| title | preview |
|---|---|
ScrollView 滚动区域/下拉刷新 |
用于模拟原生的滚动区域,并支持下拉刷新和加载更多
import { ScrollView, ScrollViewRefresh, ScrollViewMore } from 'mand-mobile'
Vue.component(ScrollView.name, ScrollView)-
ScrollViewRefresh为组件库内置的下拉刷新组件,仅用于作为视觉展示,需在插槽refresh中使用,下拉刷新组件也可自定义 -
ScrollViewMore为组件库内置的加载更多组件,仅用于作为视觉展示,需在插槽more中使用,加载更多组件也可自定义 -
**组件容器需具有高度,否则会出现无法滚动或回弹问题。**更多使用的常见问题请查看附录
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| scrolling-x | 水平滚动 | Boolean | true |
- |
| scrolling-y | 垂直滚动 | Boolean | true |
- |
| bouncing | 可回弹 | Boolean | true |
- |
| auto-reflow | 内容发生变化时自动重置滚动区域尺寸 | Boolean | false |
当设置为false时,内容发生变化需手动调用reflowScroller。建议当滚动区域被隐藏时将其关闭,否则会无法保存上次滚动位置。 |
| manual-init | 手动初始化 | Boolean | false |
一般用于异步初始化的场景,需手动调用init方法完成初始化 |
| end-reached-threshold | 触发到达底部的提前量 | Number | 0 | 单位px |
| immediate-check-end-reaching 2.1.0+ | 初始化时立即触发是否到达底部检查 | Boolean | false |
- |
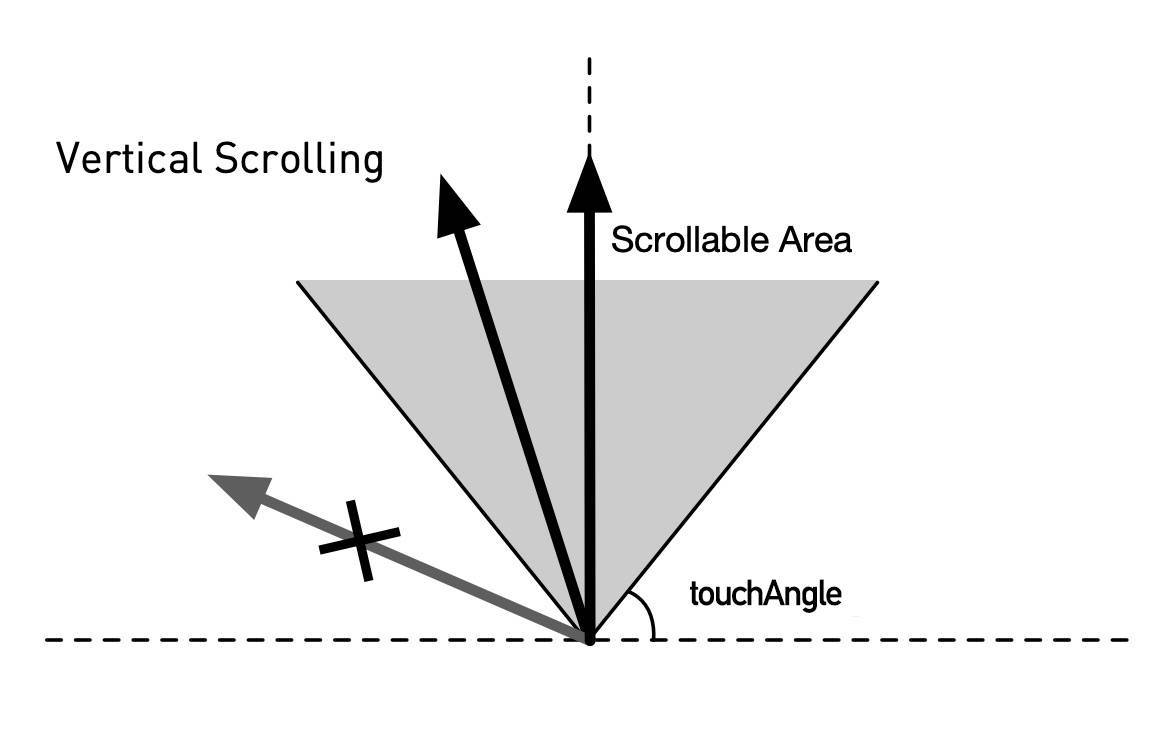
| touch-angle 2.1.0+ | 触发滚动的角度范围 | Number | 45 | 单位deg |
| is-prevent 2.3.0+ | 阻止浏览器默认滚动 | Boolean | true |
如果设置为false,当在非可滚动角度范围触发滚动时会触发浏览器默认滚动 |
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| scroll-top | 距离顶部距离 | Number | 0 |
单位px |
| is-refresh-active | �释放可刷新状态 | Boolean | false |
- |
| is-refreshing | 刷新中状态 | Boolean | false |
- |
| refresh-text | 待刷新文案 | String | 下拉刷新 |
- |
| refresh-active-text | 释放可刷新文案 | String | 释放刷新 |
- |
| refreshing-text | 刷新中文案 | String | 刷新中... |
- |
| roller-color 2.2.0+ | 进度条颜色 | String | #2F86F6 |
- |
| 属性 | 说明 | 类型 | 默认值 | 备注 |
|---|---|---|---|---|
| is-finished | 全部已加载 | Boolean | false |
- |
| loading-text | 加载中文案 | String | 更多加载中... |
- |
| finished-text | 全部已加载文案 | String | 全部已加载 |
- |
滚动区域内容插槽,当内容发生变化是,需要调用reflowScroller重置滚动区域,参考reflowScroller
下拉刷新组件插槽,可如下使用slot-scoped获取相关滚动状态(不兼容slot-scoped时滚动状态也可通过事件中动态设置)
<md-scroll-view-refresh
slot="refresh"
slot-scope="{ scrollTop, isRefreshActive, isRefreshing }"
:scroll-top="scrollTop"
:is-refreshing="isRefreshing"
:is-refresh-active="isRefreshActive"
></md-scroll-view-refresh>加载更多组件插槽
吸顶区域插槽
吸底区域插槽
初始化滚动区域,当manual-init设置为true时使用
重置滚动区域,一般滚动区域中的内容发生变化之后需调用
滚动至指定位置
| 参数 | 说明 | 类型 |
|---|---|---|
| left | 距左侧距离 | Number |
| top | 距顶部距离 | Number |
| animate | 使用动画 | Boolean |
获取滚动位置 2.5.4+
触发下拉刷新
停止下拉刷新
停止加载更多
滚动事件
| 属性 | 说明 | 类型 |
|---|---|---|
| scrollLeft | 距左侧距离 | Number |
| scrollTop | 距顶部距离 | Number |
释放可刷新事件
刷新中事件
滚动触底事件
首先,大多数滚动异常的情况是由于容器尺寸(垂直滚动:高度,水平滚动:宽度)的问题导致,容器的高度可以通过固定尺寸,流式布局,flex布局等多种方式控制,当容器尺寸不足时会导致内部Scroller初始化异常。当出现此类情况时,可通过浏览器元素查看器检查容器元素的**.md-scroll-view**高度是否正确。
其次,确认是否存在动态变更滚动区域内容,导致滚动区域尺寸变化,此时需调用reflowScroller或者直接将auto-reflow设置为true。
在组件内部下拉刷新和上拉加载应该视为两个无关联的动作,因为动作内容有用户决定(业务逻辑),故无法确定下拉刷新一定是"刷新列表回第一页的状态",所以无法直接在下拉刷新的时候控制isEndReaching。该问题可以抽象为下拉刷新时需将上拉加载的状态重置,可以在refreshing事件去手动重置:
$_onRefresh() {
// 重置列表数据
this.list = 10
this.$refs.scrollView.finishRefresh()
// 重置“上拉加载”的状态
this.isFinished = false
this.$refs.scrollView.finishLoadMore()
}