Developing large-scale web-applications is hard, and without a lot of experience building large Angular applications, it's very easy to make an architectural or structural mistake that could cost your team a lot of money and time to fix down the road once that mistake is realized.
The schematics in this library will help your team develop Angular applications that are consistent and have an architecture/folder structure that will scale for extremely large projects right from the get-go.
The output of these schematics is based on many years of experience building large-scale projects in Angular, and have been used in applications that contain several hundred-thousand lines of code. Thus, the opinions and ideas behind these schematics have been battle-tested and proved to prevent and solve scalability problems many people run into when building large-scale Angular projects.
To add these schematics to your angular-cli project, type the following in the console at the root of your project:
npm install @egervari/schematics-angular --save-devTo run schematics from your console, also add the following global npm library:
npm install -g @angular-devkit/schematics-cliTo add prettier (if you currently don't have it installed) and use Rangle's preferred starting point for TSLint and Prettier rules, run the following schematic from your console:
schematics @egervari/schematics-angular:tslint-and-prettierYou should see the following updates to your project:
Added "prettier" into devDependencies
Added "tslint-config-prettier" into devDependencies
CREATE /prettier.config.js (173 bytes)
UPDATE /tslint.json (869 bytes)
UPDATE /package.json (2552 bytes)To create a feature module containing components, routes, services,
types and isolated ngrx infrastructure, you must specify the feature's
name, path and optionally, you can specify your project's component
prefix for its selector, but the schematic can often figure this out
from your Angular project workspace.
schematics @egervari/schematics-angular:feature --name=my-feature --path=src/app --prefix=rngIf your project currently does not have a /features folder, the
schematic will create one for you.
You should see the following files be created/updated when running this schematic:
CREATE /src/app/features/my-feature/my-feature-routing.module.ts (370 bytes)
CREATE /src/app/features/my-feature/my-feature.module.ts (676 bytes)
CREATE /src/app/features/my-feature/components/my-feature/my-feature.component.html (0 bytes)
CREATE /src/app/features/my-feature/components/my-feature/my-feature.component.scss (12 bytes)
CREATE /src/app/features/my-feature/components/my-feature/my-feature.component.ts (224 bytes)
CREATE /src/app/features/my-feature/components/index.ts (52 bytes)
CREATE /src/app/features/my-feature/services/my-feature.service.ts (200 bytes)
CREATE /src/app/features/my-feature/store/my-feature.actions.ts (239 bytes)
CREATE /src/app/features/my-feature/store/my-feature.effects.ts (453 bytes)
CREATE /src/app/features/my-feature/store/my-feature.reducer.ts (560 bytes)
CREATE /src/app/features/my-feature/store/my-feature.store.ts (305 bytes)
CREATE /src/app/features/my-feature/types/my-feature-state/my-feature-state.functions.ts (165 bytes)
CREATE /src/app/features/my-feature/types/my-feature-state/my-feature-state.interface.ts (59 bytes)
UPDATE /src/app/store/app.reducer.ts (543 bytes)
UPDATE /src/app/types/app-state/app-state.interface.ts (175 bytes)
UPDATE /src/app/types/app-state/app-state.functions.ts (273 bytes)
UPDATE /src/app/app-routing.module.ts (355 bytes)Sometimes you wish to create modules outside of your routes. They are not really features, but reusable pieces of code the rest of the app can share. To create such a module, run the following schematic:
schematics @egervari/schematics-angular:module --name=my-module --path=src/appIf your project currently does not have a /modules folder, the
schematic will create one for you.
You should see the following files be created/updated when running this schematic:
CREATE /src/app/modules/my-module/my-module.module.ts (559 bytes)
CREATE /src/app/modules/my-module/services/my-module.service.ts (199 bytes)
CREATE /src/app/modules/my-module/store/my-module.actions.ts (236 bytes)
CREATE /src/app/modules/my-module/store/my-module.effects.ts (448 bytes)
CREATE /src/app/modules/my-module/store/my-module.reducer.ts (547 bytes)
CREATE /src/app/modules/my-module/store/my-module.store.ts (303 bytes)
CREATE /src/app/modules/my-module/types/my-module-state/my-module-state.functions.ts (161 bytes)
CREATE /src/app/modules/my-module/types/my-module-state/my-module-state.interface.ts (58 bytes)
UPDATE /src/app/store/app.reducer.ts (660 bytes)
UPDATE /src/app/types/app-state/app-state.interface.ts (314 bytes)
UPDATE /src/app/types/app-state/app-state.functions.ts (425 bytes)
UPDATE /src/app/app.module.ts (768 bytes)Creating components is equally easy - make sure to point the path
to the module/feature folder you wish the component to be located:
schematics @egervari/schematics-angular:component --name=my-form --path=src/appIf your path currently does not have a /components folder, the
schematic will create one for you.
You should see the following files be created/updated when running this schematic:
CREATE /src/app/components/my-form/my-form.component.html (0 bytes)
CREATE /src/app/components/my-form/my-form.component.scss (12 bytes)
CREATE /src/app/components/my-form/my-form.component.ts (214 bytes)
UPDATE /src/app/components/index.ts (192 bytes)
UPDATE /src/app/app.module.ts (2484 bytes)Creates a service and updates the containing module file.
schematics @egervari/schematics-angular:service --name=my-api --path=src/appIf your path currently does not have a /services folder, the
schematic will create one for you.
You should see the following files be created/updated when running this schematic:
CREATE /src/app/services/my-api.service.ts (200 bytes)
UPDATE /src/app/app.module.ts (2561 bytes)Creates a paired interface and functions file for a given model.
schematics @egervari/schematics-angular:type --name=user-profile --path=src/appIf your path currently does not have a /types folder, the
schematic will create one for you.
You should see the following files be created when running this schematic:
CREATE /src/app/types/user-profile/user-profile.functions.ts (150 bytes)
CREATE /src/app/types/user-profile/user-profile.interface.ts (56 bytes)The Angular CLI and the default @ngrx schematics do not create folders and files that help developers scale over the long term. Thus, we also provide a schematic to make some adjustments to a newly created Angular CLI project to help you get started on the right foot and to support the other schematics.
To create a new Angular CLI Project, execute the following commands and you're good to go:
npm install @angular/cli -g
ng new my-projectWhen asked:
- Say (Y)es to add Angular Routing
- Select SCSS for your stylesheet format
cd my-project
ng add @ngrx/store
ng add @ngrx/effects
npm install @egervari/schematics-angular --save-devAnd then to correct the default structure, run the initialize
schematic with no parameters:
schematics @egervari/schematics-angular:initializeYou should see the following changes:
Added "prettier" into devDependencies
Added "tslint-config-prettier" into devDependencies
DELETE /src/app/app.component.html
DELETE /src/app/app.component.scss
DELETE /src/app/app.component.ts
DELETE /src/app/reducers/index.ts
DELETE /src/app/app.effects.ts
DELETE /src/app/app.component.spec.ts
DELETE /src/app/app.effects.spec.ts
CREATE /prettier.config.js (172 bytes)
CREATE /src/app/types/app-state/app-state.functions.ts (138 bytes)
CREATE /src/app/types/app-state/app-state.interface.ts (53 bytes)
CREATE /src/app/components/index.ts (35 bytes)
CREATE /src/app/components/app/app.component.html (1173 bytes)
CREATE /src/app/components/app/app.component.scss (0 bytes)
CREATE /src/app/components/app/app.component.ts (215 bytes)
CREATE /src/app/store/app.reducer.ts (403 bytes)
CREATE /src/app/store/app.effects.ts (180 bytes)
UPDATE /tslint.json (869 bytes)
UPDATE /package.json (1493 bytes)
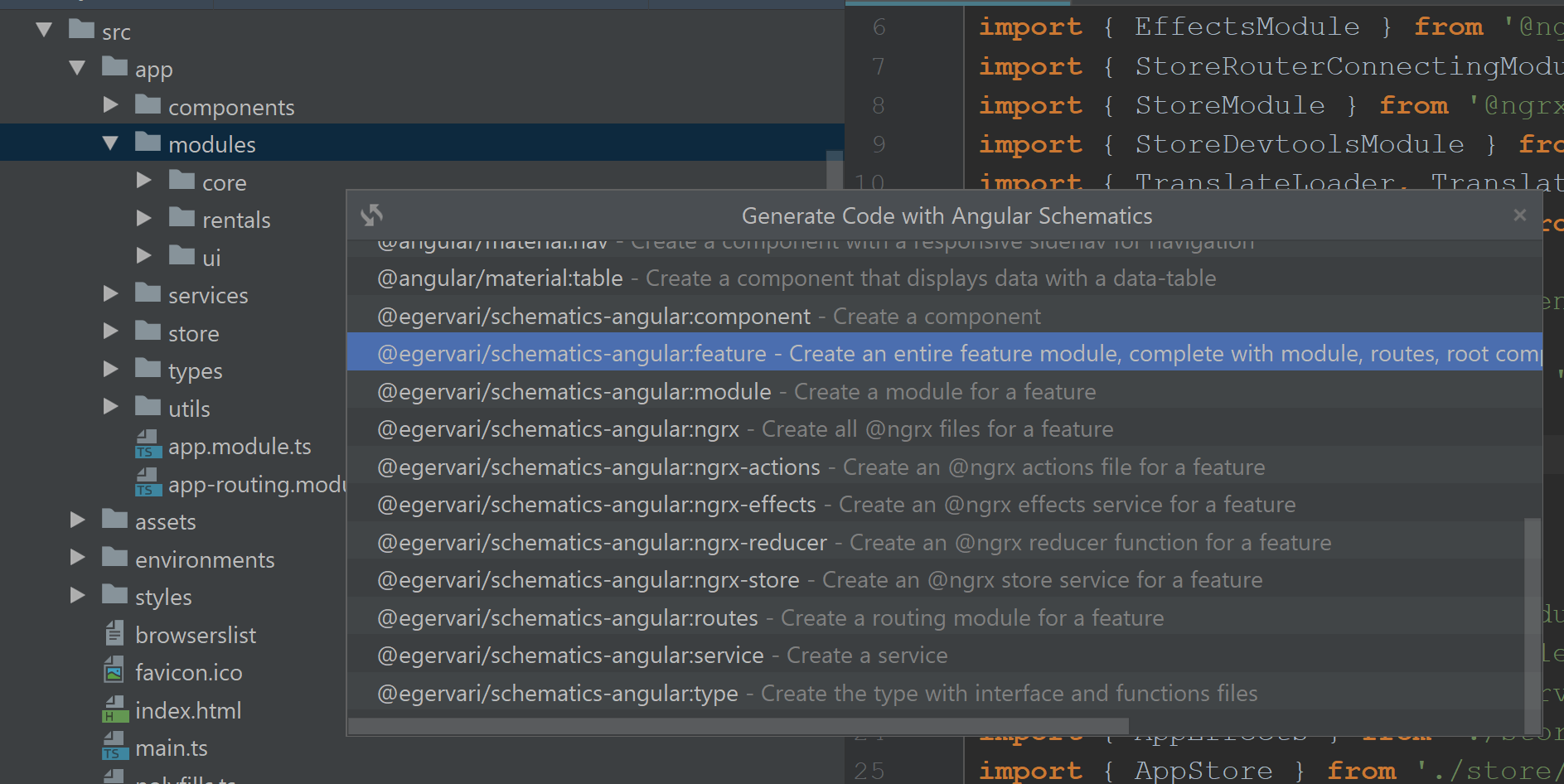
UPDATE /src/app/app.module.ts (686 bytes)To use schematics in WebStorm, right-click on a folder, select 'New', then select 'Angular Schematic', and then select any schematic from the following list:
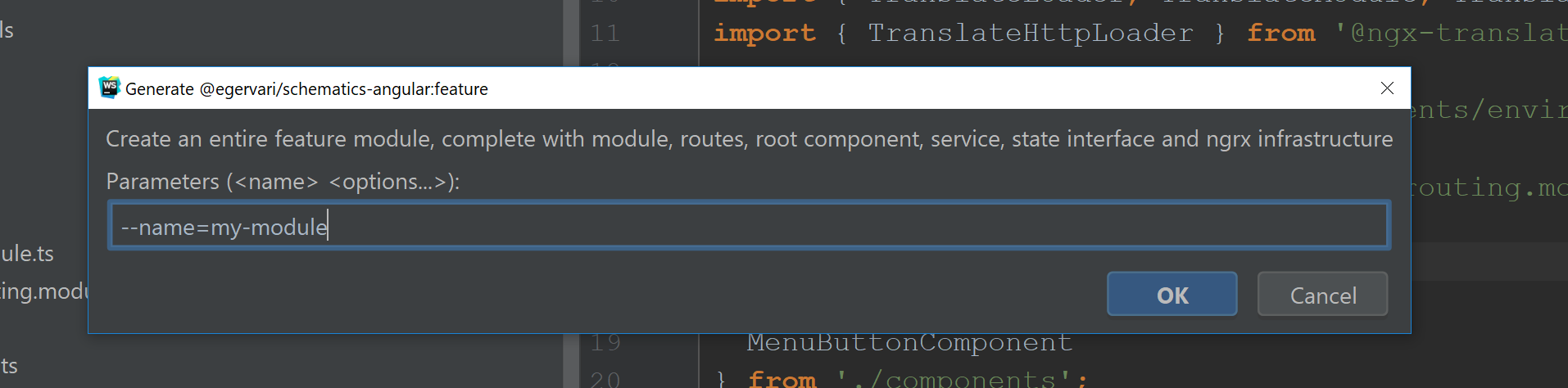
For the parameters input, WebStorm will pass many of the options - such
as project name and path - on your behalf, so all you have to do is set
the name parameter for most schematics and you're all set:
To build the source code, run:
npm run buildAfter the schematics are built, to run them locally from the project root, run:
cd dist
schematics .:feature --name=app --path=src/appTo clean up the source code, run:
npm run fixTo publish this to npm, run the following commands:
npm version major/minor/patch
npm run build
npm run publishTo quickly create a patch version, instead of going through all of the build and publish commands manually, instead run:
npm run release-patch