@alifd/next is a configurable component library for PC in Fusion Design. It is based on React and supports all modern browsers and IE9+.
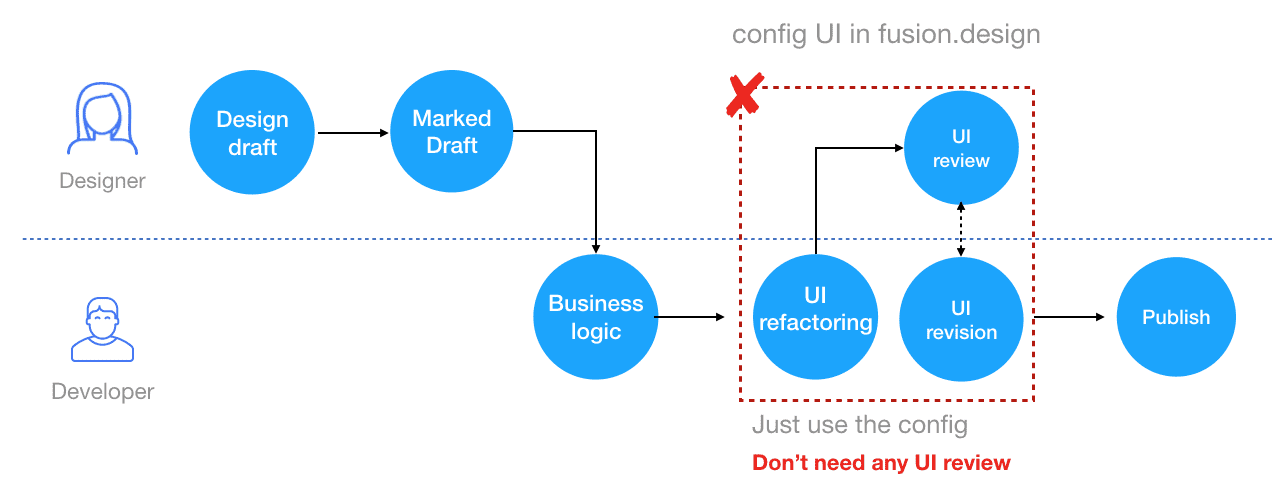
@alifd/next usually used with Fusion Design to improving designer-developer collaboration and development efficiency. Designer can customize the UI of components and release an npm theme package. Developer can use this theme package directly, and don't need to care about the UI refactoring. It saves the workload of reductive degree review repeatedly with designers, and greatly improves the development efficiency.
npm install @alifd/next --save
Use the script and link tags in the browser to directly import the file and use the global variable Next. We provide files such as next.js/next.min.js and next.css/next.min.css in the @alifd/next/dist directory in the npm package, or via unpkg Download it.
<link rel="stylesheet" href="https://unpkg.com/@alifd/next/dist/next.css">
<script src="https://unpkg.com/@alifd/next/dist/next.js"></script>
// The above ways import latest @alifd/next, we recommend you specify version.
<script src="https://unpkg.com/@alifd/[email protected]/dist/next.min.js"></script>
// Or import as your own static resource
<script src="../build/public/@alifd/next.js"></script>@alifd/nextis based onreact@16development and is currently not compatible with versions belowreact@16. react/react-dom is used as peerDependencies, which requires the user to manually install or import it.@alifd/nextuse moment library to implement date-time related component. moment is also used as peerDependencies, which requires the user to manually install or import it.
import '@alifd/next/dist/next.css';
// import '@alifd/next/index.scss';
import { Button, Input } from '@alifd/next';import Button from '@alifd/next/lib/button';
import '@alifd/next/lib/button/style';2. Use with babel-plugin-import ( Recommend )
// webpack babel loader option or .babelrc
{
// ...
plugins: [
['babel-plugin-import', {
libraryName: '@alifd/next',
style: true
}]
]
}It will transform code as below
import { Button } from '@alifd/next';To
import Button from '@alifd/next/lib/button';
import '@alifd/next/lib/button/style';Use Dingtalk App scan the Qrcode to join in Dingtalk Group :