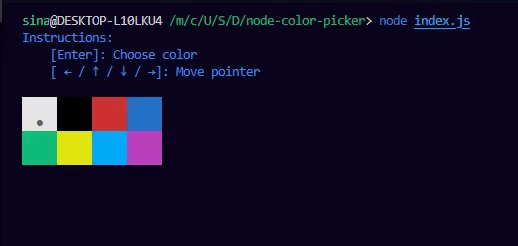
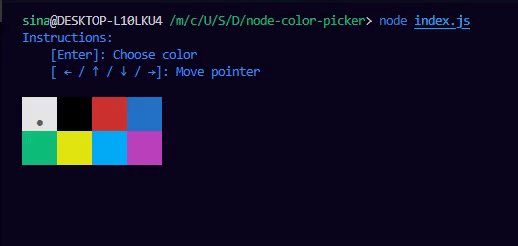
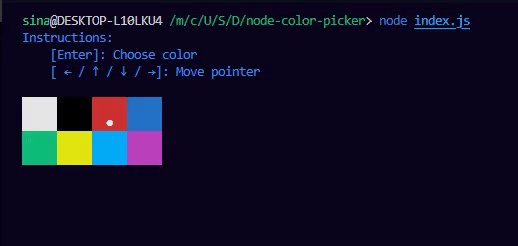
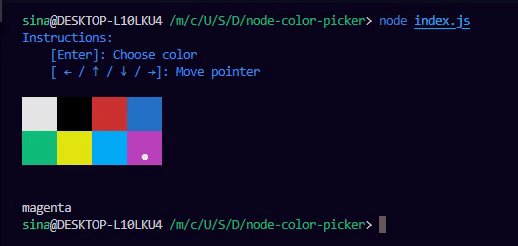
Color picker component built for ink
Please consider following this project's author, Sina Bayandorian, and consider starring the project to show your ❤️ and support.
If you're not using Ink and need a Node.js solution, make sure to check out node-color-picker.
npm i ink-color-picker// * index.tsx
import React, { useState } from 'react';
import { render, Text, Static } from 'ink';
import { ColorPicker, type Color } from 'ink-color-picker';
const App = () => {
const [color, setColor] = useState < Color > 'white';
const selectHandler = (c: Color) => setColor(c);
return (
<Box flexDirection='column' rowGap={1}>
<ColorPicker onSelect={selectHandler} />
<Text>Ink Color Picker Component By Sina Bayandorian</Text>
</Box>
);
};
render(<App />);| Type | Default | Description | |
|---|---|---|---|
| hint | boolean | True | Whether to show the hint or not |
| onChange | (c: Color) => void; |
--- | Triggers on every color change |
| onSelect | (c: Color) => void; |
--- | Triggers once user hits Enter |