This project contains a tutorial designed to explain the various components of authoring and using a Dashboard Extension in Tableau.
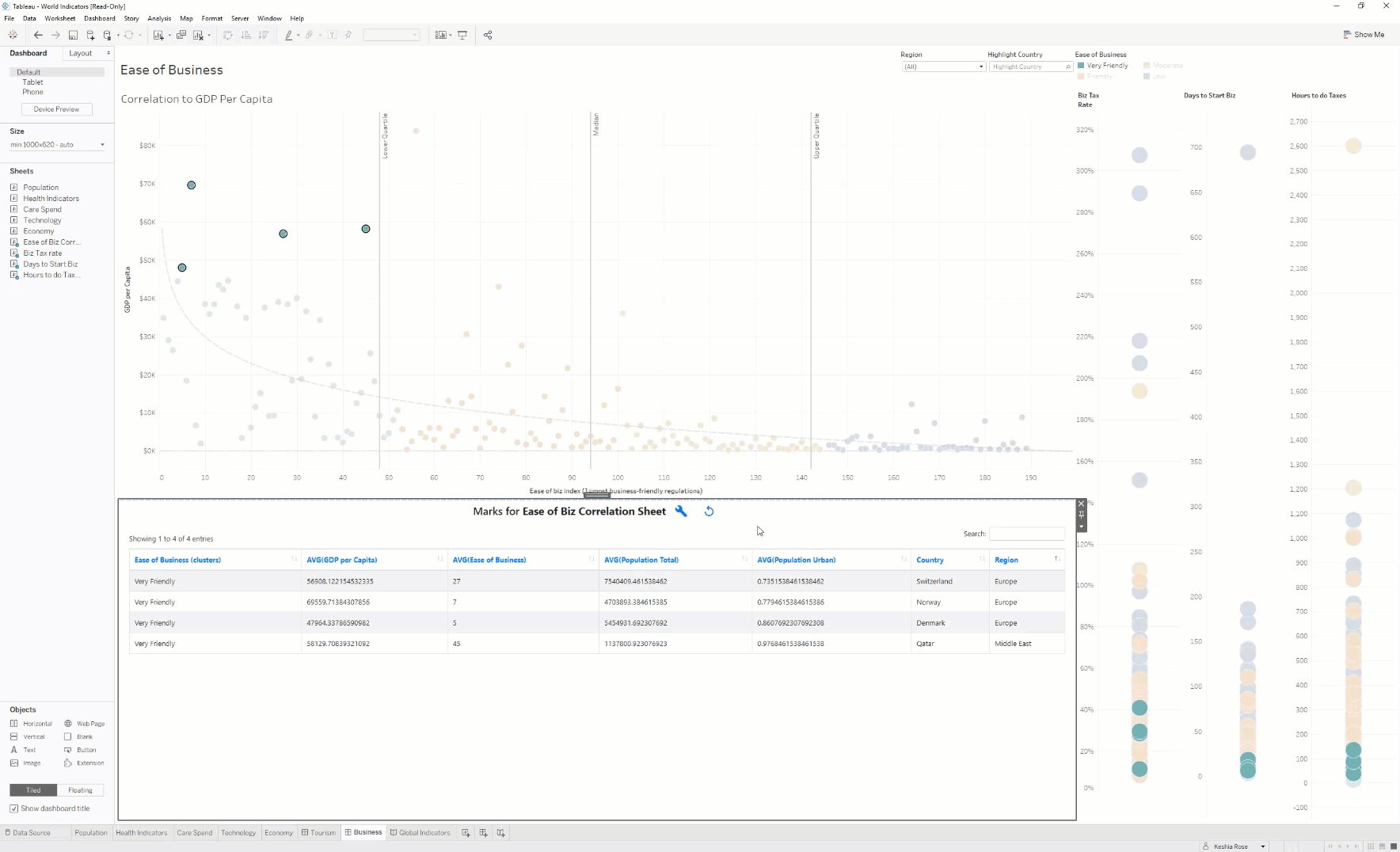
This tutorial demonstrates a number of different aspects of the Dashboard Extensions API. The goal of this extension is to display a data table summarizing the selected marks on a particular worksheet on a dashboard (similar to clicking view data on a tooltip). When the selected marks change, we want to update the data table with the newly selected marks. Then we will add functionality which allows the user to click on any column of data in the selected marks and filter the viz down to the domain of that column.
- Understanding of basic web development (this tutorial makes heavy use of jQuery for javascript code and Bootstrap for styling).
- Node and npm installed on your machine (https://nodejs.org).
- Tableau Desktop 2018.2 or higher. Can also use web authoring in Tableau Server or Online. Join our developer program for a free Online developer sandbox site.
- In a command prompt, go to the root of the git repo (a directory above this one).
- Run
npm install. - Run
npm startto initialize the http server to server your content.
To make it easier to follow along, the tutorial is organized in seven parts. Each folder in this project contains the extension's code at the end of that part. In addition, there is a corresponding extension manifest file which allows you to see the extension's progress from within Tableau as you follow along.
- Starting the Server & Registering a Manifest
- Initialization
- Ask the User to Select a Sheet
- Getting and Displaying the Data
- Responding to Selection Changes
- Persisting Settings in the Workbook
- Performing Actions
If you just want to jump to the end, follow the set up steps, then inside of Tableau drag out a new extension object. Find the "Tutorial - Complete" dashboard extension in the Manifest file and allow it to run.
Included is also a functionally equivalent version of this sample written using React instead of jQuery and DataTables. It can be found in the ReactVersion folder (it has its own setup steps).