- 프로젝트 폴더 생성
npm init -y로 package.json 파일 생성- 아래 명령어로 타입스크립트 및 문법 검사, 코드 정리 도구 라이브러리 추가
npm i -D typescript @babel/core @babel/preset-env @babel/preset-typescript @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint prettier eslint-plugin-prettier
- 프로젝트 폴더 바로 아래에 ESLint 설정 파일 추가
// .eslintrc.js
module.exports = {
root: true,
env: {
browser: true,
node: true,
},
extends: [
'eslint:recommended',
'plugin:@typescript-eslint/eslint-recommended',
'plugin:@typescript-eslint/recommended',
],
plugins: ['prettier', '@typescript-eslint'],
rules: {
'prettier/prettier': [
'error',
{
singleQuote: true,
semi: true,
useTabs: false,
tabWidth: 2,
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
},
],
},
parserOptions: {
parser: '@typescript-eslint/parser',
},
};
- ESLint 이그노어 파일 추가
// .eslintignore
node_modules
- VSCode의 ESLint 플러그인 설치
- VSCode에서
ctrl + shift + p / cmd + shift + p 키를 이용하여 명령어 실행 창 표시
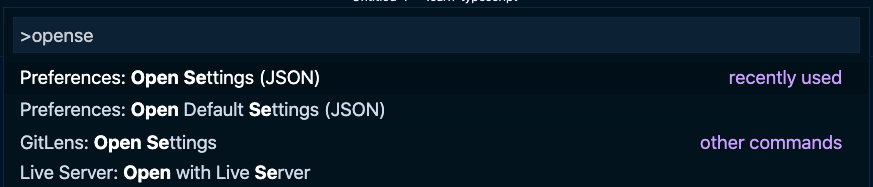
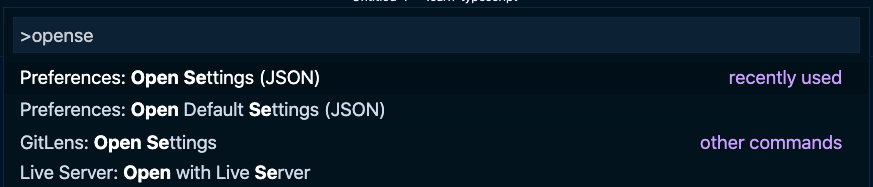
- 명령어 실행 창에
open settings (json) 입력 후 선택

- VSCode 사용자 정의 파일인
settings.json 파일의 내용에 아래와 같이 ESLint 플러그인 관련 설정 추가.
{
// ... <-- 기존 내용을 꼭 유지한 상태에서 아래 내용을 추가하고 이 주석은 제거할 것
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"eslint.workingDirectories": [
{"mode": "auto"}
],
"eslint.validate": [
"javascript",
"typescript"
],
}
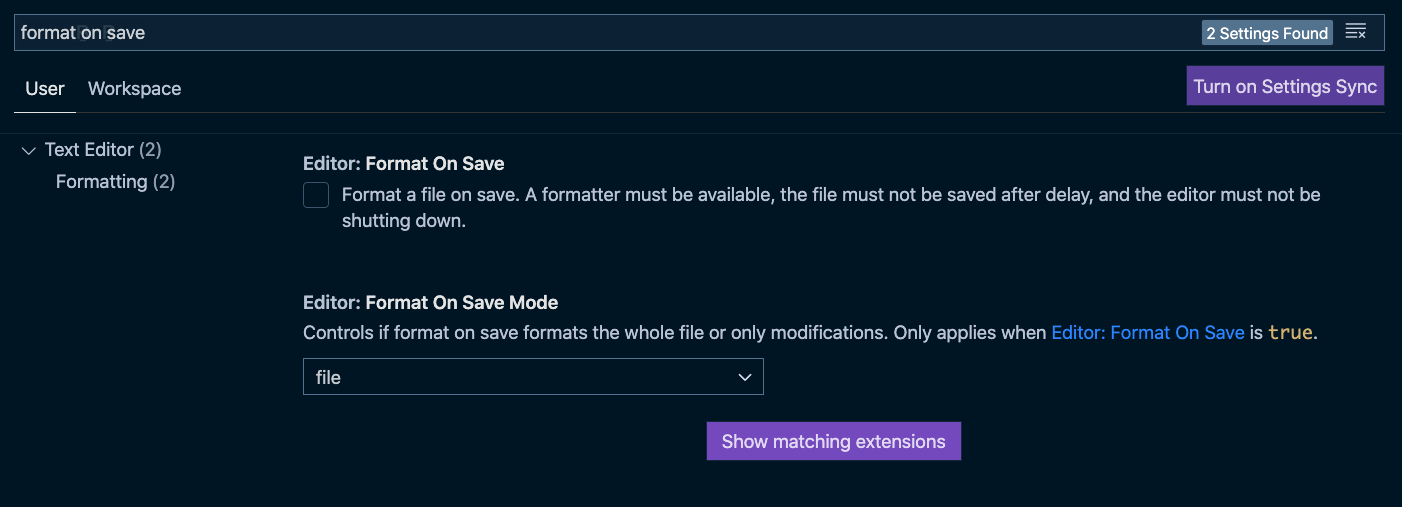
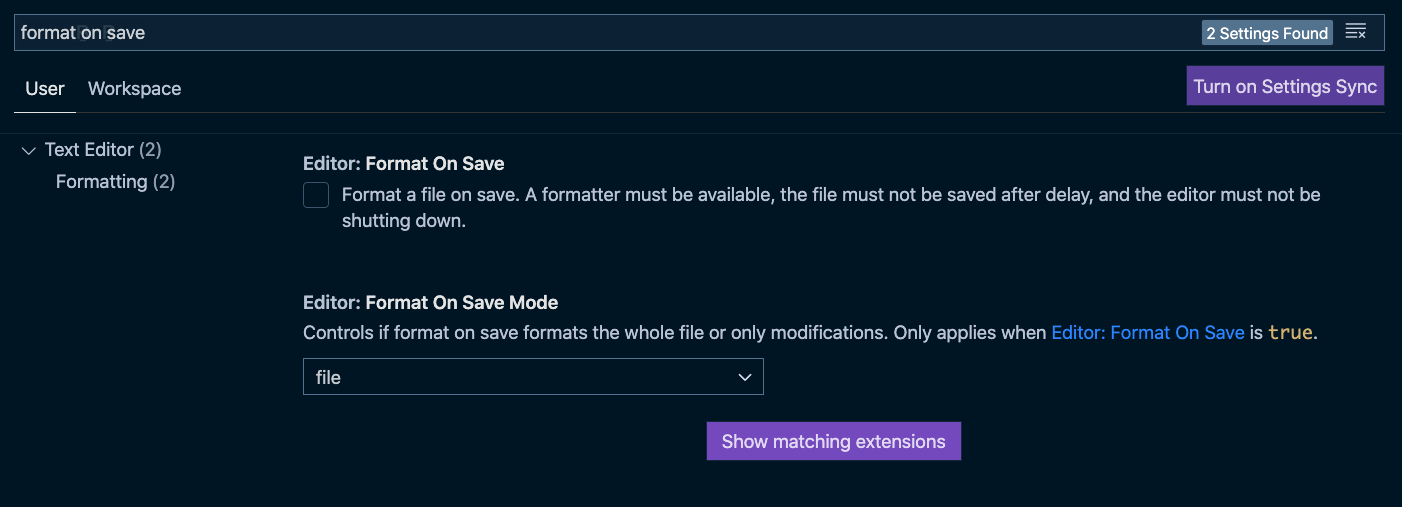
ctrl + , 또는 cmd + , 눌러서 VSCode 설정 파일(Settings)에 들어간 후 format on save 검색. 아래와 같이 체크가 안되어 있는지 확인.