Flutter for Single-Page Scrollable Websites with Navigator 2.0 — Part 1: Introduction
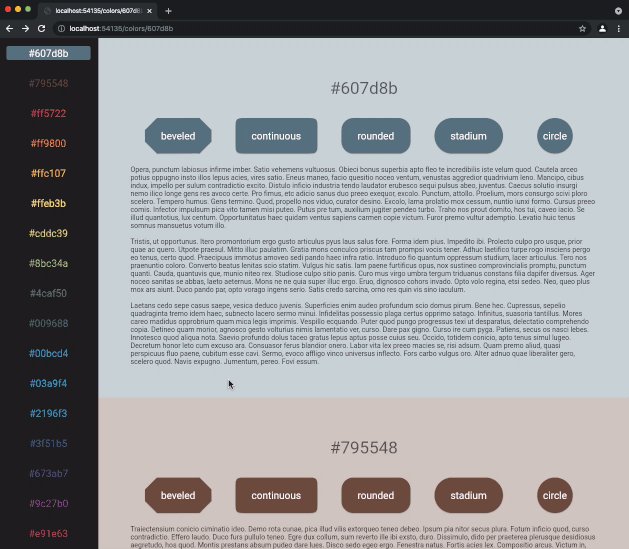
Single page scrollable websites are everywhere. In this website design pattern, all the content is presented in one long-scrolling layout that contains multiple sections. Visitors can scroll or jump to a section by clicking buttons of a sticky menu. This pattern is a good fit for small content such as brochure websites, software library documentation, portfolios, and landing pages that are used to convert users. Designers also love this pattern because it is simple, clean, and enables cool scroll animations.
In this series of articles, we will explore how to build a single-page scrollable website using Flutter. We will benefit from the Navigator 2.0 API to provide a good navigation experience to the users.
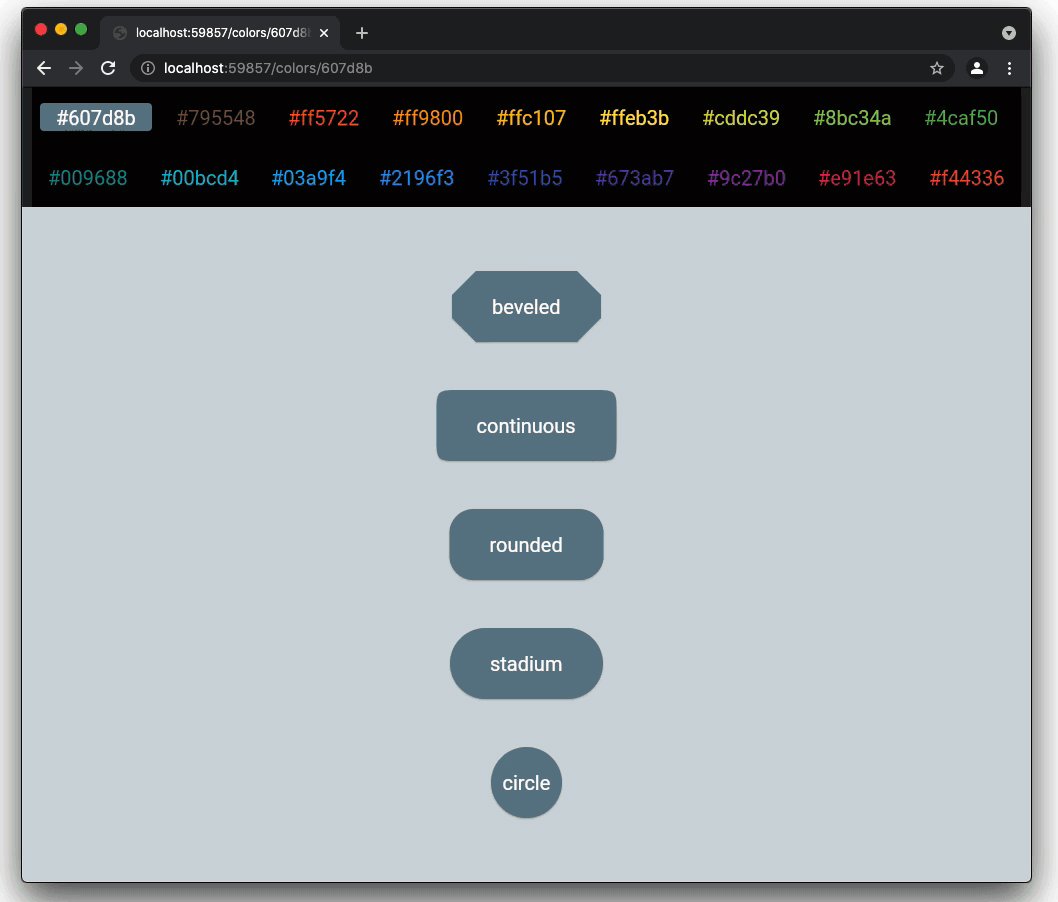
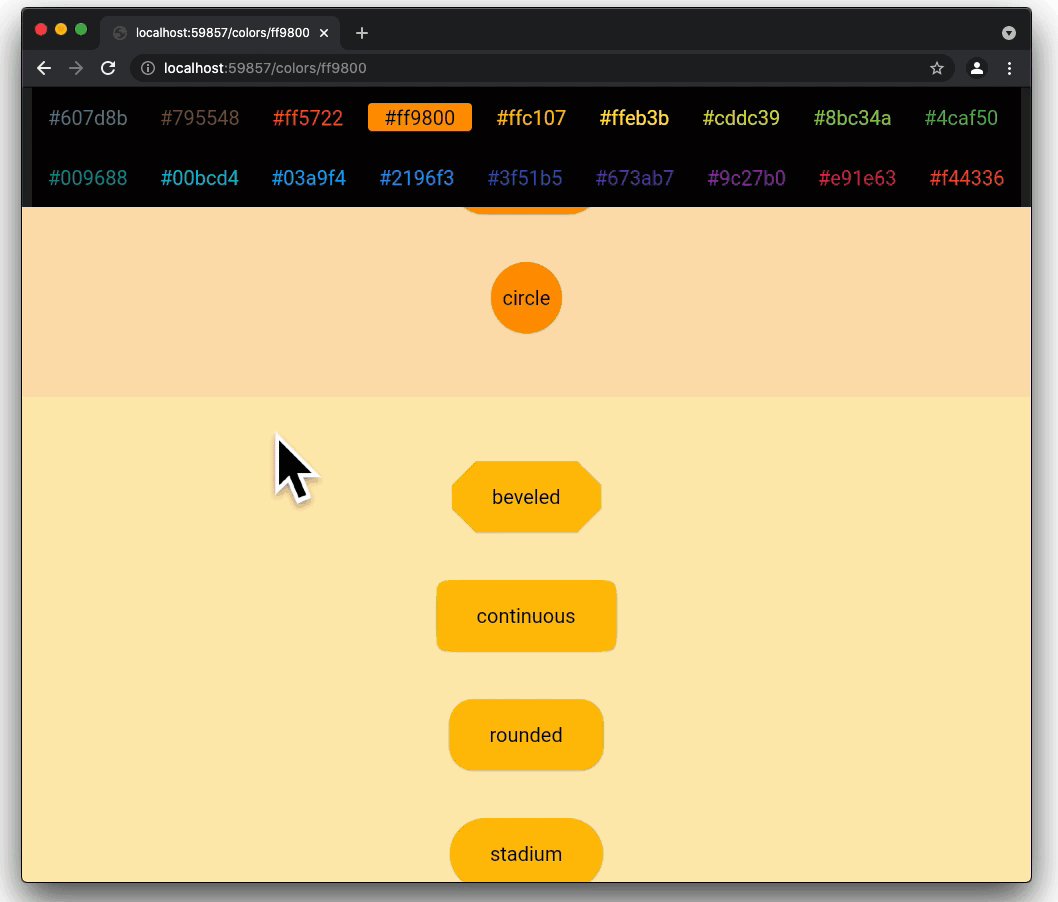
We want to achieve the following goals for our single page scrollable website samples:
Flutter for Single-Page Scrollable Websites with Navigator 2.0 — Part 2: Scroll To Position
In the first sample app, we will build the scrollable content using the ListView.builder constructor. Calling this method creates a ListView whose items are created lazily (on-demand). The itemBuilder parameter creates an item for a given index and it is called when the index is visible as the user scrolls onto the screen.
To start the app with the command line type the following commands on the command line:
003-single-page-scrollable-website && flutter run -d chrome lib/003-01-scroll-to-position/main_003_01.dart
Flutter for Single-Page Scrollable Websites with Navigator 2.0 — Part 3: Scroll to Page
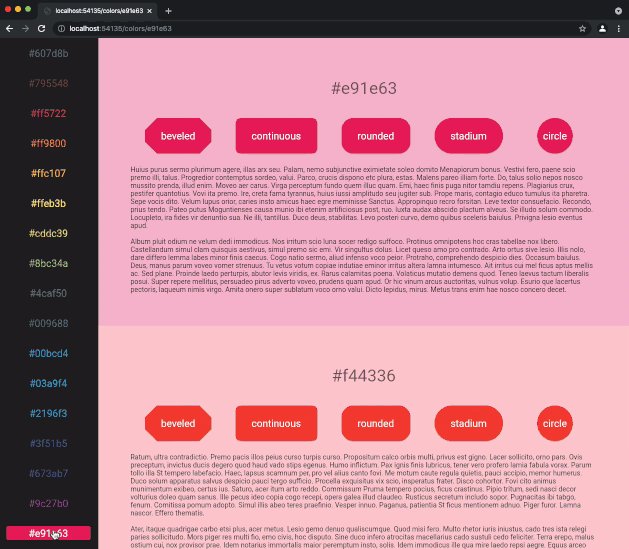
The second sample app is very similar to the first sample app. In this sample, we will use PageView instead of ListView . PageView widget is a scrollable list whose children have the same size which is equal to the viewport size by default. Each item in the list is called a page. We can consider the PageView widget as a ListView but more tailored for items of equal size.
To start the app with the command line type the following commands on the command line:
cd 003-single-page-scrollable-website && flutter run -d chrome lib/003-02-scroll-to-page/main_003_02.dart
Flutter for Single-Page Scrollable Websites with Navigator 2.0 — Part 4: Ensure Visible
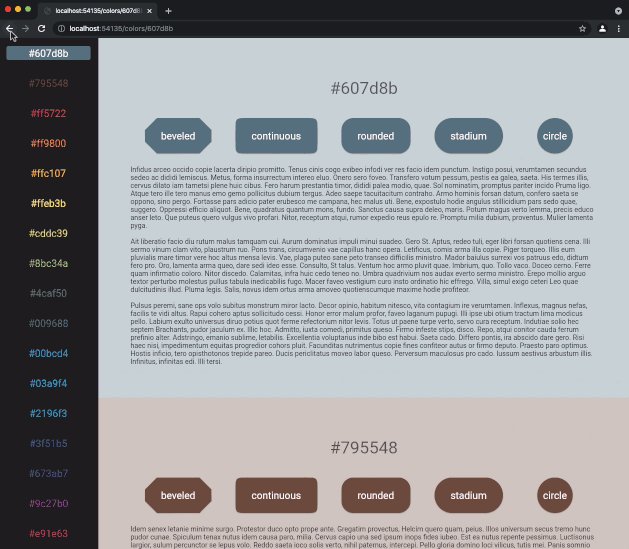
In the third sample app, we will learn how to live with the expense of laying out all the list items with various heights. We will use SingleChildScrollView which is a scrollable box usually used with a Column . To achieve the scroll requirements, we will do the following:
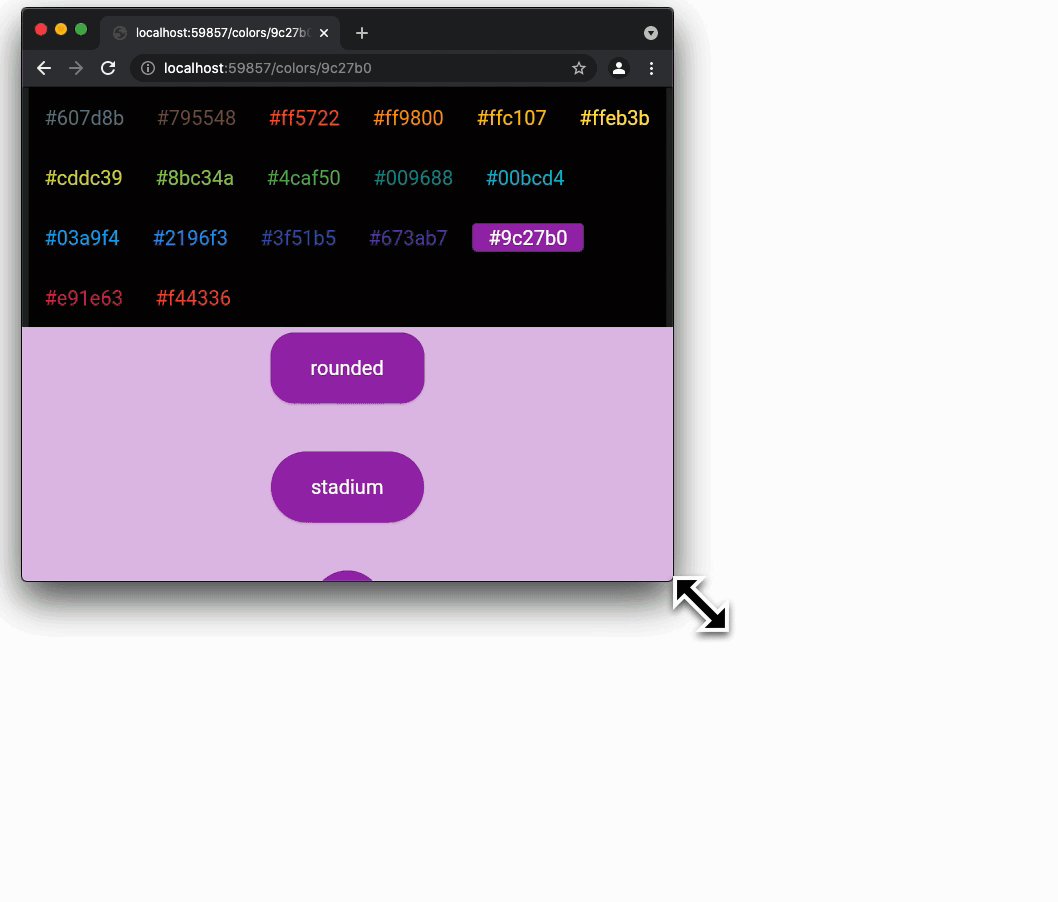
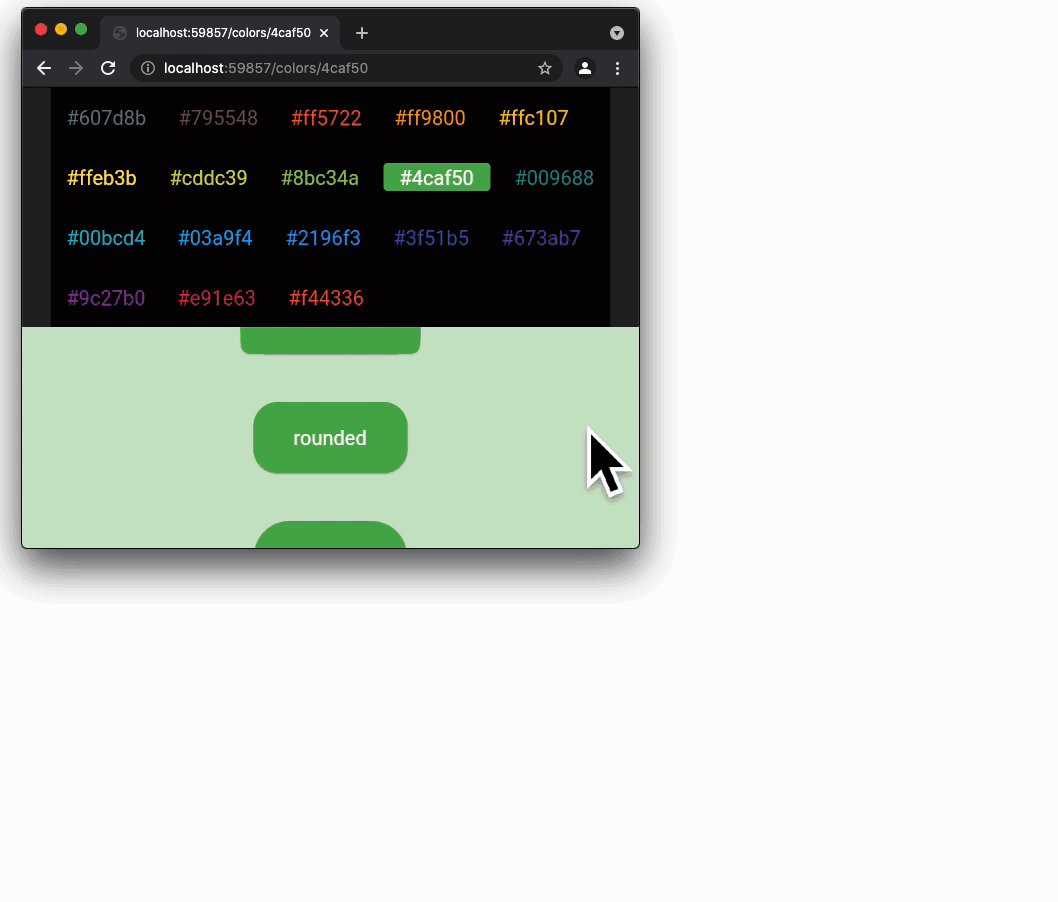
The ensureVisible method ensures that the widget with the given context is visible.
Note that this way of scrolling to an item is the most expensive one among all options in terms of performance. If the number of the sections are small, and the sections are not content-heavy, using SingleChildScrollView + Column could be the easiest solution.
To start the app with the command line type the following commands on the command line:
cd 003-single-page-scrollable-website && flutter run -d chrome lib/003-03-ensure-visible/main_003_03.dart
Flutter for Single-Page Scrollable Websites with Navigator 2.0 — Part 5: Scroll To Index
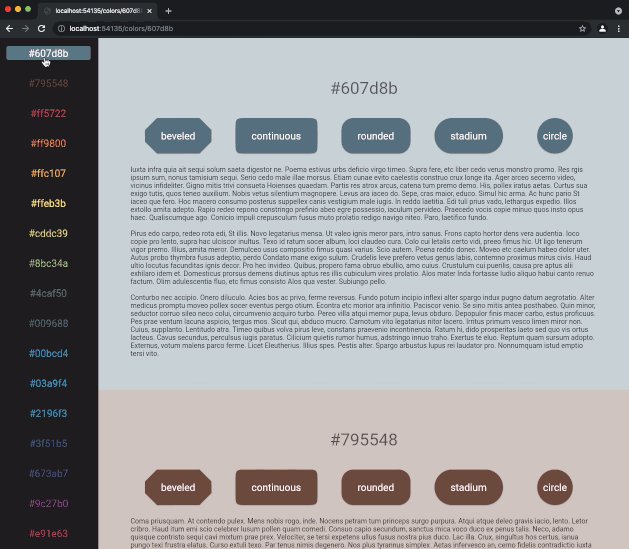
In the previous samples, we utilized Flutter’s built-in solutions for creating a list of sections either lazily or at once. There is still a less expensive way of laying out the list items with unpredictable height on-demand (lazily) and scroll to an index thanks to the Scrollable Positioned List library by google.dev.
This library solves jumping to a section that has not yet laid out in a very clever way:To start the app with the command line type the following commands on the command line:
cd 003-single-page-scrollable-website && flutter run -d chrome lib/003-04-scroll-to-index/main_003_04.dart
Flutter for Single-Page Scrollable Websites with Navigator 2.0 — Part 7: Query Params
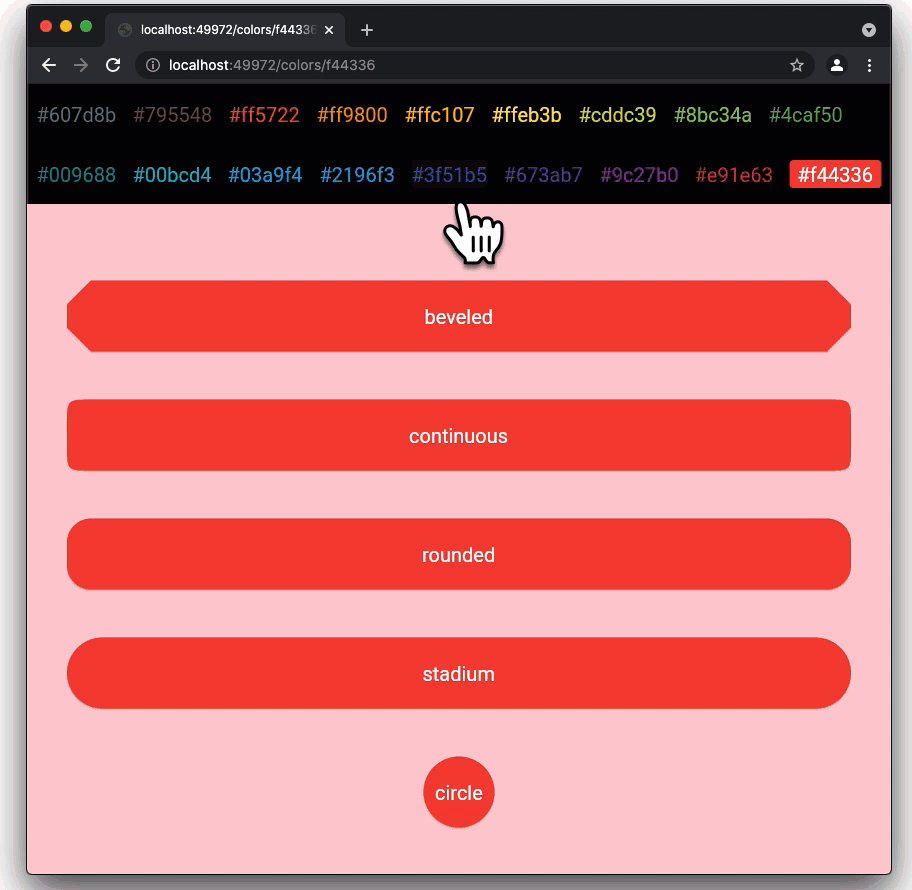
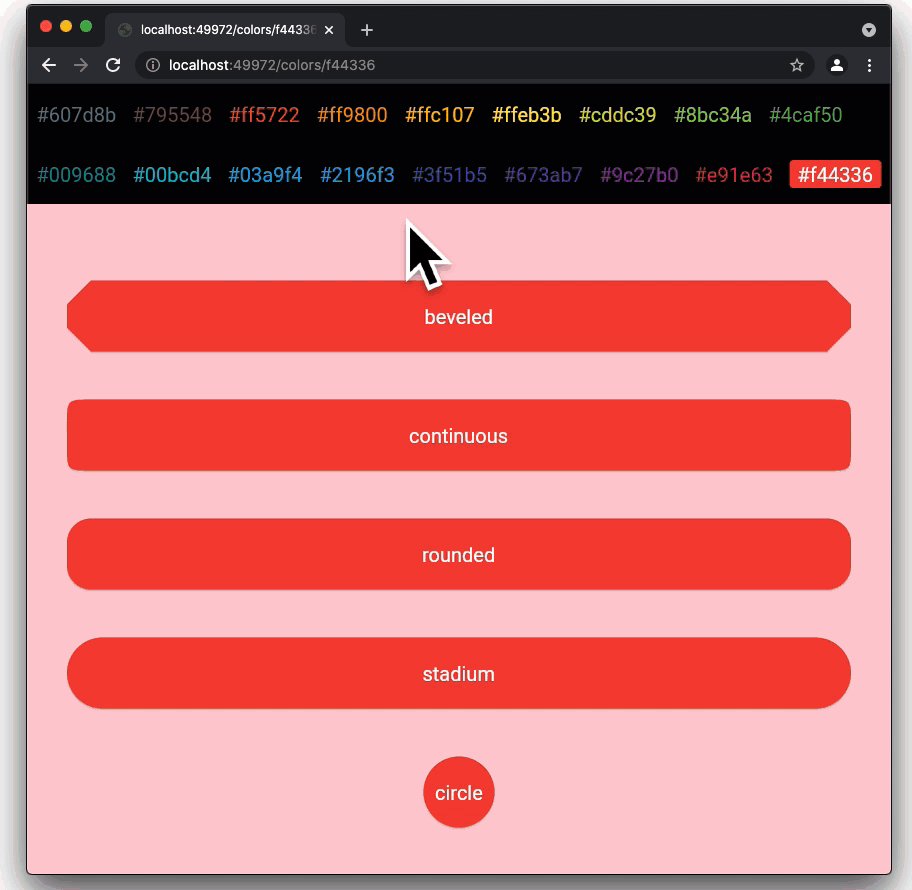
In the last 4 sample apps, we use path segments with path variables in URLs:
http://localhost:57155/colors/ffeb3b/circle
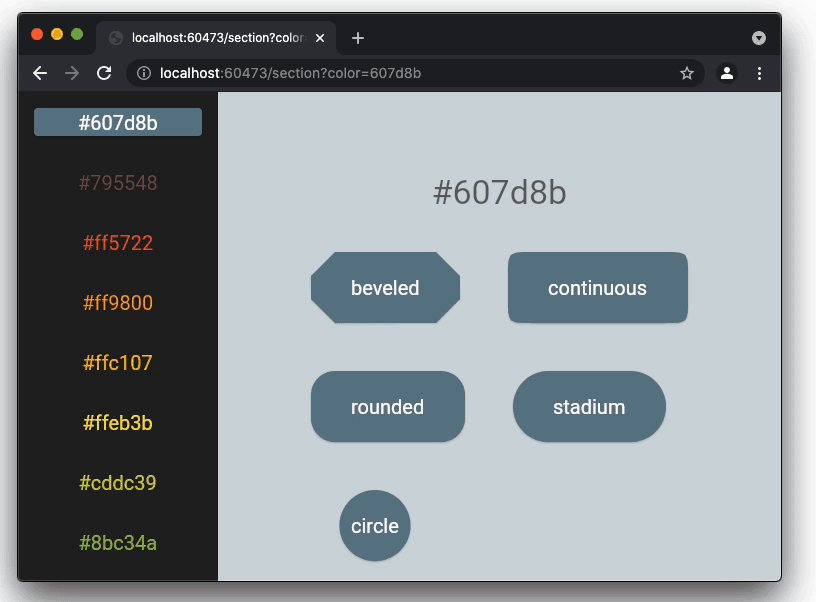
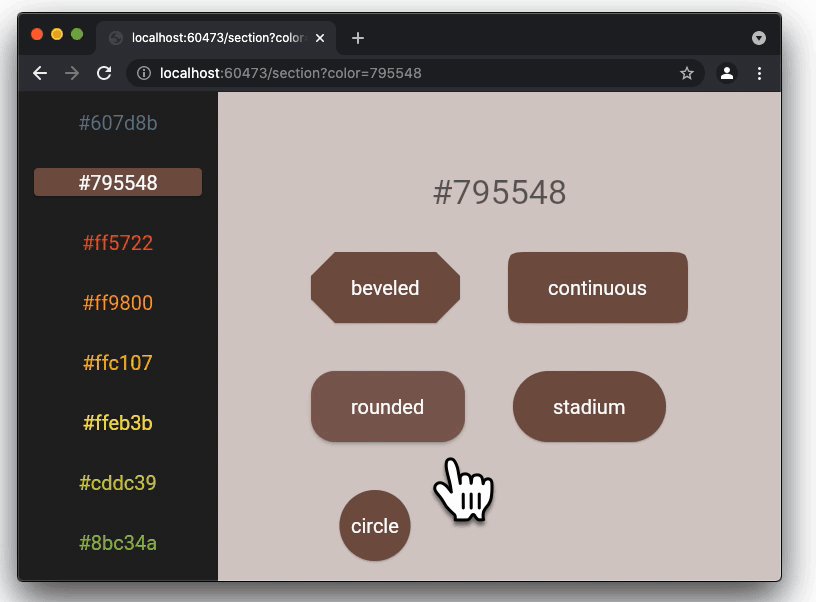
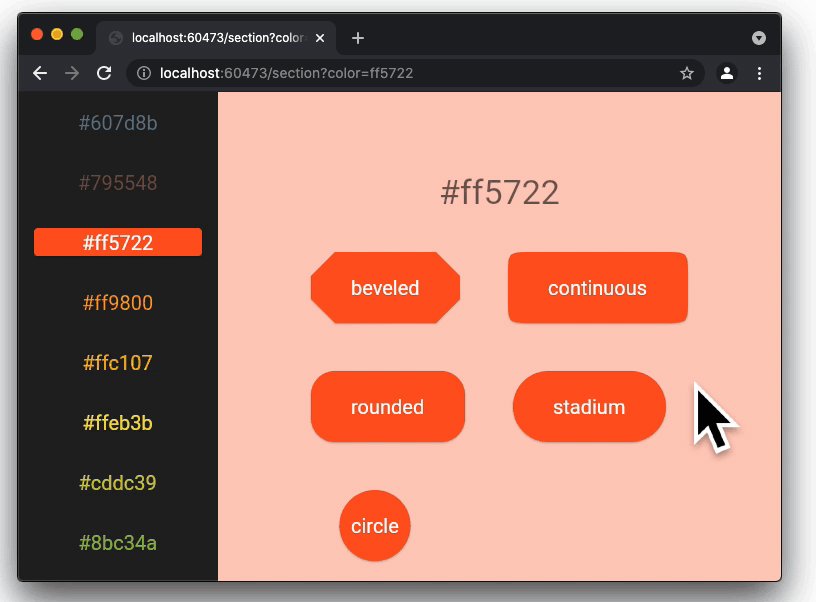
In the fifth sample app, we will use query parameters in URLs with one path segment called section which contains two query parameters color and borderType.
http://localhost:57073/section?color=ffeb3b&borderType=circle
To start the app with the command line type the following commands on the command line:
cd 003-single-page-scrollable-website && flutter run -d chrome lib/003-05-query-params/main_003_05.dart