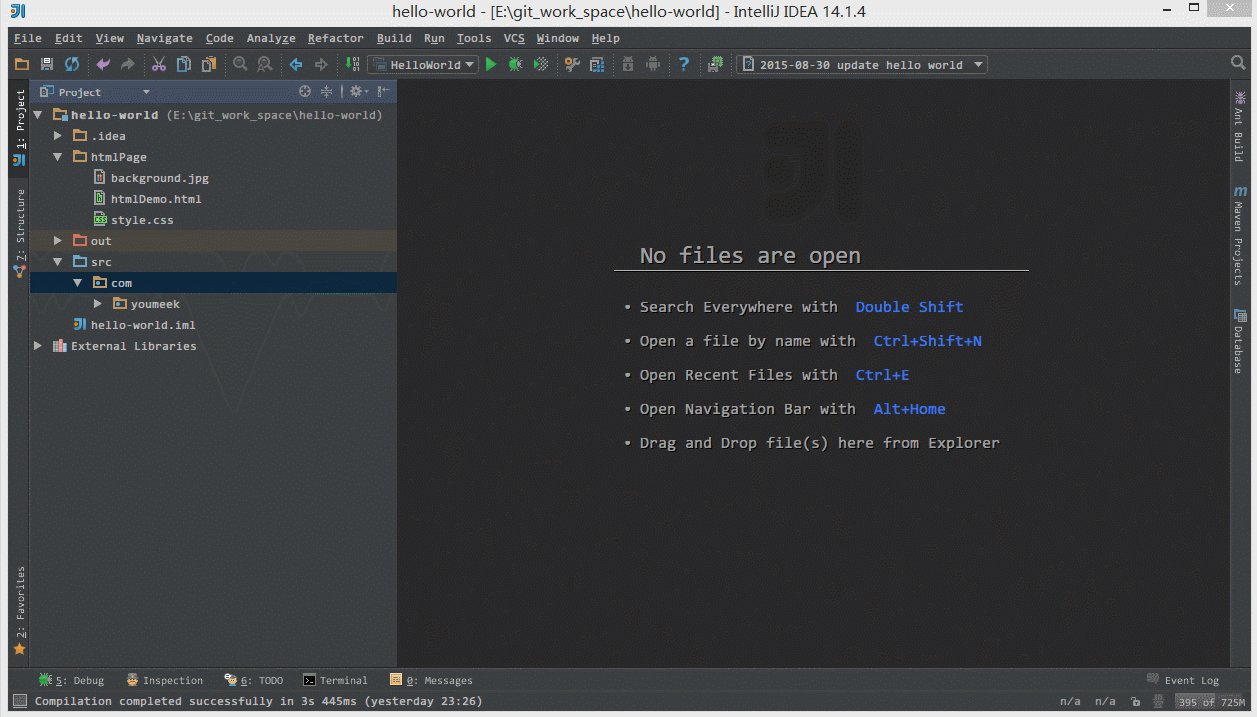
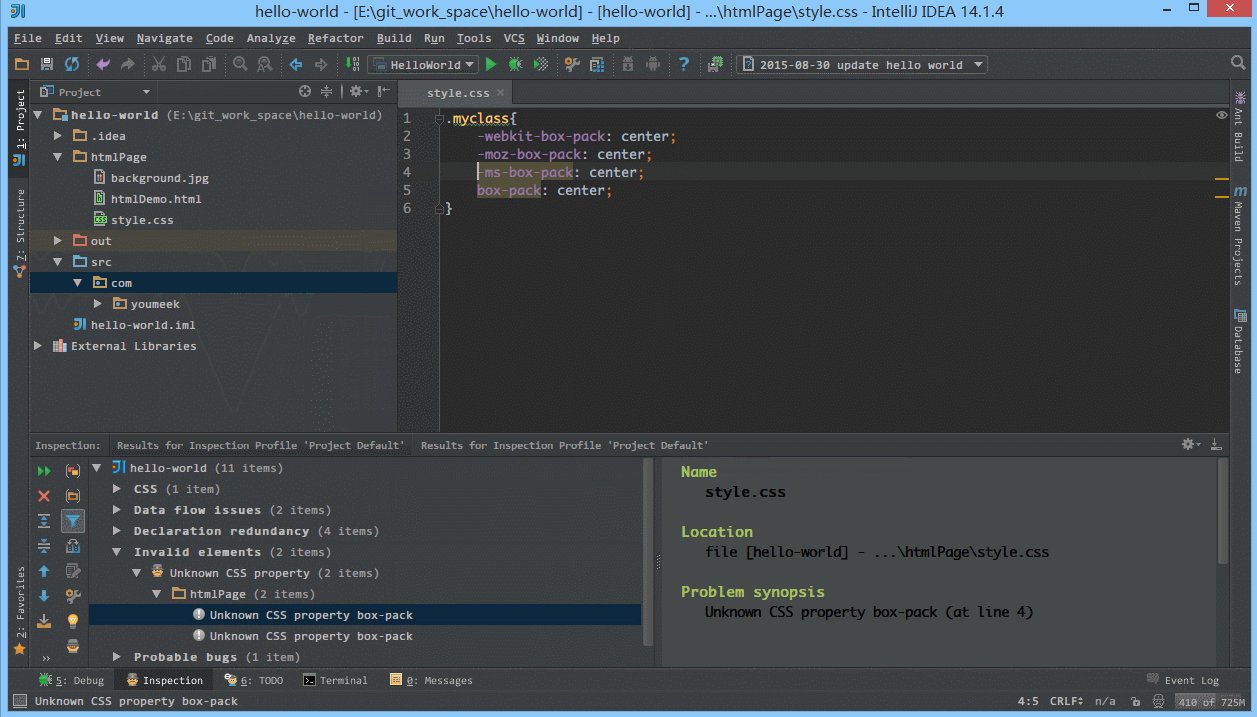
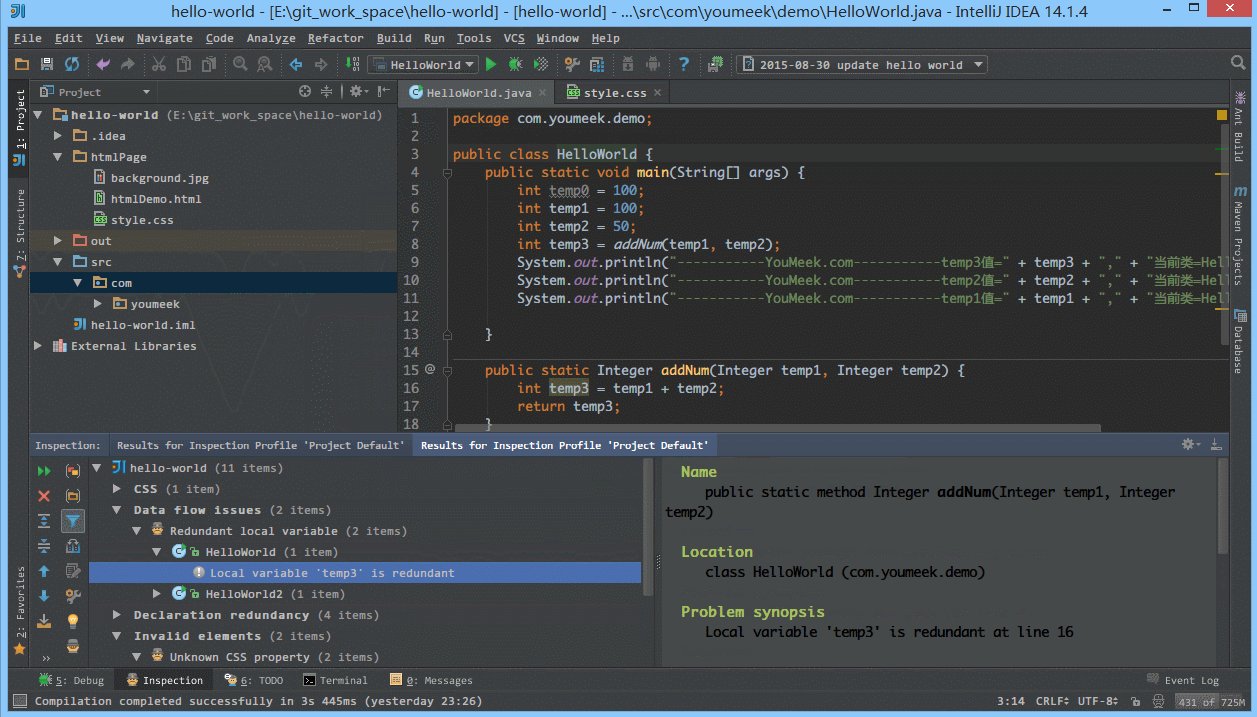
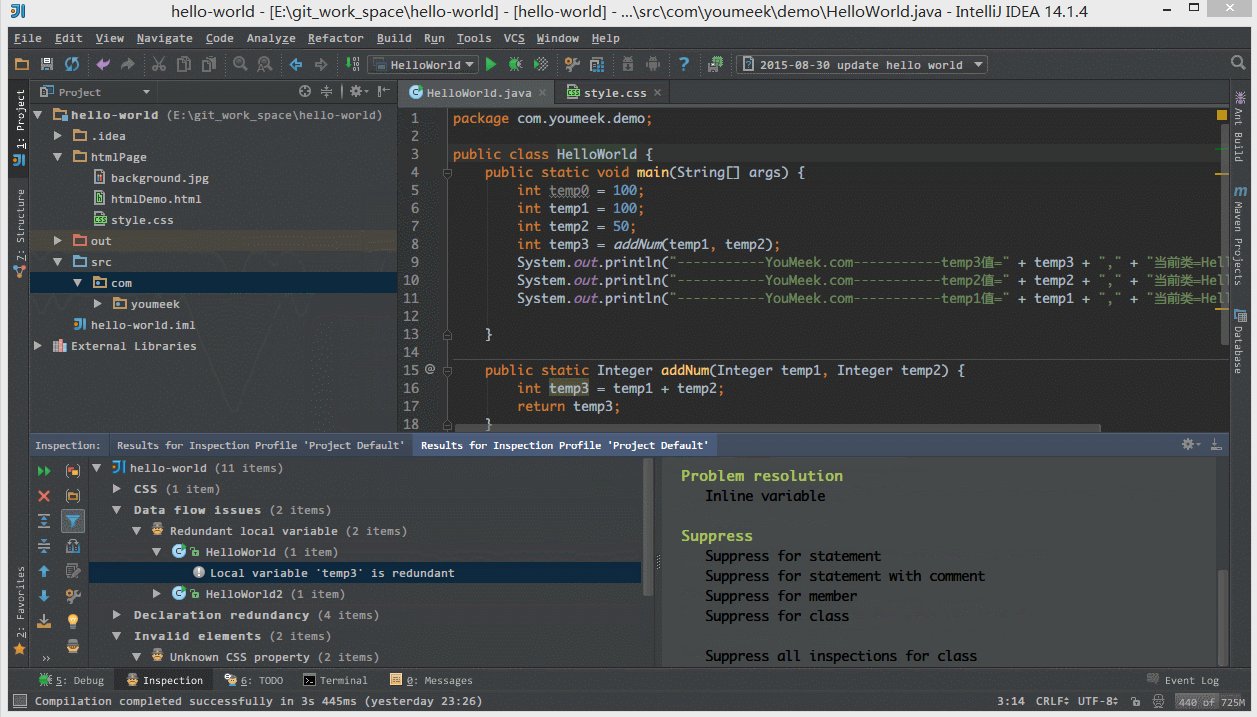
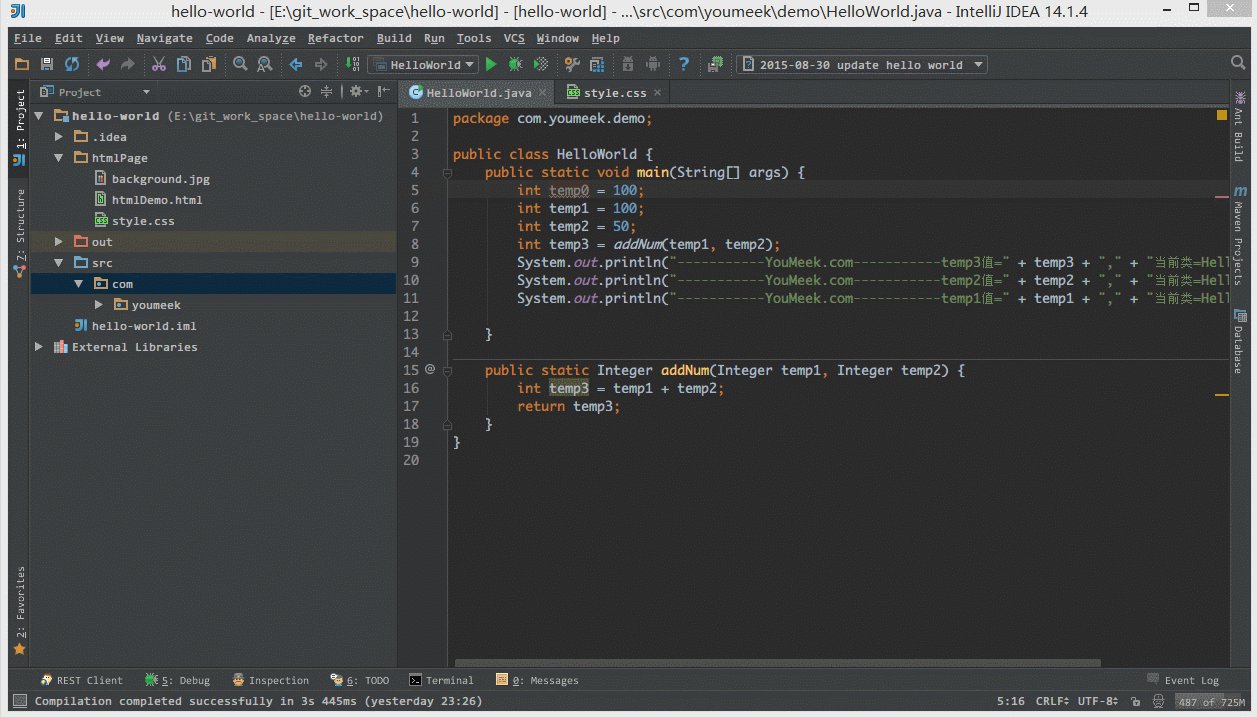
- 如上图 Gif 所示,IntelliJ IDEA 自带了代码检查功能,可以帮我们分析一些简单的语法问题和一些代码细节。
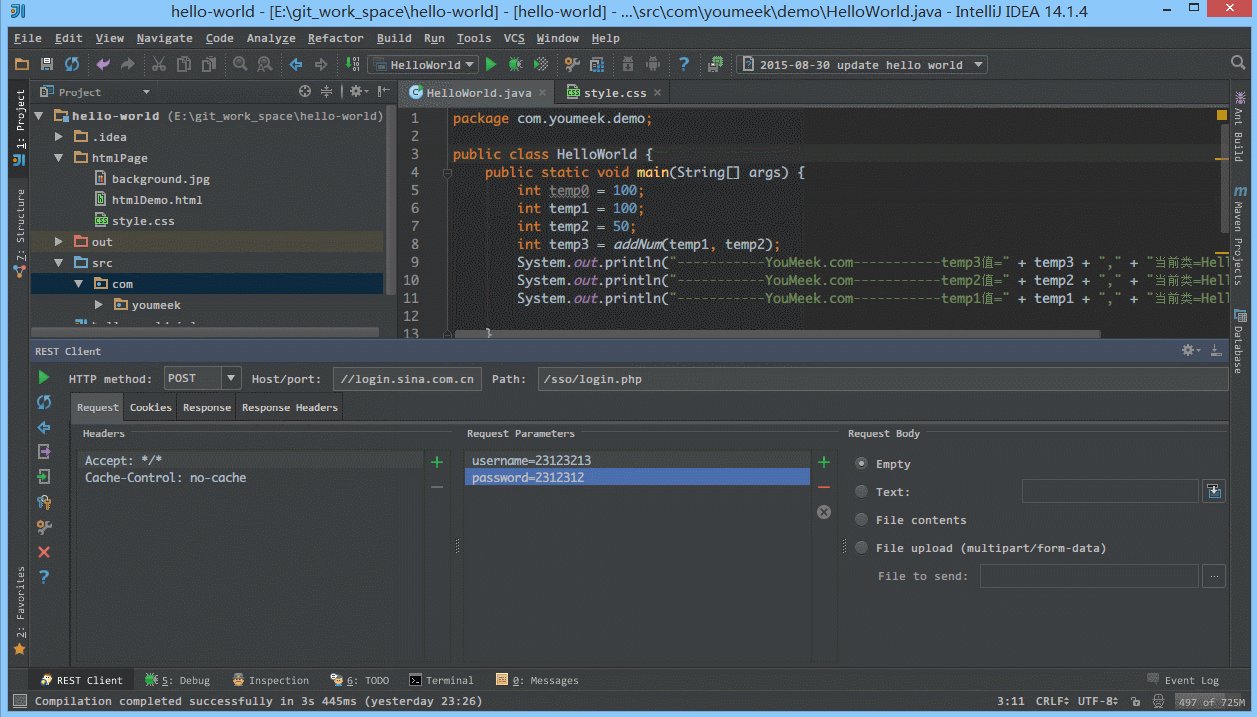
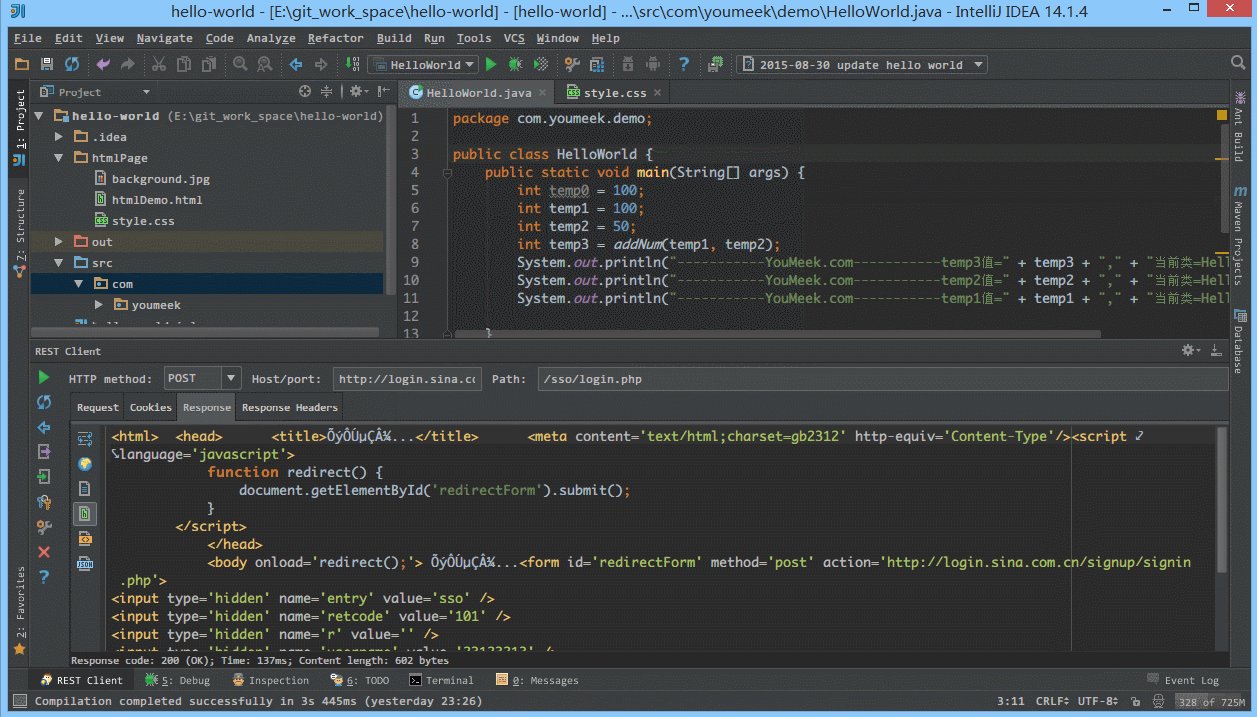
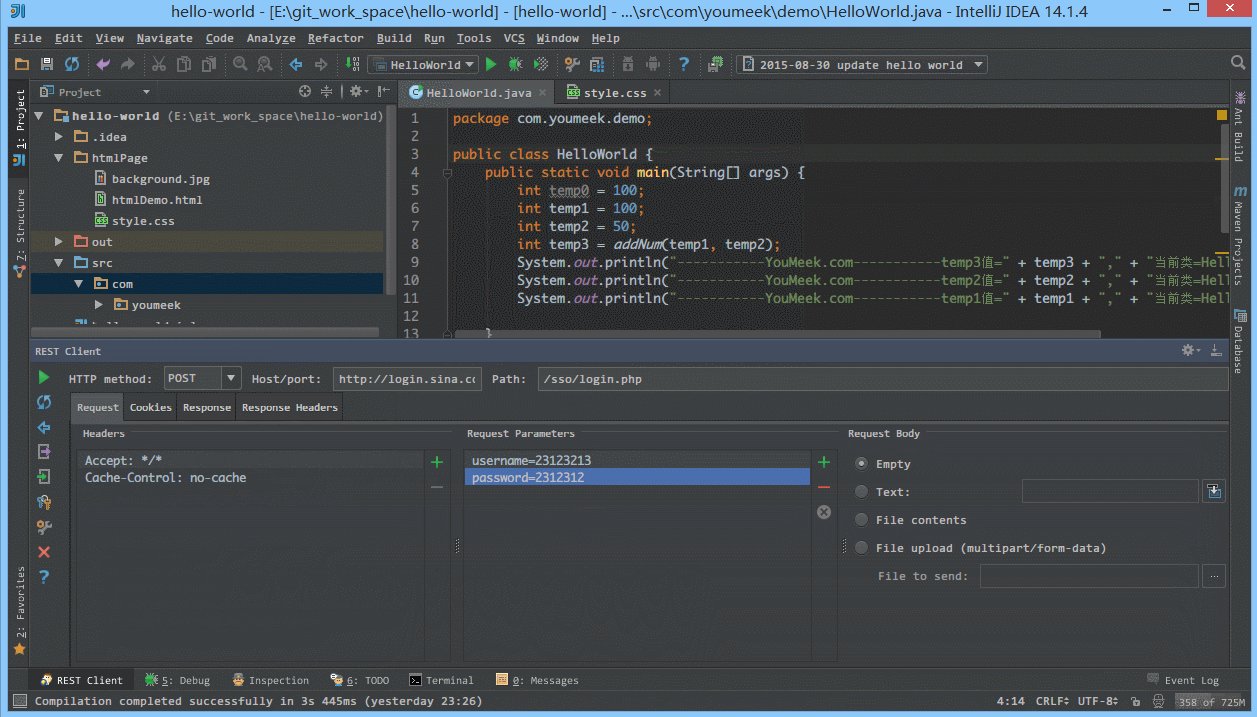
- 如上图 Gif 所示,IntelliJ IDEA 自带模拟请求工具 Rest Client,在开发时用来模拟请求是非常好用的。
- 如上图 Gif 所示,IntelliJ IDEA 的自定义 TODO 功能非常好用,强烈建议平时开发要经常使用上。
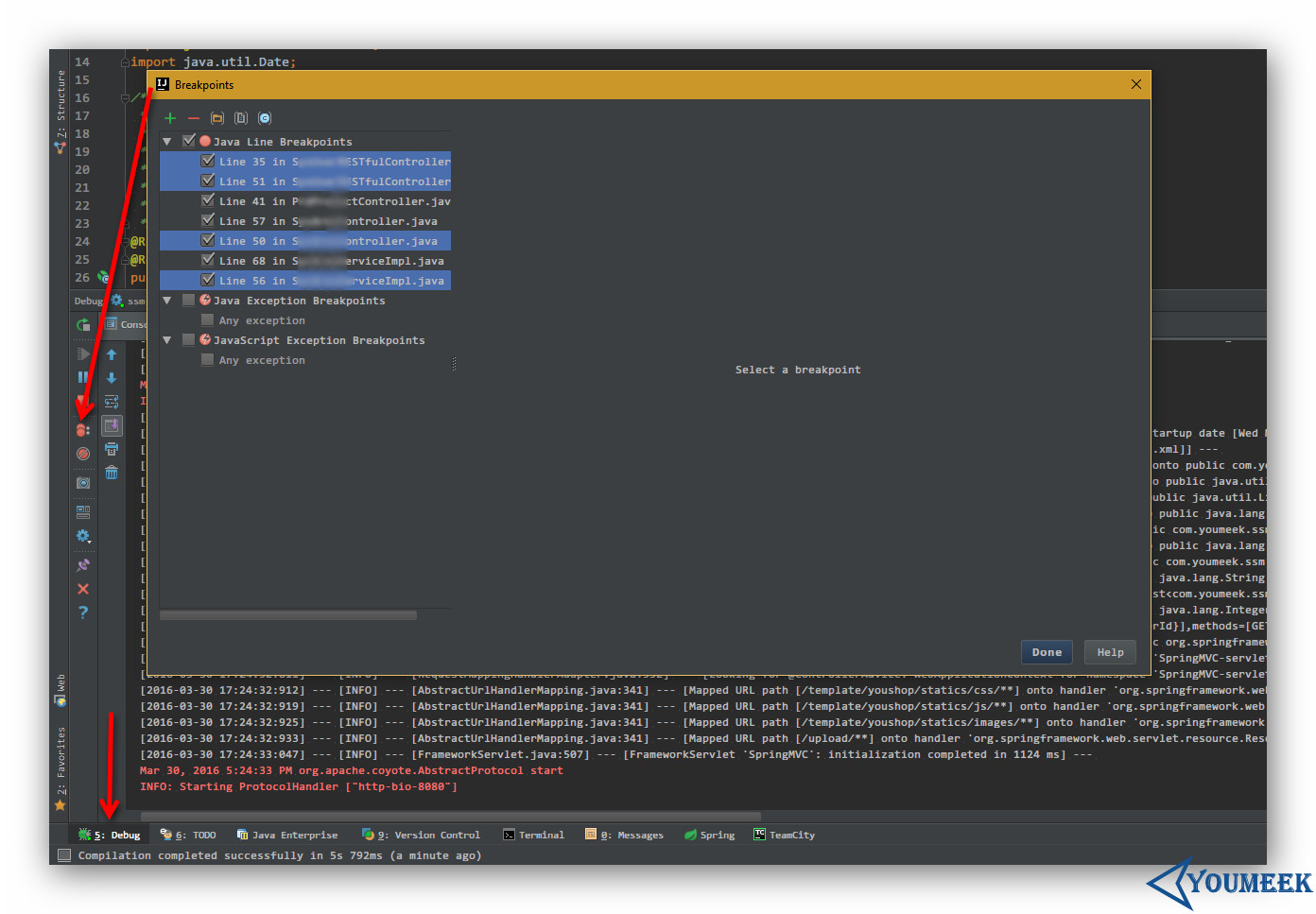
- 如上图箭头所示,在 Debug 状态下,如果我们要批量删除断点,可以点击图上箭头所示的按钮,然后选中要删除的断点按断点上面的减号进行删除。