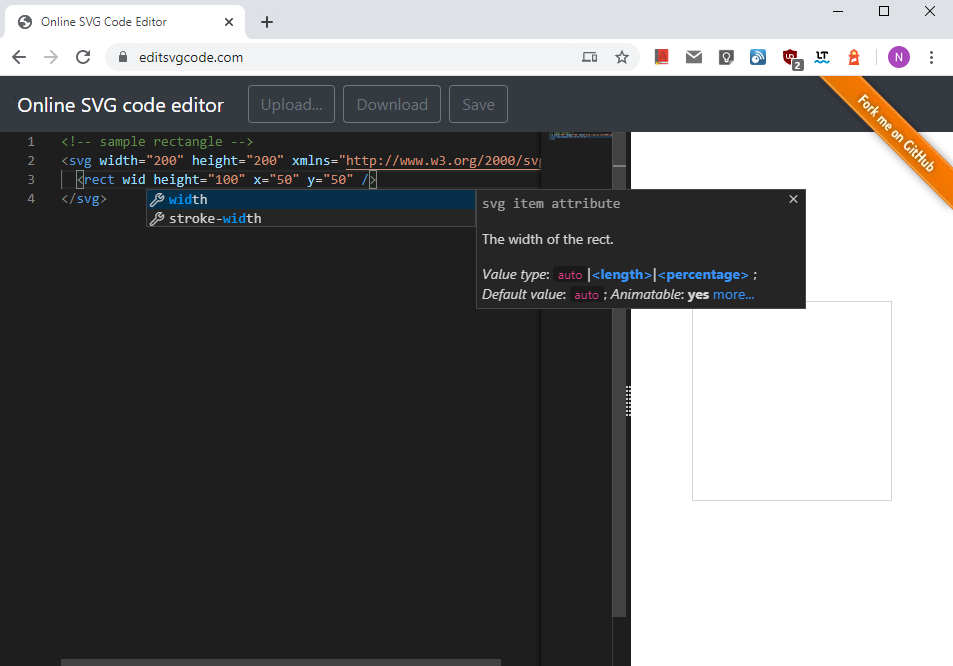
The editor is based on monaco editor, and implements completion provider for SVG.
The information for the completion is taken from the SVG schema: https://github.com/dumistoklus/svg-xsd-schema
And mozilla SVG documentation: https://developer.mozilla.org/en-US/docs/Web/SVG/
The part with XSD auto-completion is based on: https://mono.software/2017/04/11/custom-intellisense-with-monaco-editor/
After creating the project found out a better tool here that provides everything this does and more, in VS Code: https://github.com/lishu/vscode-svg2