| title | description | services | documentationcenter | author | manager | editor | ms.assetid | ms.service | ms.workload | ms.tgt_pltfrm | ms.devlang | ms.topic | ms.date | ms.author | ms.custom |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Tutorial - Add Azure CDN to an Azure App Service web app | Microsoft Docs |
In this tutorial, Azure Content Delivery Network (CDN) is added to an Azure App Service web app to cache and deliver your static files from servers close to your customers around the world. |
cdn |
mdgattuso |
danielgi |
azure-cdn |
tbd |
na |
na |
tutorial |
05/14/2018 |
magattus |
mvc |
This tutorial shows how to add Azure Content Delivery Network (CDN) to a web app in Azure App Service. Web apps is a service for hosting web applications, REST APIs, and mobile back ends.
Here's the home page of the sample static HTML site that you'll work with:
What you'll learn:
[!div class="checklist"]
- Create a CDN endpoint.
- Refresh cached assets.
- Use query strings to control cached versions.
To complete this tutorial:
[!INCLUDE quickstarts-free-trial-note]
To create the web app that you'll work with, follow the static HTML quickstart through the Browse to the app step.
Open a browser and navigate to the Azure portal.
If you want to optimize your CDN endpoint for dynamic site acceleration (DSA), you should use the CDN portal to create your profile and endpoint. With DSA optimization, the performance of web pages with dynamic content is measurably improved. For instructions about how to optimize a CDN endpoint for DSA from the CDN portal, see CDN endpoint configuration to accelerate delivery of dynamic files. Otherwise, if you don't want to optimize your new endpoint, you can use the web app portal to create it by following the steps in the next section. Note that for Azure CDN from Verizon profiles, you cannot change the optimization of a CDN endpoint after it has been created.
In the left navigation, select App Services, and then select the app that you created in the static HTML quickstart.
In the App Service page, in the Settings section, select Networking > Configure Azure CDN for your app.
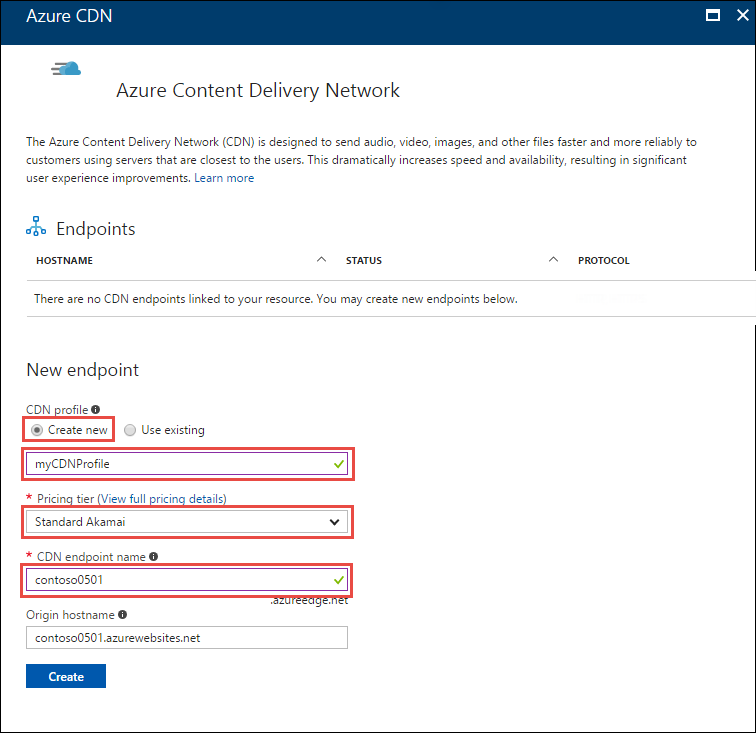
In the Azure Content Delivery Network page, provide the New endpoint settings as specified in the table.
| Setting | Suggested value | Description |
|---|---|---|
| CDN profile | myCDNProfile | A CDN profile is a collection of CDN endpoints with the same pricing tier. |
| Pricing tier | Standard Akamai | The pricing tier specifies the provider and available features. This tutorial uses Standard Akamai. |
| CDN endpoint name | Any name that is unique in the azureedge.net domain | You access your cached resources at the domain <endpointname>.azureedge.net. |
Select Create to create a CDN profile.
Azure creates the profile and endpoint. The new endpoint appears in the Endpoints list, and when it's provisioned, the status is Running.
Because it takes time for the registration to propagate, the endpoint isn't immediately available for use:
- For Azure CDN Standard from Microsoft profiles, propagation usually completes in 10 minutes.
- For Azure CDN Standard from Akamai profiles, propagation usually completes within one minute.
- For Azure CDN Standard from Verizon and Azure CDN Premium from Verizon profiles, propagation usually completes within 90 minutes.
The sample app has an index.html file and css, img, and js folders that contain other static assets. The content paths for all of these files are the same at the CDN endpoint. For example, both of the following URLs access the bootstrap.css file in the css folder:
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
Navigate a browser to the following URL:
http://<endpointname>.azureedge.net/index.html
You see the same page that you ran earlier in an Azure web app. Azure CDN has retrieved the origin web app's assets and is serving them from the CDN endpoint
To ensure that this page is cached in the CDN, refresh the page. Two requests for the same asset are sometimes required for the CDN to cache the requested content.
For more information about creating Azure CDN profiles and endpoints, see Getting started with Azure CDN.
The CDN periodically refreshes its resources from the origin web app based on the time-to-live (TTL) configuration. The default TTL is seven days.
At times you might need to refresh the CDN before the TTL expiration; for example, when you deploy updated content to the web app. To trigger a refresh, manually purge the CDN resources.
In this section of the tutorial, you deploy a change to the web app and purge the CDN to trigger the CDN to refresh its cache.
Open the index.html file and add - V2 to the H1 heading, as shown in the following example:
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
Commit your change and deploy it to the web app.
git commit -am "version 2"
git push azure masterOnce deployment has completed, browse to the web app URL to see the change.
http://<appname>.azurewebsites.net/index.html
If you browse to the CDN endpoint URL for the home page, you won't see the change because the cached version in the CDN hasn't expired yet.
http://<endpointname>.azureedge.net/index.html
To trigger the CDN to update its cached version, purge the CDN.
In the portal left navigation, select Resource groups, and then select the resource group that you created for your web app (myResourceGroup).
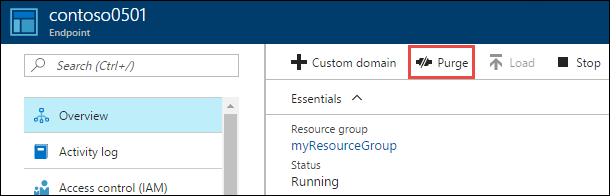
In the list of resources, select your CDN endpoint.
At the top of the Endpoint page, select Purge.
Enter the content paths you want to purge. You can pass a complete file path to purge an individual file, or a path segment to purge and refresh all content in a folder. Because you changed index.html, ensure that is in one of the paths.
At the bottom of the page, select Purge.
Wait until the purge request finishes processing, which is typically a couple of minutes. To see the current status, select the bell icon at the top of the page.
When you browse to the CDN endpoint URL for index.html, you'll see the V2 that you added to the title on the home page, which indicates that the CDN cache has been refreshed.
http://<endpointname>.azureedge.net/index.html
For more information, see Purge an Azure CDN endpoint.
Azure CDN offers the following caching behavior options:
- Ignore query strings
- Bypass caching for query strings
- Cache every unique URL
The first option is the default, which means there is only one cached version of an asset regardless of the query string in the URL.
In this section of the tutorial, you change the caching behavior to cache every unique URL.
In the Azure portal CDN Endpoint page, select Cache.
Select Cache every unique URL from the Query string caching behavior drop-down list.
Select Save.
In a browser, navigate to the home page at the CDN endpoint, and include a query string:
http://<endpointname>.azureedge.net/index.html?q=1
Azure CDN returns the current web app content, which includes V2 in the heading.
To ensure that this page is cached in the CDN, refresh the page.
Open index.html, change V2 to V3, then deploy the change.
git commit -am "version 3"
git push azure masterIn a browser, go to the CDN endpoint URL with a new query string, such as q=2. Azure CDN gets the current index.html file and displays V3. However, if you navigate to the CDN endpoint with the q=1 query string, you see V2.
http://<endpointname>.azureedge.net/index.html?q=2
http://<endpointname>.azureedge.net/index.html?q=1
This output shows that each query string is treated differently:
- q=1 was used before, so cached contents are returned (V2).
- q=2 is new, so the latest web app contents are retrieved and returned (V3).
For more information, see Control Azure CDN caching behavior with query strings.
[!INCLUDE cli-samples-clean-up]
What you learned:
[!div class="checklist"]
- Create a CDN endpoint.
- Refresh cached assets.
- Use query strings to control cached versions.
Learn how to optimize CDN performance in the following articles:
[!div class="nextstepaction"] Tutorial: Add a custom domain to your Azure CDN endpoint