Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 1: Introduction
The Navigator 2.0 API gives more control to Flutter developers to implement the application navigation by introducing multiple components with separated responsibilities. When it was announced, many Flutter devs, including me, initially found this new way of navigation complicated and hard to use due to the lack of training materials and samples. The Flutter team is well aware of this situation, and they started Navigator 2.0 API Usability Research. Anyone can contribute to this research project and engage in the discussions.
I was too close to give up on migrating to the new Navigator API too, but I wanted to get benefit from it for my side project to provide a better Web application user experience. After going through the source code, reading the Github discussions, and experimenting a lot with a demo project, I would like to share my learnings in this series of articles.
The Flutter team presented the Navigator 2.0 API with an article that gives too much information to digest. I think the article could have been split into smaller parts and covered more common scenarios such as authentication, bootstrapping, deep-link handling, etc. I am sure many blog posts from the Flutter community will help to close this gap. I also hope that this series of articles will be useful for the community.
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 2: User Interaction
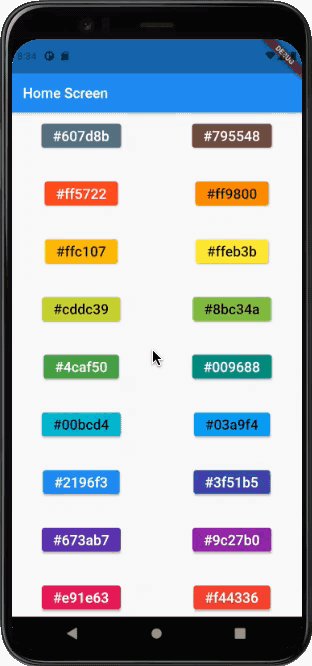
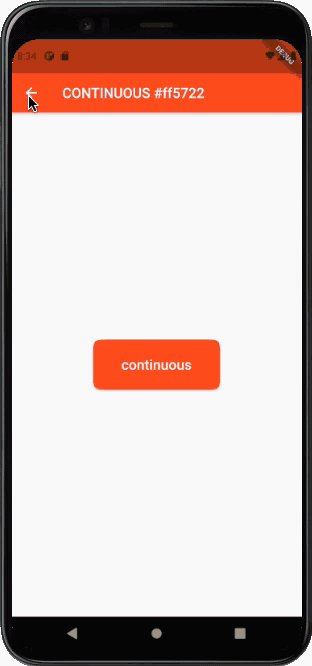
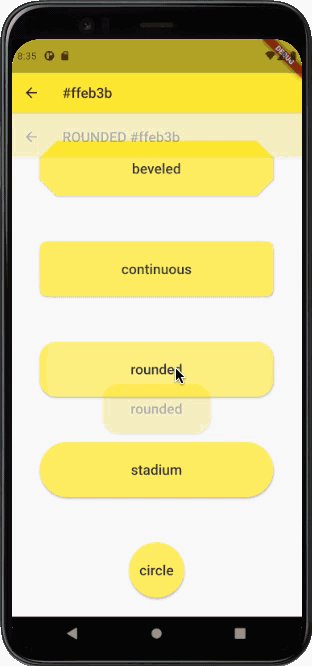
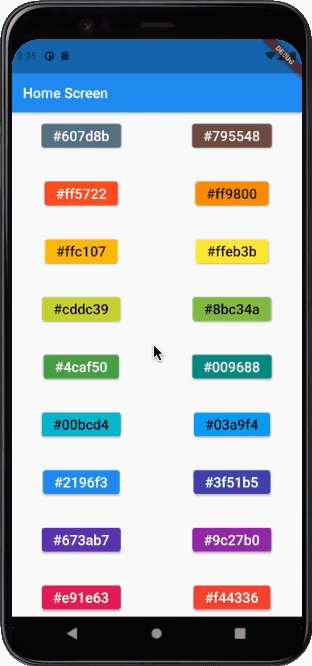
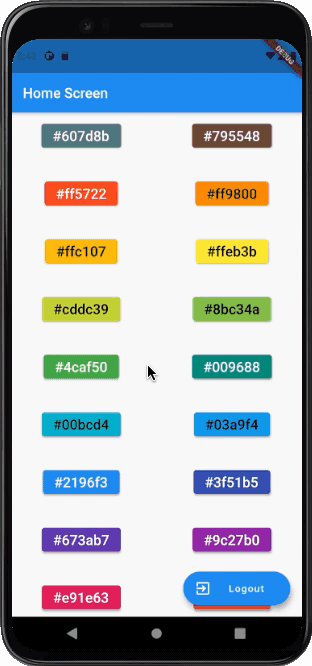
In the first sample app, we introduce the Router widget and its delegates. Then we explain how to build a navigation stack according to the app state changes. We focus on the following user interactions causing the app state changes:
To start the app with the command line, first open an iOS simulator, Android Virtual device, or a physical device. Then type the following commands on the command line:
cd 002-navigator2 && flutter run -d chrome lib/002-01-mobile-only/main_002_01.dart
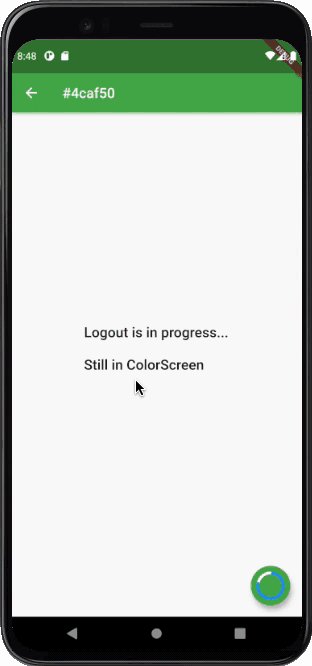
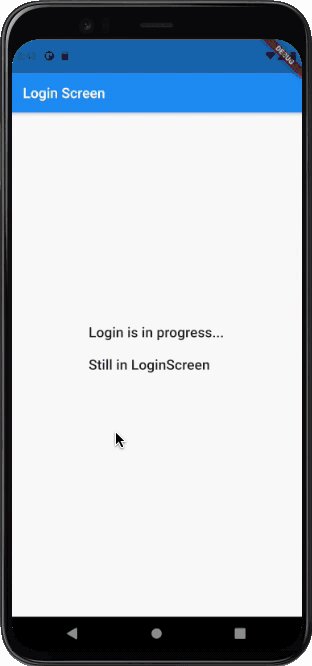
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 3: Authentication
In the second sample, we add the authentication use case and build the navigation stack according to the authentication state changes.
To start the app with the command line, first open an iOS simulator, Android Virtual device, or a physical device. Then type the following commands on the command line:
cd 002-navigator2 && flutter run -d chrome lib/002-02-mobile-only-with-auth/main_002_02.dart
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 4: Bootstrapping
In the fourth sample, we we handle the bootstrapping process and build the navigation stack accordingly.
To start the app with the command line, first open an iOS simulator, Android Virtual device, or a physical device. Then type the following commands on the command line:
cd 002-navigator2 && flutter run -d chrome lib/002-03-mobile-only-with-auth-and-bootstrap/main_002_03.dart
Flutter Navigator 2.0 for Authentication and Bootstrapping — Part 5: Web
In the fourth sample, we focus on two things:
To start the app with the command line type the following commands on the command line:
cd 002-navigator2 && flutter run -d chrome lib/002-04-mobile-and-web-with-auth-and-bootstrap/main_002_04.dart