Graphical application for generating different color variations of Oomox (Numix-based) and Materia (ex-Flat-Plat) themes (GTK2, GTK3, Cinnamon, GNOME, Openbox, Xfwm), Archdroid, Gnome-Color, Numix, Papirus and Suru++ icon themes. Have a hack for HiDPI in gtk2. Its Base16 plugin also allowing a lot of app themes support like Alacritty, Emacs, GTK4, KDE, VIM and many more.
Table of contents:
- Installing with package manager
- Installing manually
- Using with tiling WMs
- Extra GTK3 CSS hacks
- Spotify
- Review videos/Usage instructions
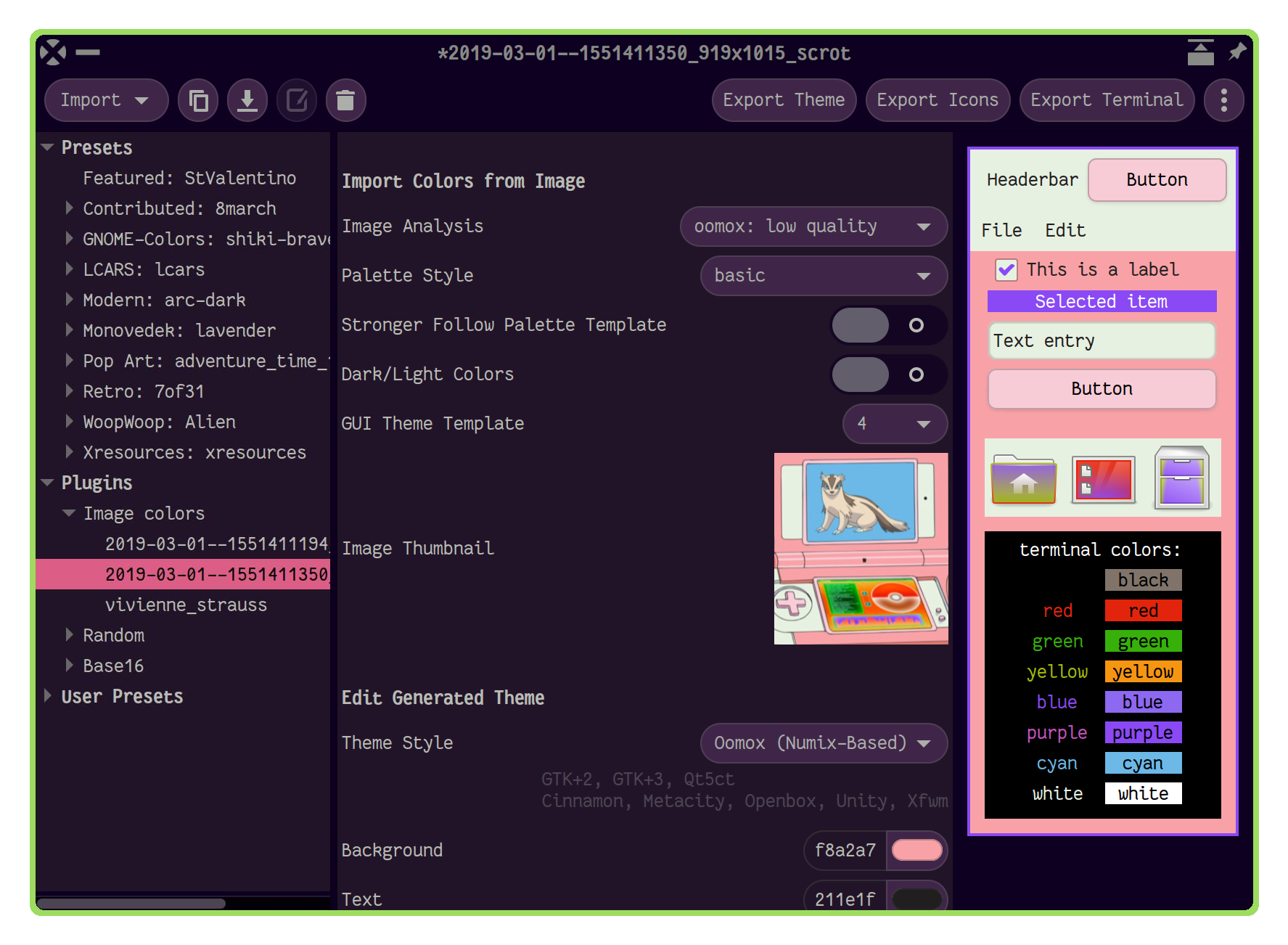
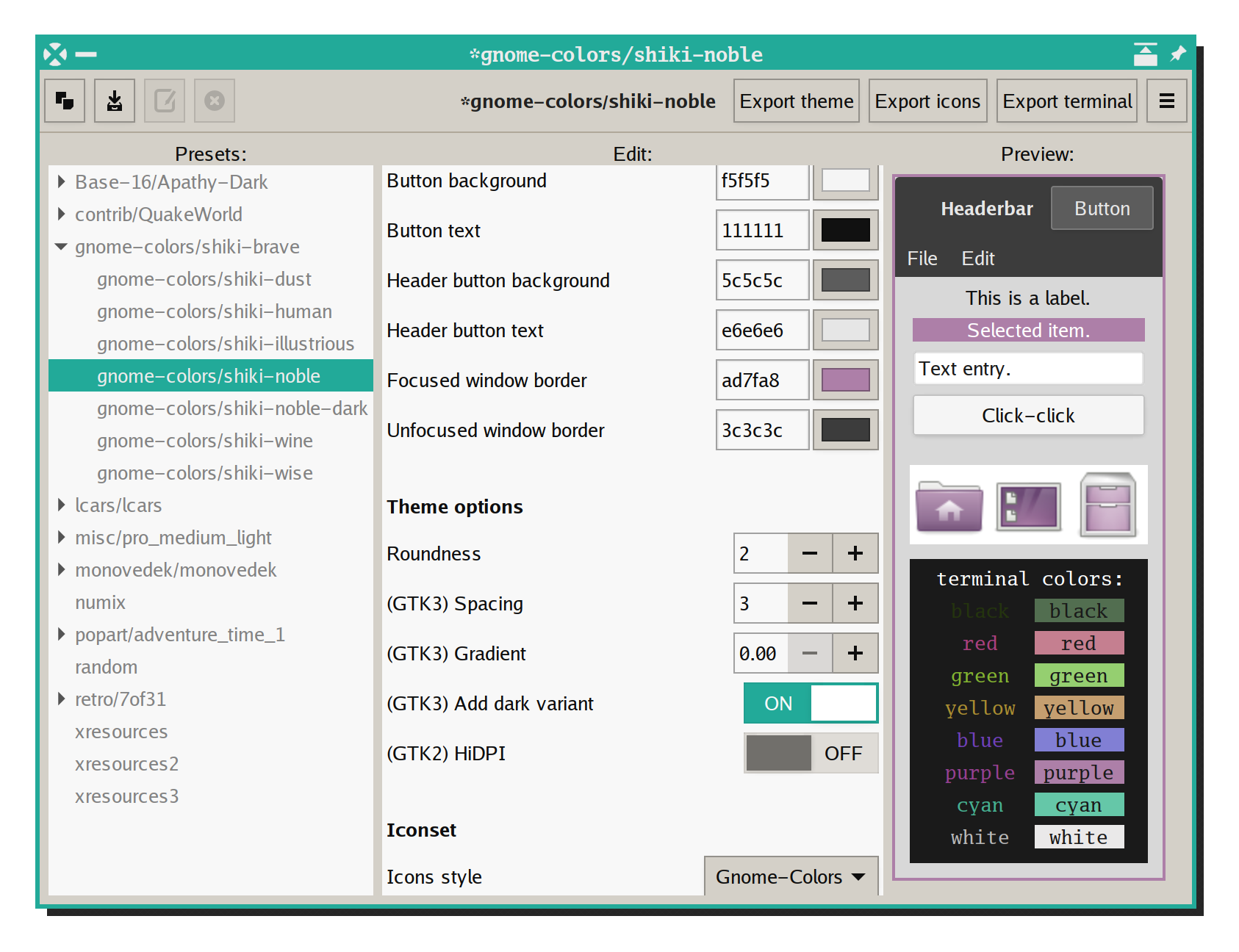
Big screenshot with number of generated themes 🔗
Latest Oomox GTK theme screenshots 🔗
pikaur -S themix-full-git
AUR helpers are not officially supported by Arch Linux, so you can also install it manually from rolling-release PKGBUILD.
oomox-gui
see also: #144
For Debian 9+, Ubuntu 17.04+ or Linux Mint 19+ you can download oomox.deb package here:
https://github.com/themix-project/oomox/releases
Make sure what universe repository is enabled.
sudo apt install ./oomox_VERSION_17.04+.deb # or ./oomox_VERSION_18.10+.deb for Ubuntu 18.10+Or, if you don't want to install third-party binary package you can build it on your own:
# with docker:
sudo systemctl start docker
sudo ./packaging/ubuntu/docker_ubuntu_package.sh # sudo is not needed if your user is in docker group
# or directly from ubuntu host if you don't like docker:
./packaging/ubuntu/create_ubuntu_package.sh control
# or ./packaging/ubuntu/create_ubuntu_package.sh control_1810For older releases install the dependencies manually and next follow general installation instructions below.
For GUI app itself:
python3>=3.6gtk3>=3.18python3-gobjectgdk-pixbuf2
Oomox theme:
sassc>=3.4rsvg-convertfromlibrsvgglib-compile-schemasfromglib2gdk-pixbuf2bcsedfindgrep
Materia theme:
sassc>=3.4glib-compile-schemasfromglib2gdk-pixbuf2sedfindgrepoptipnggtk2-engine-murrineresvgorinkscapeparallelmeson
Gnome-Colors icons:
bcsedfindgreprsvg-convertfromlibrsvgimagemagickbreeze-icons- optional, to provide more fallbacks
Archdroid, Papirus and Suru++ icons:
sedfindbreeze-icons- optional for Archdroid, to provide more fallbacks
Spotify theme:
polkitorgksuzipbcgrep
Import colors from images:
python3 PIL or Pillow
Base16 format support:
python3 pystachepython3 yaml
Xresources import:
xorg-xrdb- optional, for xresources themes
git clone https://github.com/themix-project/oomox.git --recursive
cd oomox
# if you need to generate locales:
make -f po.mk install./gui.shAfter exporting a theme select the generated theme (oomox-YOUR-THEME-NAME) in your appearance config tool (for example, lxappearance or gnome-tweak-tool).
If your prefer CLI interface, refer to change_color.sh scripts inside ./plugins/. For xresources and random themes in CLI use palettes from /opt/oomox/scripted_colors/ directory. Using scripted palettes enables you to use bash to write simple generators for dynamic themes (as alternative to plugins in oomox-gui). GUI is not attempting to execute any scripted palettes with bash because downloading such scripted themes from random places could lead to unexpected result so you can use them only with CLI, when you really know what you're doing.
Spotify theme can be also exported from GUI, but if you prefer commandline interface:
./plugins/oomoxify/oomoxify.sh ./colors/gnome-colors/shiki-nobleAlso you can normalize font weight with -w argument, see -h for usage.
Spotify theme settings are backed up to ~/.config/oomox/spotify_backup. To undo the changes made by oomoxify, these files can be copied back to their original location /usr/share/spotify/Apps. Spotify can also be reinstalled, which will reset these files as well.
Users running Spotify under Flatpak should set their "Spotify path" in oomox to /var/lib/flatpak/app/com.spotify.Client/current/active/files/extra/share/spotify/Apps in order to apply the theme.
Create/append to ~/.config/gtk-3.0/gtk.css:
/* remove window title from Client-Side Decorations */
.solid-csd headerbar .title {
font-size: 0;
}
/* hide extra window decorations/double border */
window decoration {
margin: 0;
border: none;
padding: 0;
}Create/append to ~/.config/gtk-3.0/gtk.css:
* {
text-shadow: none;
}To learn more about using the application you can check these sources:
- 2019, Customizing icon themes animated tutorial
- 2019, How to contribute your theme from Github website
- 2019, How to import and export Base16 themes in Themix/Oomox
- 2018, https://www.youtube.com/watch?v=XO9QA1njIOM by AddictiveTips
- https://delightlylinux.wordpress.com/2016/08/22/customize-theme-colors-with-oomox/
- 2016, https://www.youtube.com/watch?v=Dh5TuIYQ6jo by Spatry
- http://www.webupd8.org/2016/05/easily-create-your-own-numix-based-gtk.html
- http://www.webupd8.org/2016/06/tool-to-customize-numix-theme-colors.html