Minimalist phantomjs-based qunit test runner. Runs your QUnit test host page without depending on a server like
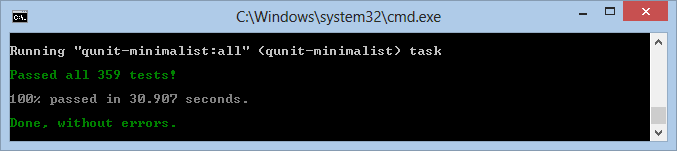
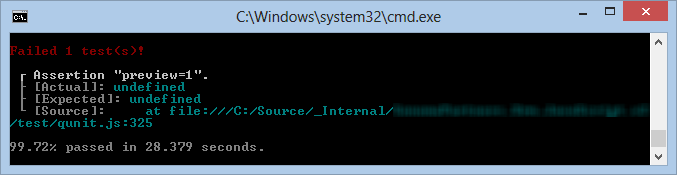
connect, also keeps results displayed in console to a minimum. Only a quick summary and any failures are reported.
This plugin requires Grunt ~0.4.1
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-qunit-minimalist --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt.loadNpmTasks('grunt-qunit-minimalist');In your project's Gruntfile, add a section named qunit-minimalist to the data object passed into grunt.initConfig().
grunt.initConfig({
'qunit-minimalist': {
options: {
parameters: 'noglobals=true',
phantomOptions: {
'--web-security': false
}
},
all: {
src: [path.join('test', 'UnitTestHost.html')]
}
},
})Type: Array [string]
Default value: null
A single-value array that represents the location of the unit test host page to be run.
Type: String
Default value: null
A string value that represents the parameters to be passed to the host page such as QUnit parameters for enforcing no globals etc.
Type: Object
Default value: { }
An object representing options to be passed to grunt-lib-phantomjs and thus subsequently to phantomjs. This can include things like --web-security and timeout.
In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint and test your code using npm test before submitting a pull request.
This library is licensed under the MIT License. Portions of this code were taken and/or inspired by the grunt-contrib-qunit and the grunt-qunit-serverless tasks.