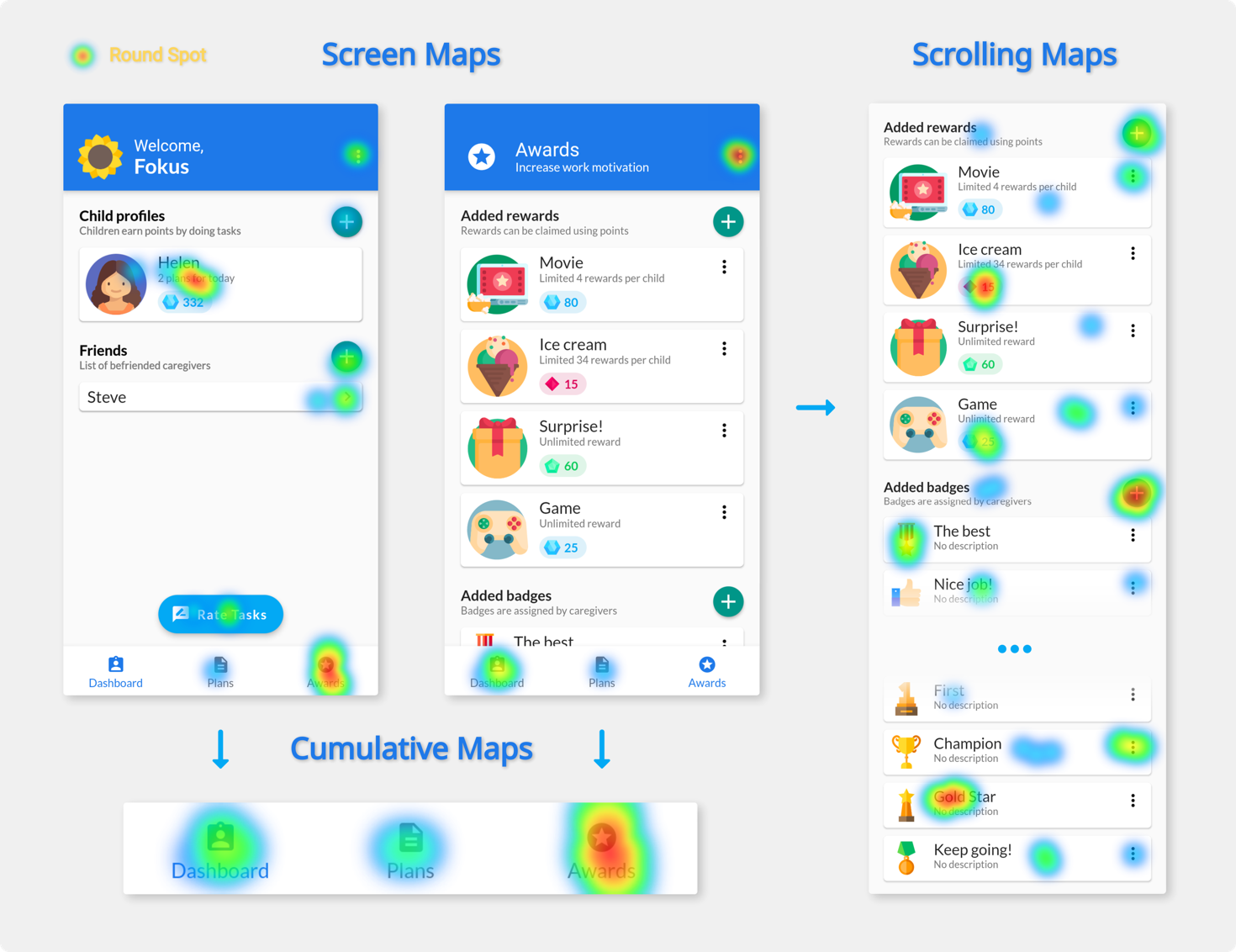
Round Spot simplifies the UI accessibility and behaviour analysis for Flutter applications by handling the data gathering and processing. It produces beautiful heat map visualizations that aim to make the UI improvement and troubleshooting easy and intuitive.
Import the package in your main file:
import 'package:round_spot/round_spot.dart' as round_spot;
⚠️ Note: Using around_spotprefix is highly recommended to avoid potential name collisions and improve readability
Wrap your MaterialApp widget to initialize the library:
void main() {
runApp(round_spot.initialize(
child: Application()
));
}Add an observer for monitoring the navigator:
MaterialApp(
navigatorObservers: [ round_spot.Observer() ]
)Provide the callbacks for saving the processed output:
round_spot.initialize(
heatMapCallback: (data, info) => sendHeatMapImage(data)
)Configure the tool to better fit your needs:
round_spot.initialize(
config: round_spot.Config(
minSessionEventCount: 5,
uiElementSize: 15,
heatMapPixelRatio: 2.0,
)
)Route names are used to differentiate between pages. Make sure you are consistently specifying them both when using named routes and pushing PageRoutes (inside RouteSetting)
To correctly monitor interactions with any scrollable space a Detector
has to be placed as a direct parent of that widget:
round_spot.Detector(
areaID: id,
child: ListView(
children: /* children */,
),
)Created by Stanisław Góra
This tool is licenced under MIT License