Bare-bones app for testing Saleor's Transactions API
The Dummy Payment App allows you to test Saleor's payment and checkout features without needing to set up a real payment provider. You can create orders, process payments, issue refunds, and more, all within the Saleor Dashboard.
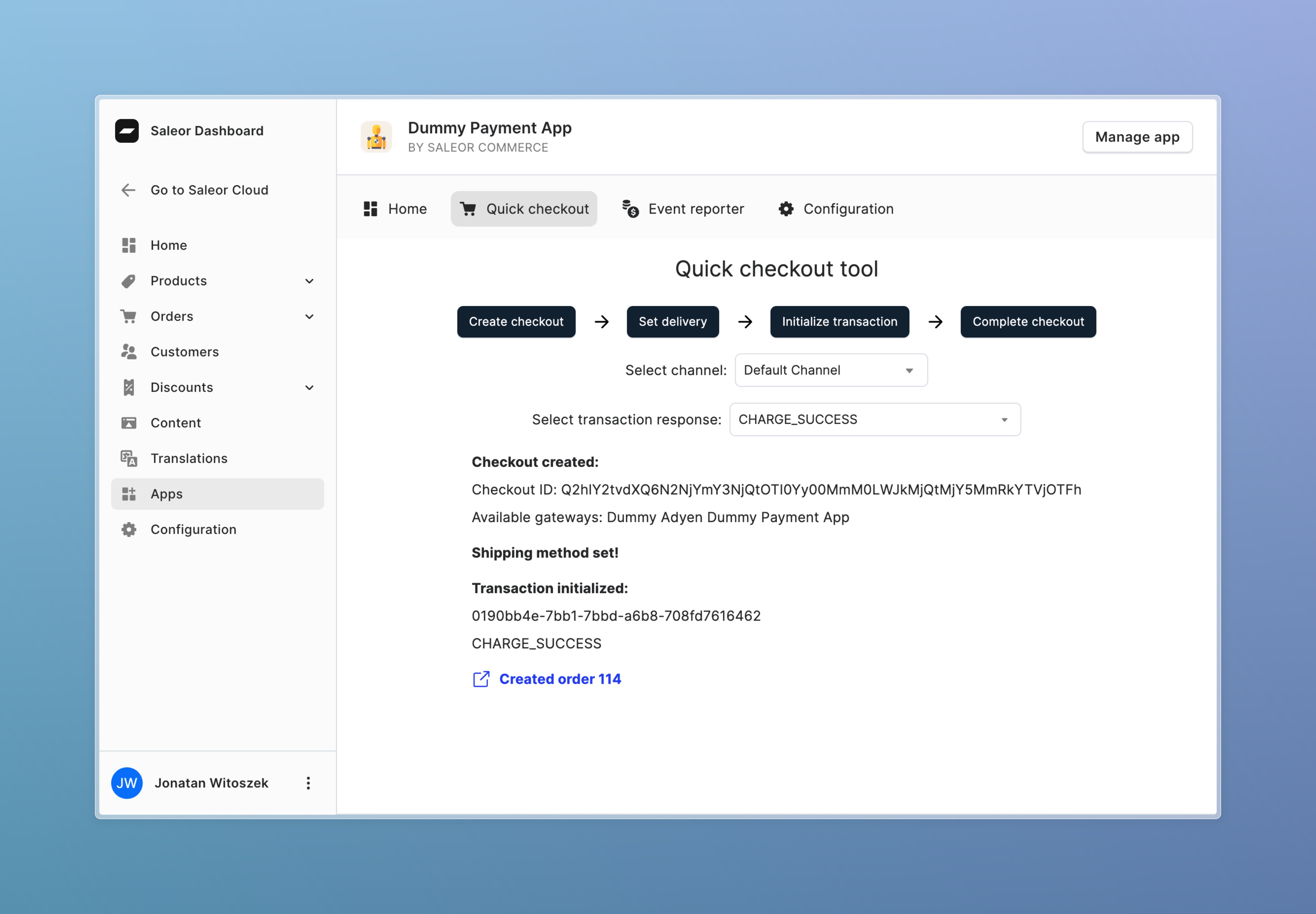
- Create new checkouts and orders from the Saleor Dashboard:
- Process payments and update transaction statuses:
Tip
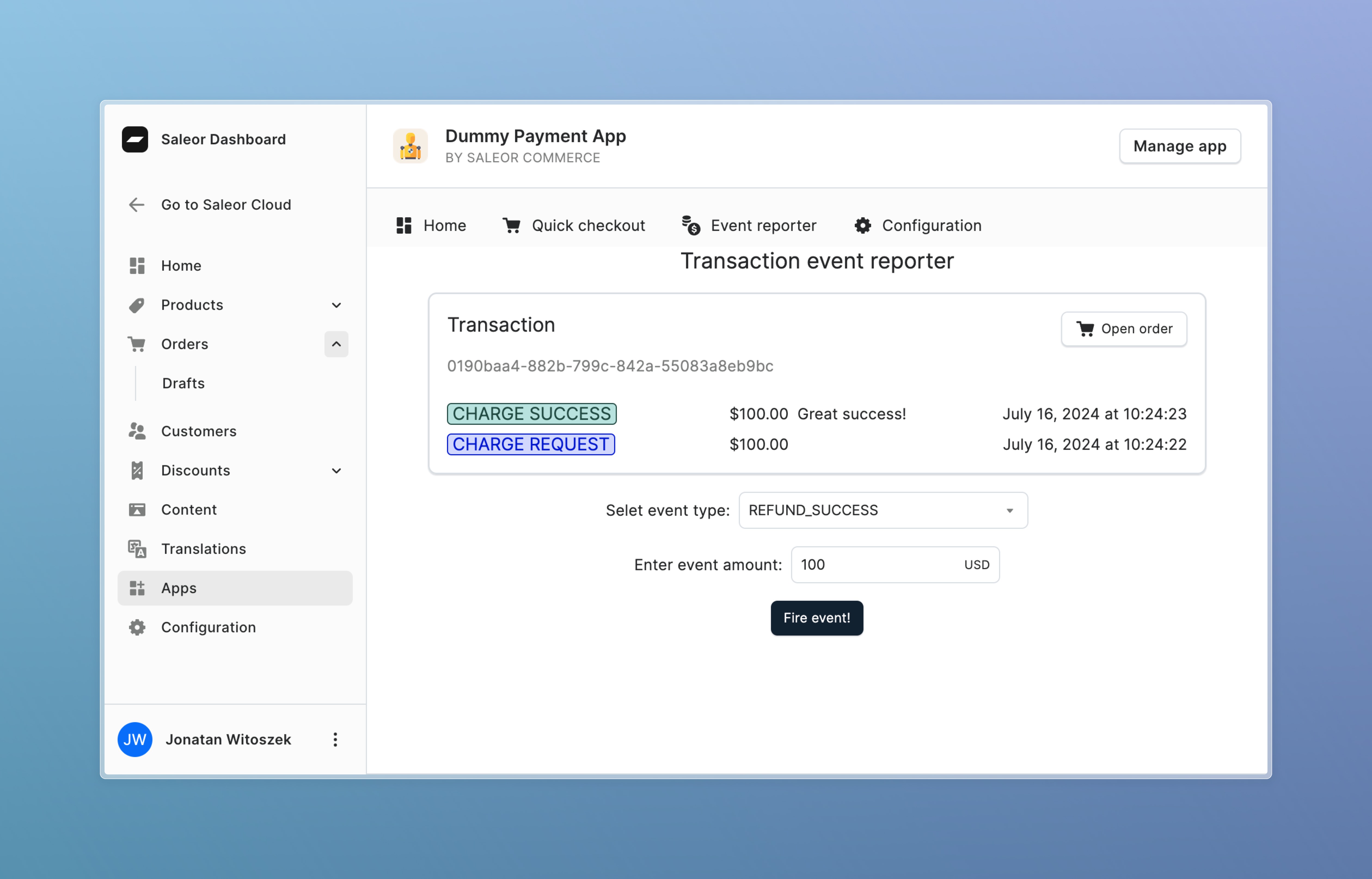
Each Transaction has externalUrl that links to this page from Order details page in Saleor Dashboard:
- Issue refunds, process charges and cancellations for Transactions
The Dummy Payment App supports the following webhooks to enable payment flows:
The app implements webhooks to process payments initiated from your storefront:
PAYMENT_GATEWAY_INITIALIZE_SESSIONTRANSACTION_INITIALIZE_SESSIONTRANSACTION_PROCESS_SESSION
It also implements webhooks to allow updating the status of Transactions from the Saleor Dashboard, similar to how a real third-party payment provider would:
TRANSACTION_REFUND_REQUESTEDTRANSACTION_CHARGE_REQUESTEDTRANSACTION_CANCELATION_REQUESTED
- Apps guide - learn more how to build your own Saleor app
- Transactions API - learn how to use Transactions API in your store
- Payment App webhooks - learn how to build your own Payment App
Before you start, make sure you have installed:
- Node.js
- pnpm
- Saleor CLI - optional, but recommended
The easiest way to set up a Saleor app is by using the Saleor CLI.
Saleor CLI is designed to save you from the repetitive chores around Saleor development, including creating Apps. It will take the burden of spawning new apps locally, connecting them with Saleor environments, and establishing a tunnel for local development in seconds.
If you don't have a (free developer) Saleor Cloud account, create one with the following command:
saleor register
You will also have to login with:
saleor login
Now you're ready to create your first App:
saleor app template [your-app-name]
In this step, Saleor CLI will:
- clone this repository to the specified folder
- install dependencies
- ask you whether you'd like to install the app in the selected Saleor environment
- create
.envfile - start the app in development mode
Having your app ready, the final thing you want to establish is a tunnel with your Saleor environment. Go to your app's directory first and run:
saleor app tunnel
Your local application should be available now to the outside world (Saleor instance) for accepting all the events via webhooks.
A quick note: the next time you come back to your project, it is enough to launch your app in a standard way (and then launch your tunnel as described earlier):
pnpm dev
- Install the dependencies by running:
pnpm install
- Start the local server with:
pnpm dev
-
Expose local environment using tunnel: Use tunneling tools like localtunnel or ngrok.
-
Install the application in your dashboard:
If you use Saleor Cloud or your local server is exposed, you can install your app by following this link:
[YOUR_SALEOR_DASHBOARD_URL]/apps/install?manifestUrl=[YOUR_APP_TUNNEL_MANIFEST_URL]
This template host manifest at /api/manifest
You can also install application using GQL or command line. Follow the guide how to install your app to learn more.
Commands build and dev would generate schema and typed functions using Saleor's GraphQL endpoint. Commit the generated folder to your repo as they are necessary for queries and keeping track of the schema changes.
Learn more about GraphQL code generation.
During the registration process, Saleor API passes the auth token to the app. With this token App can query Saleor API with privileged access (depending on requested permissions during the installation). To store this data, app-template use a different APL interfaces.
The choice of the APL is made using the APL environment variable. If the value is not set, FileAPL is used. Available choices:
file: no additional setup is required. Good choice for local development. It can't be used for multi tenant-apps or be deployed (not intended for production)upstash: use Upstash Redis as storage method. Free account required. It can be used for development and production and supports multi-tenancy. RequiresUPSTASH_URLandUPSTASH_TOKENenvironment variables to be set
If you want to use your own database, you can implement your own APL. Check the documentation to read more.
Please open GitHub issues if you find any problem with this app. PRs are welcome too 😄
You can find help with Saleor in these places: