Broker Graph is an implementation of concepts developed during my graduate work at the University of Toronto. The description of these concepts and the prototype code is shared to support future research. This project is no longer being actively developed as of 2018.
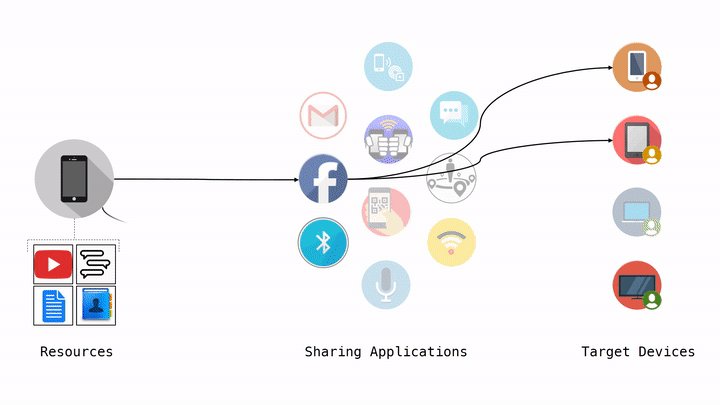
- Broker Graph Concepts - Write-up of Broker Graph concepts and motivations.
- Architecture - High level details of the implementation architecture.
- Development - Instructions for building the code.
- API Documentation - JSDoc generated partial API documentation.
-
Create a Firebase Javascript Realtime Database (Instructions)
- Firebase Security Rules: Test Mode
- Follow the instructions for Initializing the Realtime Database JavaScript SDK. Save the
configobject for a future step. - Follow instructions for generating a private key. Save the key securely.
-
Install Node.js dependencies:
# Install Broker Graph npm install broker-graph # Install server dependencies npm install express socket.io
-
Initialize BrokerServer, pasting the Firebase config from step 1.
hostshould be the URL of the server.// Initialize express http server var app = require('express')() var server = require('http').createServer(app); server.listen(port, function() { console.log('Listening on port ' + port); }); // Initialize Socket.io var io = require('socket.io')(server); // Initialize Broker Server brokerServer = new require('broker-graph').server(io, app, { firebaseConfig: {/*firebase config*/}, firebaseAdminKey: {/*admin key object*/}, host: "http://HOST:PORT" }); brokerServer.ready.then(() => { //Register applications brokerServer.registerApplication( { id: "myApp", meta: {/*define general application info*/}, resources: {/*define static resources*/} }); //Array of Applications can also be passed in BrokerServer `applications` argument });
Broker Graph client can be imported into Node.js applications or included in HTML websites, using a webpack bundled module.
Node.js:
Install Node.js dependencies using npm:
```npm install broker-graph```
Import module:
const Broker = require('broker-graph').client;HTML:
Add broker.js file and include script in html file:
<script type="text/javascript" src="broker.js"></script>let broker = new Broker({
host: "http://[server:port]",
application: "[my_app]",
firebaseConfig: {/*Copy firebase config*/},
meta: {
title: "My App",
//broker instance info...
}
});
broker.ready.then(()=>
{
// Promise resolves when Broker client is initialized and ready to handle operations.
// broker.[operation()]...
});