This directory contains a growing number (currently 148) of standalone example projects, including live online versions, build instructions and commented source code.
If you want to contribute an example, please get in touch via PR, issue tracker, email or twitter!
| # | Screenshot | Name | Description |
|---|---|---|---|
| 001 |  |
adaptive-threshold | Interactive image processing (adaptive threshold) |
| 002 |  |
ascii-raymarch | ASCII art raymarching with thi.ng/shader-ast & thi.ng/text-canvas |
| 003 | async-effect | Minimal demo using interceptors with an async side effect | |
| 004 |  |
big-font | Large ASCII font text generator using @thi.ng/rdom |
| 005 |  |
bitmap-font | Figlet-style bitmap font creation with transducers |
| 006 |  |
boid-basics | Basic 2D boid simulation and spatial indexing neighbor lookups |
| 007 |  |
canvas-dial | Canvas based dial widget |
| 008 |  |
canvas-recorder | Self-modifying, animated typographic grid with emergent complex patterns |
| 009 |  |
cellular-automata | 2D transducer based cellular automata |
| 010 |  |
color-themes | Probabilistic color theme generator |
| 011 |  |
commit-heatmap | Heatmap visualization of this mono-repo's commits |
| 012 |  |
commit-table-ssr | Filterable commit log UI w/ minimal server to provide commit history |
| 013 |  |
crypto-chart | Basic crypto-currency candle chart with multiple moving averages plots |
| 014 | devcards | BMI calculator in a devcards format | |
| 015 |  |
dominant-colors | Color palette generation via dominant color extraction from uploaded images |
| 016 |  |
ellipse-proximity | Interactive visualization of closest points on ellipses |
| 017 |  |
fft-synth | Interactive inverse FFT toy synth |
| 018 |  |
fiber-basics | Fiber-based cooperative multitasking basics |
| 019 |  |
geom-convex-hull | Convex hull & shape clipping of 2D polygons |
| 020 |  |
geom-fuzz-basics | geom-fuzz basic shape & fill examples |
| 021 |  |
geom-knn | Doodle w/ K-nearest neighbor search result visualization |
| 022 |  |
geom-knn-hash | K-nearest neighbor search in an hash grid |
| 023 |  |
geom-sdf-logo | (Re)Constructing the thi.ng logo using a 2D signed-distance field |
| 024 |  |
geom-terrain-viz | 2.5D hidden line visualization of digital elevation files (DEM) |
| 025 |  |
geom-tessel | Animated, recursive polygon tessellations |
| 026 |  |
geom-voronoi-mst | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
| 027 |  |
gesture-analysis | Mouse gesture / stroke analysis, simplification, corner detection |
| 028 |  |
grid-iterators | Visualization of different grid iterator strategies |
| 029 | hdom-basics | Minimal hdom usage example | |
| 030 |  |
hdom-benchmark | hdom update performance benchmark (old version) |
| 031 |  |
hdom-benchmark2 | hdom update performance benchmark w/ config options |
| 032 |  |
hdom-canvas-clock | Realtime analog clock demo |
| 033 |  |
hdom-canvas-draw | Interactive pattern drawing demo using transducers |
| 034 |  |
hdom-canvas-particles | 2D Bezier curve-guided particle system |
| 035 |  |
hdom-canvas-shapes | Various hdom-canvas shape drawing examples & SVG conversion / export |
| 036 | hdom-dropdown | Custom dropdown UI component for hdom | |
| 037 | hdom-dropdown-fuzzy | Custom dropdown UI component w/ fuzzy search | |
| 038 | hdom-dyn-context | Using custom hdom context for dynamic UI theming | |
| 039 | hdom-elm | Using hdom in an Elm-like manner | |
| 040 | hdom-inner-html | Higher-order component for rendering HTML strings | |
| 041 | hdom-local-render | Isolated, component-local DOM updates | |
| 042 | hdom-localstate | UI component w/ local state stored in hdom context | |
| 043 | hdom-skip | Skipping UI updates for selected component(s) | |
| 044 | hdom-skip-nested | Skipping UI updates for nested component(s) | |
| 045 | hdom-theme | Example for themed components proposal | |
| 046 |  |
hdom-toggle | Customizable slide toggle component demo |
| 047 | hdom-vscroller | Virtual scroller component for large tables / lists | |
| 048 |  |
hiccup-canvas-arcs | Animated arcs & drawing using hiccup-canvas |
| 049 |  |
hiccup-css-image-transition | Generating pure CSS image transitions |
| 050 | hydrate-basics | Hiccup / hdom DOM hydration example | |
| 051 |  |
ifs-fractal | Barnsley fern IFS fractal renderer |
| 052 |  |
imgui | Canvas based Immediate Mode GUI components |
| 053 |  |
imgui-basics | Minimal IMGUI usage example |
| 054 | interceptor-basics | Event handling w/ interceptors and side effects | |
| 055 | interceptor-basics2 | Event handling w/ interceptors and side effects | |
| 056 |  |
iso-plasma | Animated sine plasma effect visualized using contour lines |
| 057 |  |
json-components | Transforming JSON into UI components |
| 058 |  |
kmeans-viz | k-means clustering visualization |
| 059 |  |
layout-gridgen | Randomized space-filling, nested grid layout generator |
| 060 |  |
lispy-repl | Browser REPL for a Lispy S-expression based mini language |
| 061 | login-form | Basic SPA example with atom-based UI router | |
| 062 |  |
mandelbrot | Worker based, interactive Mandelbrot visualization |
| 063 |  |
markdown | Markdown to Hiccup to HTML parser / transformer |
| 064 |  |
mastodon-feed | Mastodon API feed reader with support for different media types, fullscreen media modal, HTML rewriting |
| 065 | multitouch | Basic rstream-gestures multi-touch demo | |
| 066 |  |
package-stats | CLI util to visualize umbrella pkg stats |
| 067 |  |
parse-playground | Parser grammar livecoding editor/playground & codegen |
| 068 | pixel-basics | Pixel buffer manipulations | |
| 069 | pixel-colormatrix | Matrix-based image color adjustments | |
| 070 | pixel-dither | Showcase of various dithering algorithms | |
| 071 | pixel-gradients | Randomized 4-point 2D color gradient image generator | |
| 072 | pixel-indexed | Image dithering and remapping using indexed palettes | |
| 073 | pixel-normal-map | Normal map creation/conversion basics | |
| 074 | pixel-sorting | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel | |
| 075 | pixel-waveform | RGB waveform image analysis | |
| 076 |  |
pointfree-geom | Live coding playground for 2D geometry generation using @thi.ng/pointfree-lang |
| 077 |  |
pointfree-svg | Generate SVG using pointfree DSL |
| 078 |  |
poisson-circles | 2D Poisson-disc sampler with procedural gradient map |
| 079 |  |
poly-spline | Polygon to cubic curve conversion & visualization |
| 080 |  |
poly-subdiv | Animated, iterative polygon subdivisions & visualization |
| 081 |  |
porter-duff | Port-Duff image compositing / alpha blending |
| 082 |  |
procedural-text | Procedural stochastic text generation via custom DSL, parse grammar & AST transformation |
| 083 |  |
quasi-lattice | Quasi-random lattice generator |
| 084 |  |
ramp-synth | Unison wavetable synth with waveform editor |
| 085 |  |
rasterize-blend | Steering behavior drawing with alpha-blended shapes |
| 086 | rdom-basics | Demonstates various rdom usage patterns | |
| 087 |  |
rdom-canvas-basics | Minimal rdom-canvas animation |
| 088 |  |
rdom-delayed-update | Dynamically loaded images w/ preloader state |
| 089 |  |
rdom-dnd | rdom drag & drop example |
| 090 |  |
rdom-formgen | Basic usage of the declarative rdom-forms generator |
| 091 |  |
rdom-key-sequences | rstream & transducer-based FSM for converting key event sequences into high-level commands |
| 092 |  |
rdom-lissajous | rdom & hiccup-canvas interop test |
| 093 | rdom-search-docs | Full umbrella repo doc string search w/ paginated results | |
| 094 |  |
rdom-svg-nodes | rdom powered SVG graph with draggable nodes |
| 095 |  |
related-images | Responsive image gallery with tag-based Jaccard similarity ranking |
| 096 |  |
render-audio | Generative audio synth offline renderer and WAV file export |
| 097 |  |
rotating-voronoi | Animated Voronoi diagram, cubic splines & SVG download |
| 098 |  |
router-basics | Complete mini SPA app w/ router & async content loading |
| 099 | rstream-dataflow | Minimal rstream dataflow graph | |
| 100 |  |
rstream-event-loop | Minimal demo of using rstream constructs to form an interceptor-style event loop |
| 101 |  |
rstream-grid | Interactive grid generator, SVG generation & export, undo/redo support |
| 102 | rstream-hdom | rstream based UI updates & state handling | |
| 103 |  |
rstream-spreadsheet | rstream based spreadsheet w/ S-expression formula DSL |
| 104 |  |
rstream-sync | Minimal rstream sync() example using rdom |
| 105 |  |
scenegraph | 2D scenegraph & shape picking |
| 106 |  |
scenegraph-image | 2D scenegraph & image map based geometry manipulation |
| 107 |  |
shader-ast-canvas2d | 2D canvas shader emulation |
| 108 |  |
shader-ast-easings | Shader-AST meta-programming techniques for animated function plots |
| 109 |  |
shader-ast-evo | Evolutionary shader generation using genetic programming |
| 110 |  |
shader-ast-noise | HOF shader procedural noise function composition |
| 111 |  |
shader-ast-raymarch | WebGL & JS canvas2D raymarch shader cross-compilation |
| 112 |  |
shader-ast-sdf2d | WebGL & JS canvas 2D SDF |
| 113 |  |
shader-ast-tunnel | WebGL & Canvas2D textured tunnel shader |
| 114 |  |
shader-ast-workers | Fork-join worker-based raymarch renderer (JS/CPU only) |
| 115 |  |
shader-graph | Minimal shader graph developed during livestream #2 |
| 116 |  |
simd-plot | Fitting, transforming & plotting 10k data points per frame using SIMD |
| 117 |  |
soa-ecs | Entity Component System w/ 100k 3D particles |
| 118 |  |
spline-tangent | Compute cubic spline position & tangent using Dual Numbers |
| 119 |  |
stacked-layout | Responsive & reactively computed stacked column layout |
| 120 |  |
stratified-grid | 2D Stratified grid sampling example |
| 121 |  |
svg-barchart | Simplistic SVG bar chart component |
| 122 | svg-particles | Basic 2D particle system w/ SVG shapes | |
| 123 |  |
svg-resample | SVG path parsing & dynamic resampling |
| 124 |  |
svg-waveform | Additive waveform synthesis & SVG visualization with undo/redo |
| 125 |  |
talk-slides | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
| 126 |  |
text-canvas | 3D wireframe textmode demo |
| 127 |  |
text-canvas-image | Textmode image warping w/ 16bit color output |
| 128 |  |
todo-list | Obligatory to-do list example with undo/redo |
| 129 |  |
trace-bitmap | Multi-layer vectorization & dithering of bitmap images |
| 130 | transducers-hdom | Transducer & rstream based hdom UI updates | |
| 131 |  |
triple-query | Triple store query results & sortable table |
| 132 |  |
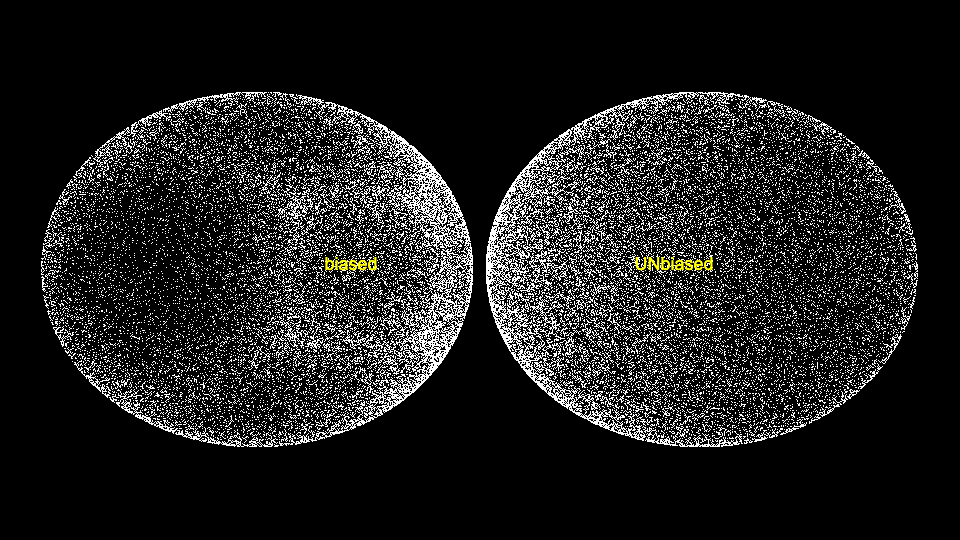
unbiased-normals | Visual comparison of biased vs. unbiased normal vectors projected on the surface of a sphere |
| 133 |  |
webgl-channel-mixer | rdom & WebGL-based image channel editor |
| 134 |  |
webgl-cube | WebGL multi-colored cube mesh |
| 135 |  |
webgl-cubemap | WebGL cube maps with async texture loading |
| 136 |  |
webgl-float-fbo | Drawing to floating point offscreen / multi-pass shader pipeline |
| 137 |  |
webgl-game-of-life | Game of Life implemented as WebGL2 multi-pass shader pipeline |
| 138 |  |
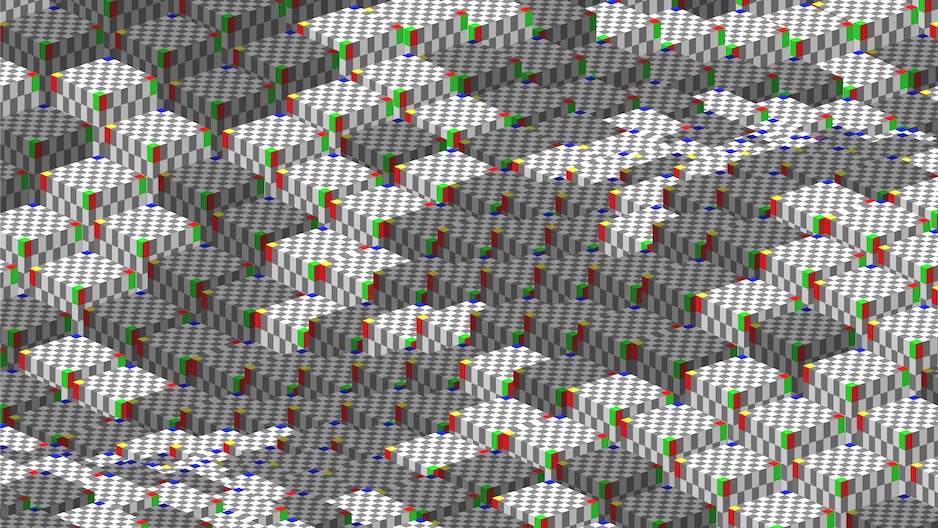
webgl-grid | WebGL instancing, animated grid |
| 139 |  |
webgl-msdf | WebGL MSDF text rendering & particle system |
| 140 | webgl-multipass | Minimal multi-pass / GPGPU example | |
| 141 |  |
webgl-shadertoy | Shadertoy-like WebGL setup |
| 142 |  |
webgl-ssao | WebGL screenspace ambient occlusion |
| 143 |  |
wolfram | 1D Wolfram automata with OBJ point cloud export |
| 144 |  |
xml-converter | XML/HTML/SVG to hiccup/JS conversion |
| 145 |  |
zig-canvas | Zig-based DOM creation & canvas drawing app |
| 146 |  |
zig-cellular | Zig-based 2D multi-behavior cellular automata |
| 147 |  |
zig-counter | Simple Zig/WASM click counter DOM component |
| 148 |  |
zig-todo-list | Zig-based To-Do list, DOM creation, local storage task persistence |