#Simple
Simple is a static blog generator with a single static page. You can write you blog online, and it will generate static html files at your repo named username.github.io which is supported by github pages
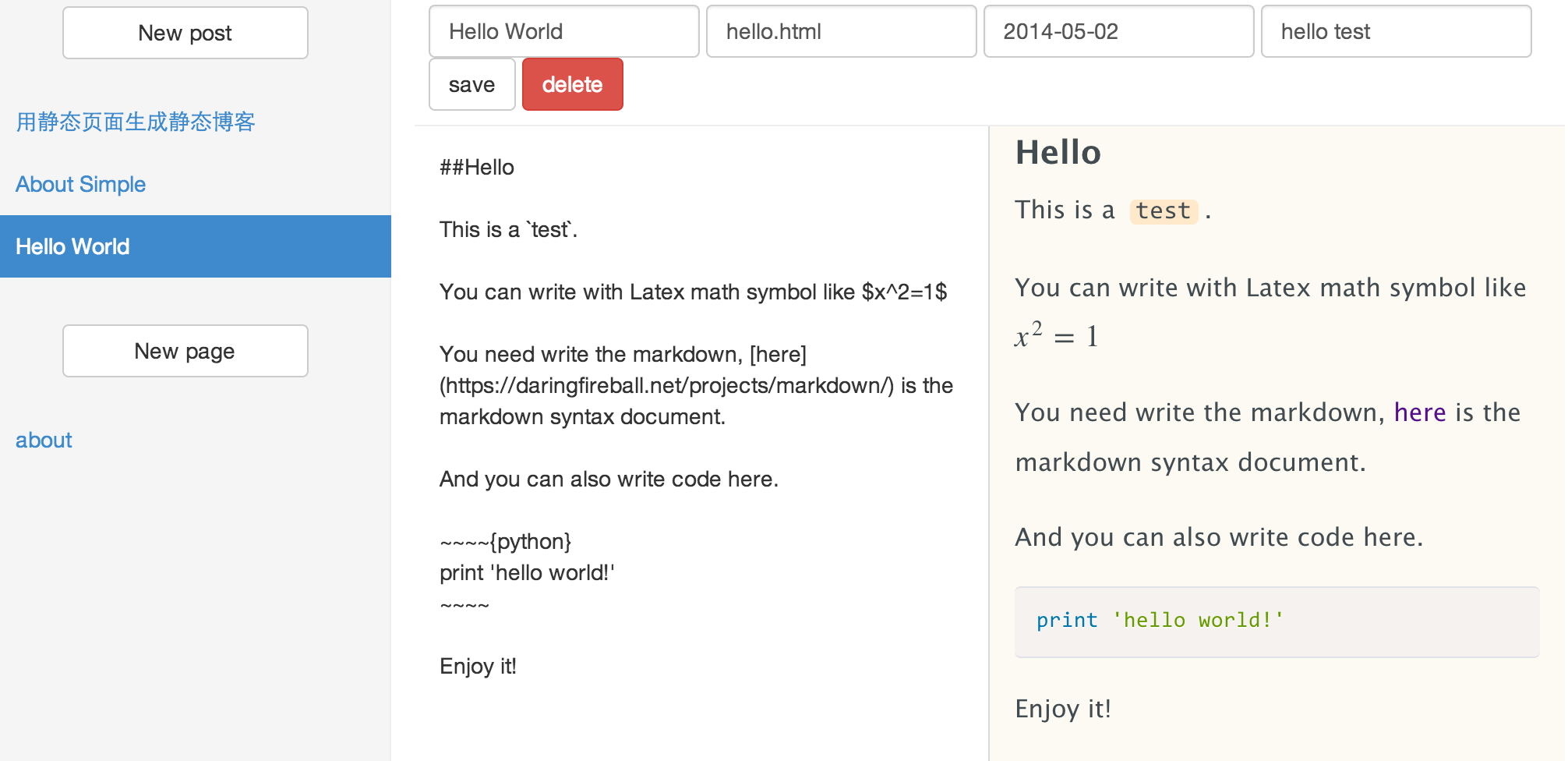
##Demo
##Usage
With Simple and github pages you can easily create your static blog. Here is what you need to do.
- Create a github account.
- Create a repo named
your_user_name.github.io(remember to checkInitilize and create README). - Sign in Simple with your github account.
- Click
Initilizeto set up basic files for your static blog site.(maybe a little slow) - Click
Goand start writing. - Click
New postto create a new post and when finish writing clicksaveto generate the static page. - Now you can browse the
your_user_name.github.iosite and enjoy it!
-
You can use your own blog name, just modify the
main.jsonfile, and changename="username". -
You can use disqus comment system, just modify the
main.jsonfile, and changedisqus_shortname=""todisqus_shortname="your_shortname". -
You can use your own custom domain, just modify the
CNAMEfile.(see also)
##Features
- Simple, no backend need
- Static blog
- Markdown editor
- Code highlight support
- Tex formula support
- Responsive html
- Drag and drop to upload image
##Custom
The template files are at /src/template, so you can modify the template files and css files. If you want use your own theme you can clone the project, modify the template files and push the entire src folder in your gh-pages branch which will allow you generate your own static blog.
##Todo
Enhance error display, Search, Sitemap, Rss
##License
MIT licensed.