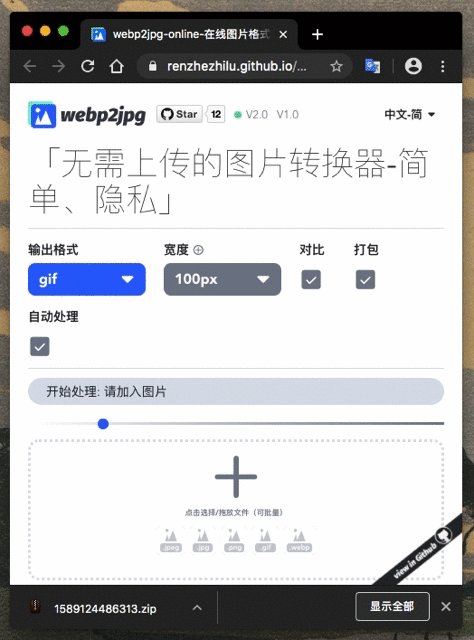
The document uses Google Translate


No UPLOADS, conversion using the browser itself
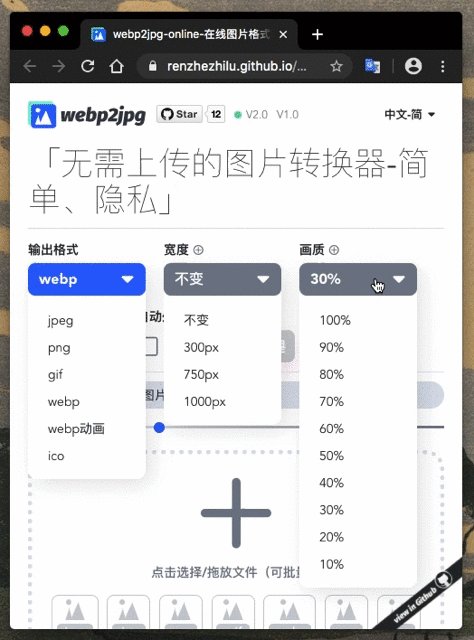
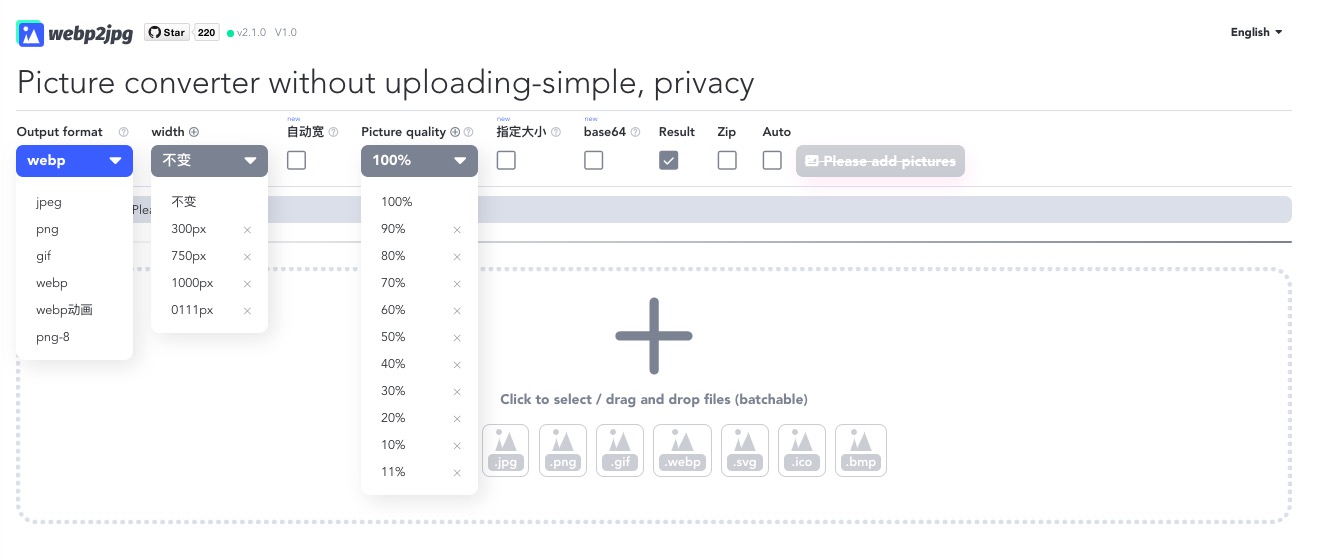
Batch translation outputs webp, jpeg, PNG, 8-bit PNG, gif animation, webp animation, base64
Output specified size (WEBP, jpeg)
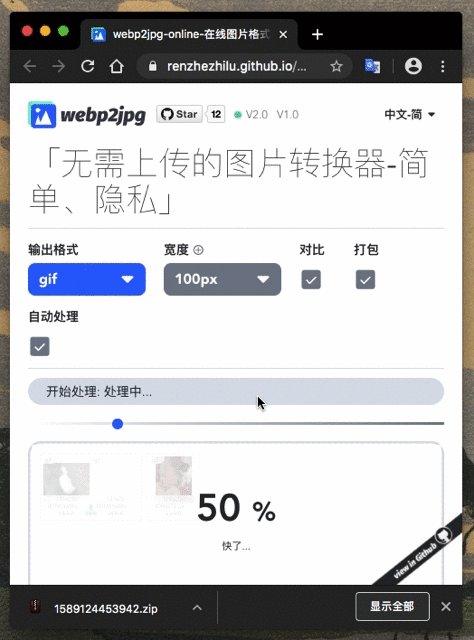
Output number of colors (Gif, png-8)
Options can customize adding or removing a tick and persisting it
https://renzhezhilu.github.io/webp2jpg-online/
[ ] Pull out the main function to make img2img.js module (not started)
New feature-output specified size
NEW FEATURE-COLOR COUNT OPTION (GIF, png-8)
New feature-automatic width output
New format-8-bit PNG
New format-base64
Fix-option delete function
Fix-multi-file download omission
Fix-compressed package file non-english garbled code
Fix-capital suffix not recognized
Fix-highlights that the prompt does not support file format
Delete the-ico output (false ICO is still PNG)
Refactoring using vue
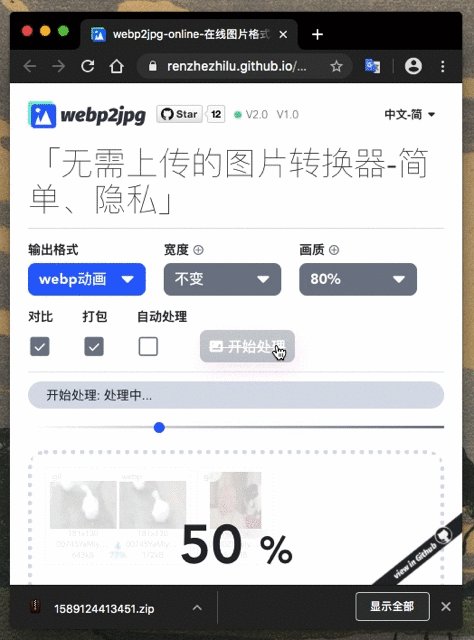
Support GIF GIF TO WEBP GIF
The size and picture quality can be customized
Option data persistence
Enable image append mode
Openable conversion comparison
Optimized the UI
Support for multiple languages
The page file is also bigger, which is slower to open the first time and faster after the second time
v1.0 2020-01-14
Project Establishment
Support for Jpeg, webp, PNG conversion
Optional output width
Optional output picture quality
Batch processing
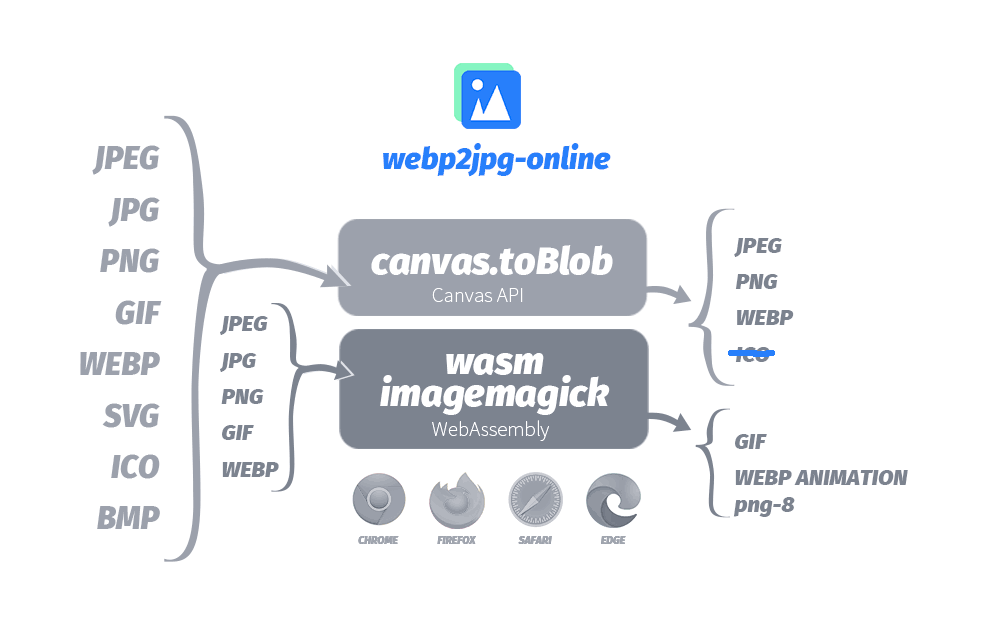
Platform support
| Google Chrome | Firefox | Apple Safari | Microsoft Edge | IE | |
|---|---|---|---|---|---|
| Windows ️ | ☑️ | ☑️ | - | ☑️ | - |
| Mac OS | ✔️ | ✔️ | ☑️ | ✔️ | - |
| Iphone | ☑️ | ☑️ | ✔️ | - | - |
| Android | ☑️ | ☑️ | - | - | - |
| ️️ |
Something is running well? Untested
tech enthusiast weekly (issue 114) : USB Survival and Uber-job
canvas.toBlob(callback, type, encoderOptions);article: Web Assembly practice-using Imagemagick in a browser