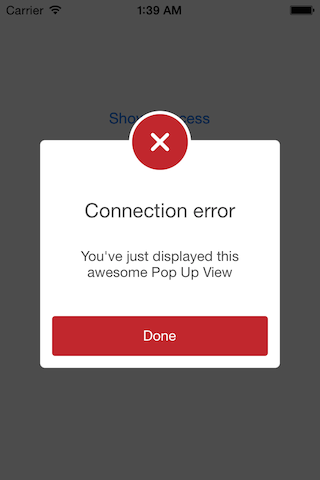
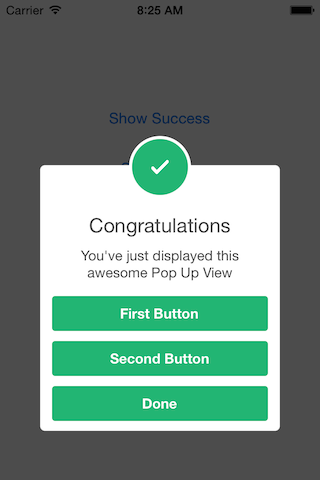
Animated Alert View. Written in Swift
###Easy to use
// Get started
let alertview : SCLAlertViewResponder = SCLAlertView().showSuccess(self, title: "Hello World", subTitle: "This is a more descriptive text.")
// Upon displaying, change/close view
alertview.setTitle("New Title") // Rename title
alertview.setSubTitle("New description") // Rename subtitle
alertview.Close() // Close view
// Alternative alert types
SCLAlertView().showError(self, title: "Hello World", subTitle: "This is a more descriptive text.") // Error
SCLAlertView().showNotice(self, title: "Hello World", subTitle: "This is a more descriptive text.") // Notice
SCLAlertView().showWarning(self, title: "Hello World", subTitle: "This is a more descriptive text.") // Warning
SCLAlertView().showInfo(self, title: "Hello World", subTitle: "This is a more descriptive text.") // Info
// Advanced
SCLAlertView().showTitle(
view: self, // Parent view controller
title: String, // Title of view
subTitle: String, // String of view
duration: kDefaultAnimationDuration, // Duration to show before closing automatically, default: 2.0
completeText: String?, // Optional button value, default: ""
style: SCLAlertViewStyle.Success // Styles - see below.
)####Alert View Styles
enum SCLAlertViewStyle: Int {
case Success
case Error
case Notice
case Warning
case Info
}SCLAlertView is not yet available through CocoaPods.
To install add the following line to your Podfile:
pod 'SCLAlertView', :git => 'https://github.com/vikmeup/SCLAlertView-Swift.git'
###Incoming improvements
- Add to Cocoapods
- More animations
- Blocks
- Performance tests
Has been developed initially for the Scroll Feed app
- Design @SherzodMx Sherzod Max
- Development @hackua Viktor Radchenko
- Improvements by @bih Bilawal Hameed