Simple boilerplate and library for building Chrome apps and cross-browser extensions (support for Firefox and Safari will come later) that use Redux actions instead of messaging.
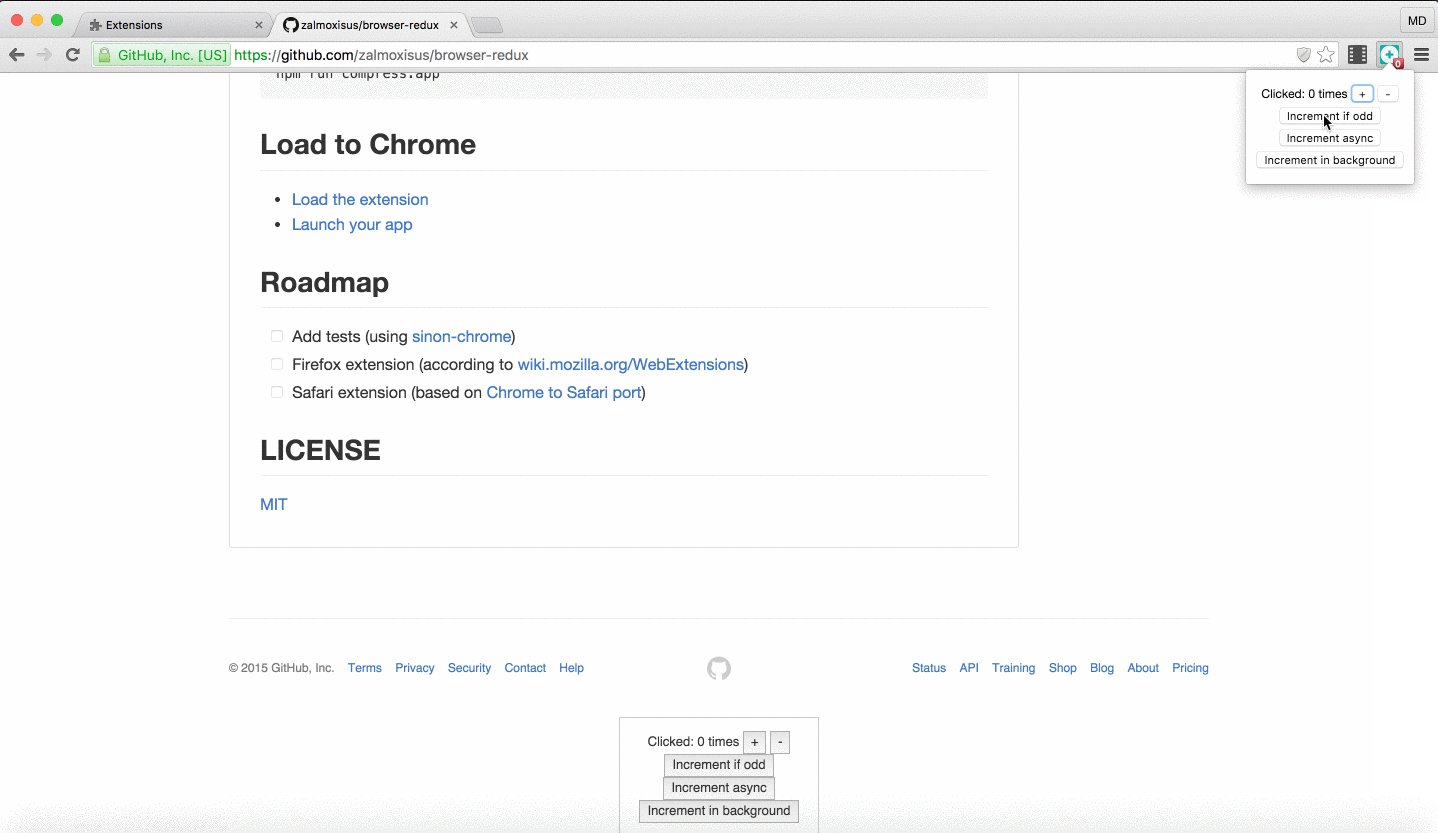
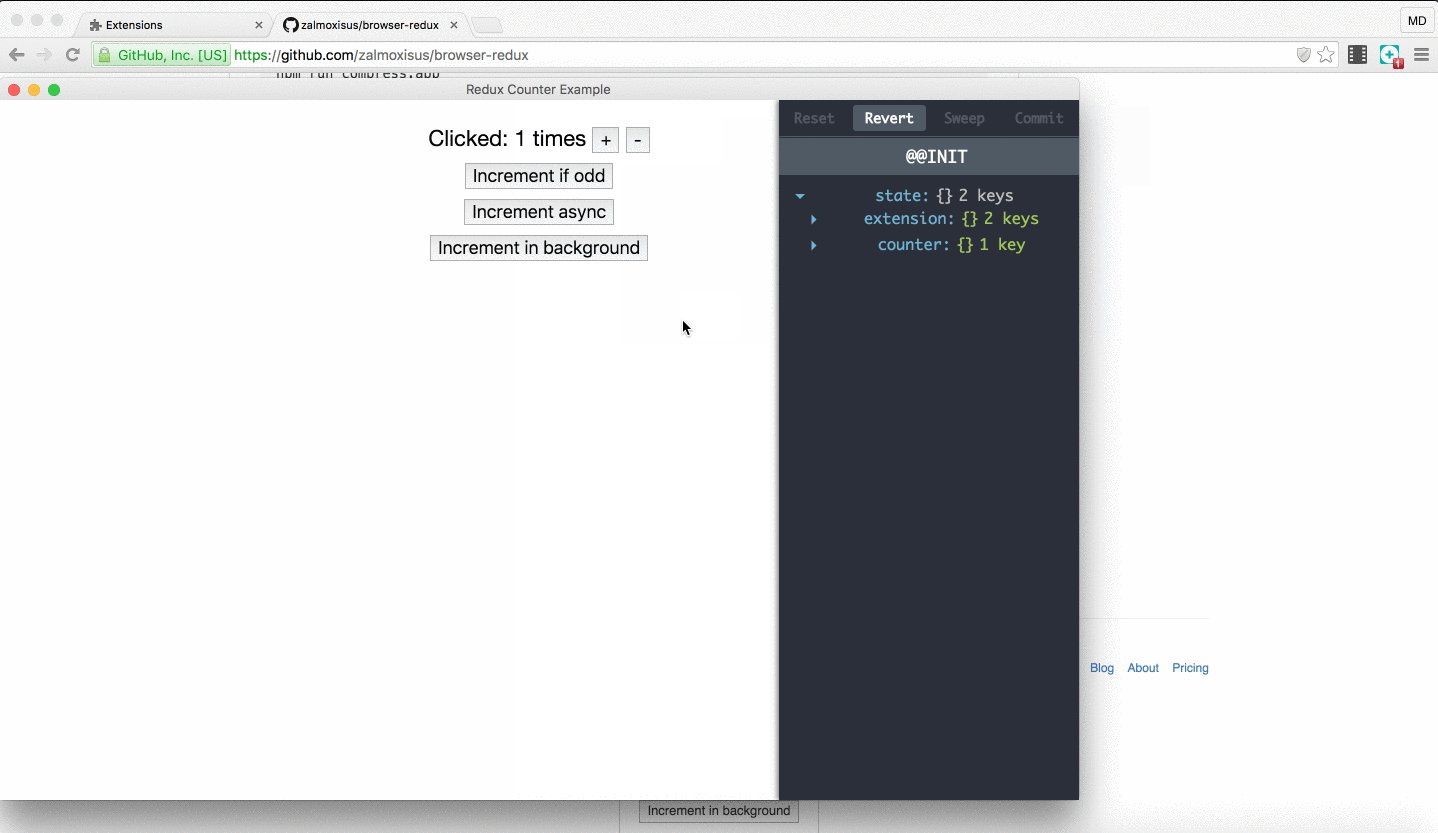
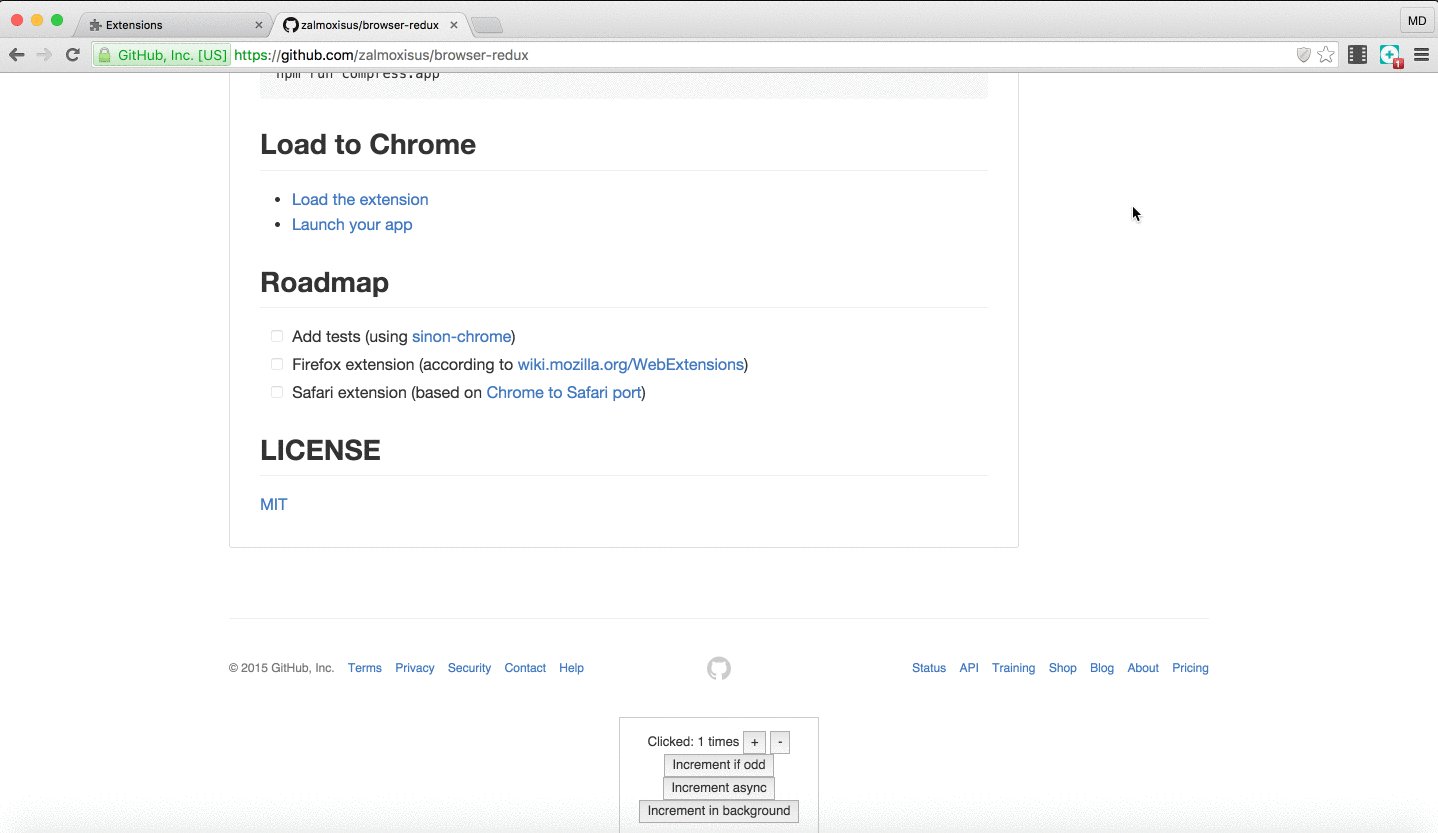
Redux states are synced between background, inject page, app window, extension popup and badge.
The developing is the same as for the web apps with React and Redux, just use the src/app boilerplate. If you need some extension or Chrome app customizations, use src/browser/ boilerplates.
The app example is edited from Redux Counter example using Redux Persist, based on React Chrome Extension Boilerplate.
- react
- redux
- react-redux
- redux-persist
- redux-devtools
- redux-logger
- redbox-react
- react-chrome-extension-boilerplate
- webpack
- react-transform-hmr
- react-transform-catch-errors
- babel
- babel-plugin-react-transform
- gulp
# required node.js/io.js
# clone it
npm install# build files to './dev'
# watch files change
# start WebpackDevServer
npm run devYou can load unpacked extensions with ./dev.
This boilerplate uses Webpack and react-transform, and use Redux. You can hot reload by editing related files of Popup & Window. If the inject page is on https (like https://github.com), click the 'shield' icon on the Chrome address bar to allow loading http://localhost there (after making any changes in dev mode), so hot reload can work for that page.
# build files to './build/extension'
npm run build:extension# build files to './build/app'
npm run build:app# compress extension's build folder to extension.zip
npm run compress:extension
# compress app's build folder to app.zip
npm run compress:app- Add tests (using sinon-chrome)
- Firefox extension (according to wiki.mozilla.org/WebExtensions)
- Safari extension (based on Chrome to Safari port)