🏎️ Next.js 13: Using the latest version of Next.js with file-based routing, React 18, Fast Refresh, Image Optimization and more.
🔥 App Router: Storefront utilizes React Server Components, Data Cache, and async components.
🟦 TypeScript: Built with typesafety in mind and with TypeScript strict mode enabled.
🦄 GraphQL best practices: Reduced boilerplate and bundle size thanks to GraphQL Codegen and TypedDocumentString.
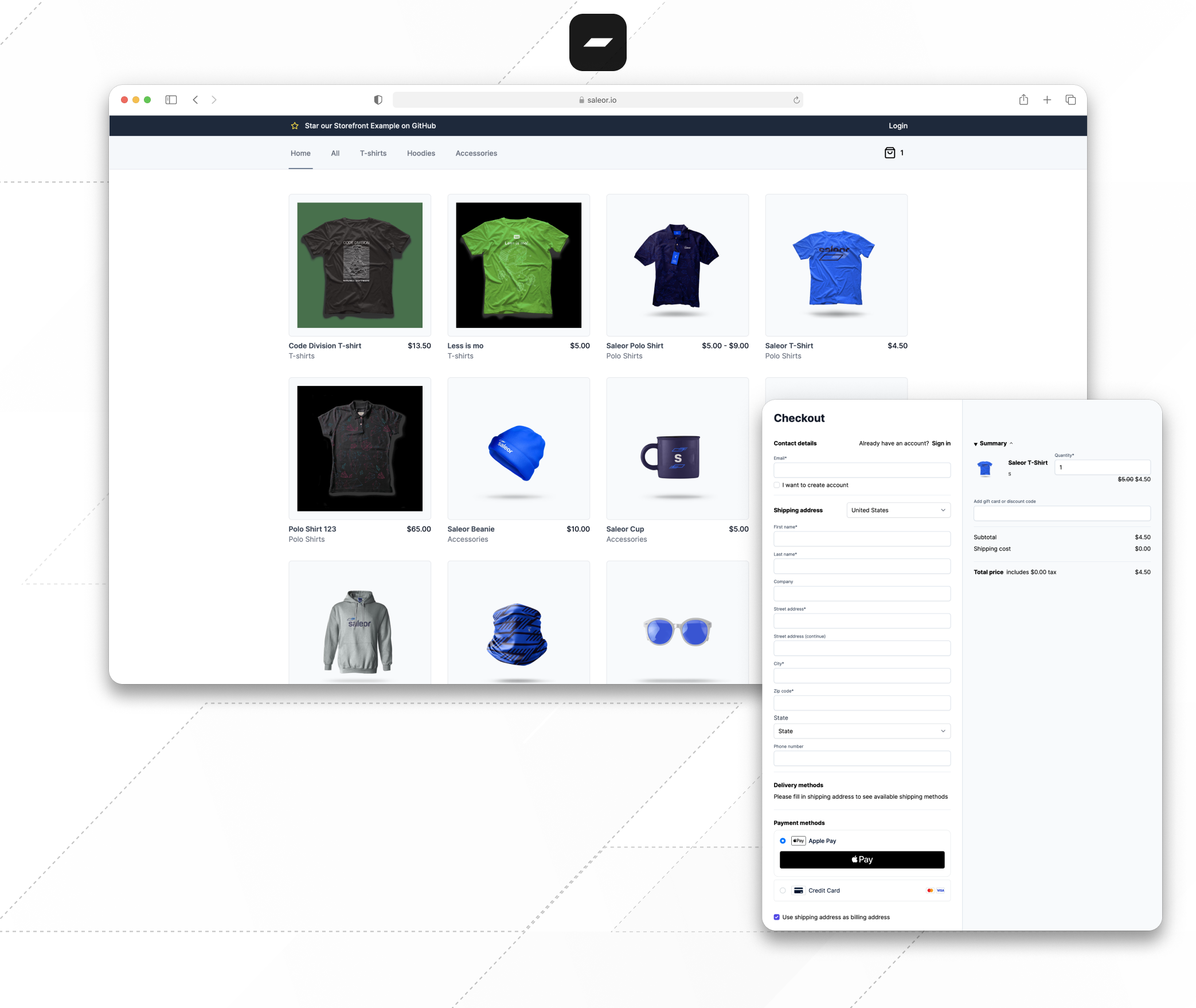
💳 Payment Apps integration: The checkout process is integrated with Saleor Payment Apps – just a few clicks away from using Adyen (Stripe coming soon).
🛠️ Customizable CSS: TailwindCSS can be extended or replaced with your favorite CSS solution.
👌 Tooling included: Comes with ESLint, Prettier, Husky, Lint Staged, and Codegen preconfigured.
Important
The fastest way to get started with Saleor is using a free developer account at Saleor Cloud.
Install the latest version of the Saleor CLI by running the following command:
npm i -g @saleor/cli@latestSet up your local storefront development environment by running the storefront create command with --url parameter. It will create a fresh clone, install dependencies, and connect to the provided Saleor instance.
saleor storefront create --url https://{your_cloud_instance}.saleor.cloudNote
The minimum required version of Saleor CLI is 1.36.0.
Currently, Saleor Storefront supports payments via the Saleor Adyen App. To enable it, you need to install the app in your Saleor Cloud instance. To do so, go to the Saleor Dashboard and click on the "Apps" tab. Then, click on the "Install" button next to the Adyen app. After the installation is complete, you must click on the app and configure it.
Warning
To configure the Adyen App, you must have an account with Adyen.
Note
Saleor Stripe App integration is a work in progress.
Clone and repo and copy .env.example to .env:
cp .env.example .envEdit .env.local and set NEXT_PUBLIC_SALEOR_API_URL to your Saleor GraphQL endpoint URL, e.g., https://example.saleor.cloud/graphql/.
Then, install pnpm and run the following command to install all dependencies in the repo:
pnpm iTo start the development server, run the following:
pnpm devThe app is now running at http://localhost:3000.
Note
Saleor Storefront is a Next.js app. In case you are not familiar with Next.js, we recommend you to read the Next.js documentation (make sure you've selected "Using App Router" in the sidebar).