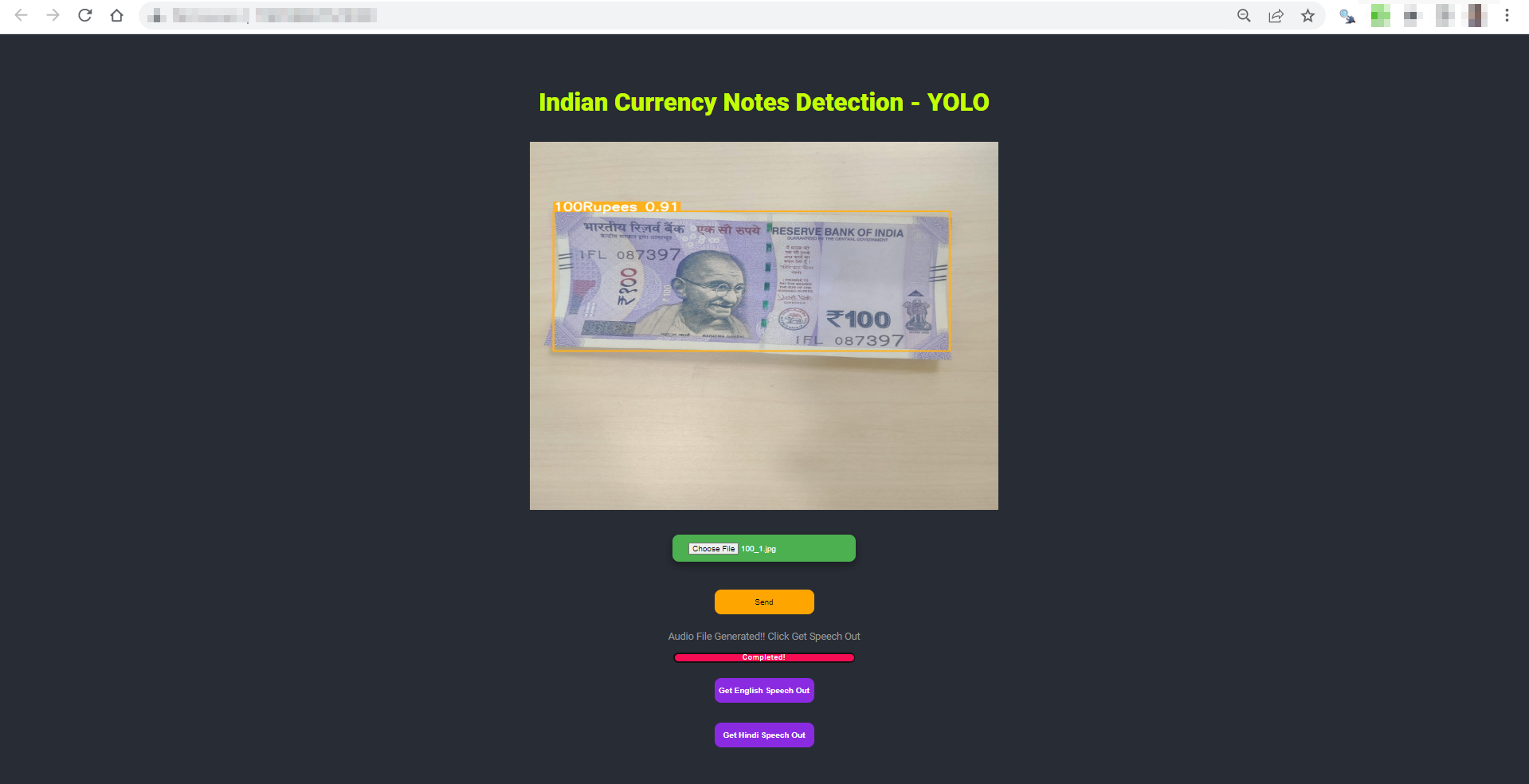
Web Application available here
-
In India, Indian Currency Recognition System currently uses CNN and OpenCV based recognition systems to detect currency notes. This model has lower detection accuracy than the proposed system which uses YOLOv5 for object detection.
-
Our App also serves the tourists and other foreigners in India to know the currency they possess which also helps them from fraudsters.
-
Our app also provides audio outputs which helps Visually Impaired people.
- Text-Editor: VScode/SublimeText/VS (any modern editor)
- Python >= 3.7
- Git >= 2.25.1 (Not mandatory)
- Linux/Windows (Currently, pytorch is not available for macOS).
- For Windows users install torch from here and configure it using this link.
- Instead I recommend to use
wsl(Windows Subsytem For Linux). Find here for installation which provides Linux CLI. - For Linux OS, it is installed in command line during installation using
requirements.txt
-
Visit Git repository from here
-
You can download code in zip format from above link or Run
git clone https://github.com/Gowtham-369/IndianCurrencyNotesDetection.gitwithin terminal/CMD -
Create a virtual env for this project using this link and this link and activate virtual environment for this project
-
Open terminal/CMD in current working directory
-
Now, Install dependencies using
pip install -r requirements.txt. Ensure successfull installation of all dependencies -
Now, type
ipconfig/ifconfiginwindows cmd/linux terminalrespectively. Copy and paste ipv4 address in the url value in line number 19 of ajax call in index.js file -
Run
python3 app.pyin terminal/cmd -
Now, flask localserver opens up in console, click it. Boom! 🌟 😂 Go to webpage directed from localhost and run your app.
-
To use web app on your mobile, connect the mobile to the same wifi/ethernet to which Computer is connected and open the same url in Modern Browsers like Chrome/FireFox/MSEdge/Safari.
- Use Chrome/Edge/FireFox Browsers
- Open Devtools in any Browser and Go to Console.
- Type and Run
speechSynthesis.getVoices() - Keep the required id values in line numbers 58 and 64 in index.js file