Material Kit React is a Free Material-UI Kit with a fresh, new design inspired by Google's material design and is was developed using create-react-app. You asked for it, so we built it. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Material-UI elements, you will find three fully-coded example pages, to help you design your next project.
Material Kit React makes use of light, surface and movement. It uses a deliberate color choice, edge-to-edge imagery and large scale typography. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left and the actions on the right.
This new design has elements that have been the result of research regarding ink and paper and the way objects and materials interact in real life. The result is a beautiful and consistent set of elements that can get you started with your next project. Material Kit React is a great tool if you are looking to create a web presence for your Android application and need to be consistent, leaving the impression of visually similar elements. It is also a great resource in its own right, looking gorgeous and helping you build your web pages.
Material Kit React was built with the help of create-react-app and it uses a framework built by our friends from Material-UI, who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to this team for the effort and forward thinking they put into it.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| HTML | React | Vue |
|---|---|---|
 |
 |
 |
| React Native | Figma | WordPress |
|---|---|---|
 |
 |
 |
| Buttons | Inputs | Navbars |
|---|---|---|
 |
 |
 |
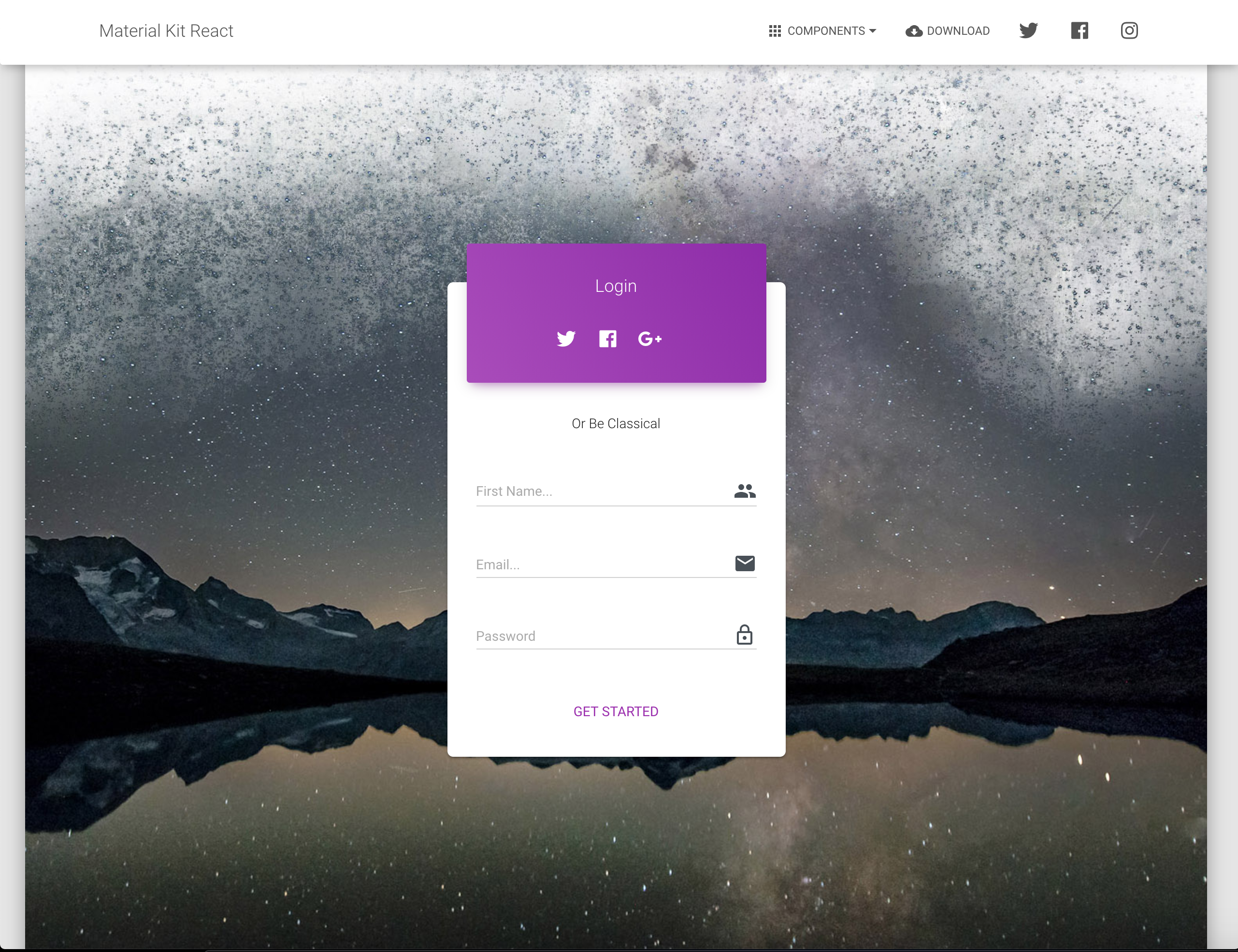
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
npm i material-kit-react- Download from Github.
- Download from Creative Tim.
- Install with Bower:
bower install material-kit-react. - Clone the repo:
git clone https://github.com/creativetimofficial/material-kit-react.git.
The documentation for the Material Kit React is hosted at our website.
Within the download you'll find the following directories and files:
material-kit-react
.
├── CHANGELOG.md
├── Documentation
│ ├── assets
│ │ ├── css
│ │ ├── img
│ │ │ └── faces
│ │ └── js
│ │ ├── bootstrap.min.js
│ │ └── jquery-3.2.1.min.js
│ └── tutorial-components.html
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── bower.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── logo.svg
├── assets
│ ├── css
│ ├── img
│ │ ├── examples
│ │ └── faces
│ ├── jss
│ │ ├── material-kit-react
│ │ │ ├── components
│ │ │ └── views
│ │ │ ├── componentsSections
│ │ │ ├── landingPageSections
│ │ └── material-kit-react.jsx
│ └── scss
│ ├── core
│ │ ├── mixins
│ │ └── variables
│ ├── plugins
│ └── material-kit-react.scss
├── components
│ ├── Badge
│ │ └── Badge.jsx
│ ├── Card
│ │ ├── Card.jsx
│ │ ├── CardBody.jsx
│ │ ├── CardFooter.jsx
│ │ └── CardHeader.jsx
│ ├── Clearfix
│ │ └── Clearfix.jsx
│ ├── CustomButtons
│ │ └── Button.jsx
│ ├── CustomDropdown
│ │ └── CustomDropdown.jsx
│ ├── CustomInput
│ │ └── CustomInput.jsx
│ ├── CustomLinearProgress
│ │ └── CustomLinearProgress.jsx
│ ├── CustomTabs
│ │ └── CustomTabs.jsx
│ ├── Footer
│ │ └── Footer.jsx
│ ├── Grid
│ │ ├── GridContainer.jsx
│ │ └── GridItem.jsx
│ ├── Header
│ │ ├── Header.jsx
│ │ └── HeaderLinks.jsx
│ ├── InfoArea
│ │ └── InfoArea.jsx
│ ├── NavPills
│ │ └── NavPills.jsx
│ ├── Pagination
│ │ └── Pagination.jsx
│ ├── Parallax
│ │ └── Parallax.jsx
│ ├── Snackbar
│ │ └── SnackbarContent.jsx
│ └── Typography
│ ├── Danger.jsx
│ ├── Info.jsx
│ ├── Muted.jsx
│ ├── Primary.jsx
│ ├── Quote.jsx
│ ├── Small.jsx
│ ├── Success.jsx
│ └── Warning.jsx
└── views
├── Components
│ ├── Components.jsx
│ └── Sections
│ ├── SectionBasics.jsx
│ ├── SectionCarousel.jsx
│ ├── SectionCompletedExamples.jsx
│ ├── SectionDownload.jsx
│ ├── SectionExamples.jsx
│ ├── SectionJavascript.jsx
│ ├── SectionLogin.jsx
│ ├── SectionNavbars.jsx
│ ├── SectionNotifications.jsx
│ ├── SectionPills.jsx
│ ├── SectionTabs.jsx
│ └── SectionTypography.jsx
├── LandingPage
│ ├── LandingPage.jsx
│ └── Sections
│ ├── ProductSection.jsx
│ ├── TeamSection.jsx
│ └── WorkSection.jsx
├── LoginPage
│ └── LoginPage.jsx
└── ProfilePage
└── ProfilePage.jsx
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/material-kit-react/#/
- Download Page: https://www.creative-tim.com/product/material-kit-react
- Documentation: https://demos.creative-tim.com/material-kit-react/#/documentation/tutorial
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Dashboards:
| HTML | React | Vue | Angular |
|---|---|---|---|
 |
 |
 |
 |
| HTML Dark | Vuetify |
|---|---|
 |
 |
We use GitHub Issues as the official bug tracker for the Material Kit. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Kit. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2019 Creative Tim (https://www.creative-tim.com/)
-
Licensed under MIT (https://github.com/creativetimofficial/material-kit/blob/master/LICENSE.md)
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim



















