Simple Custom Range Slider written in HTML, CSS, and JavaScript .
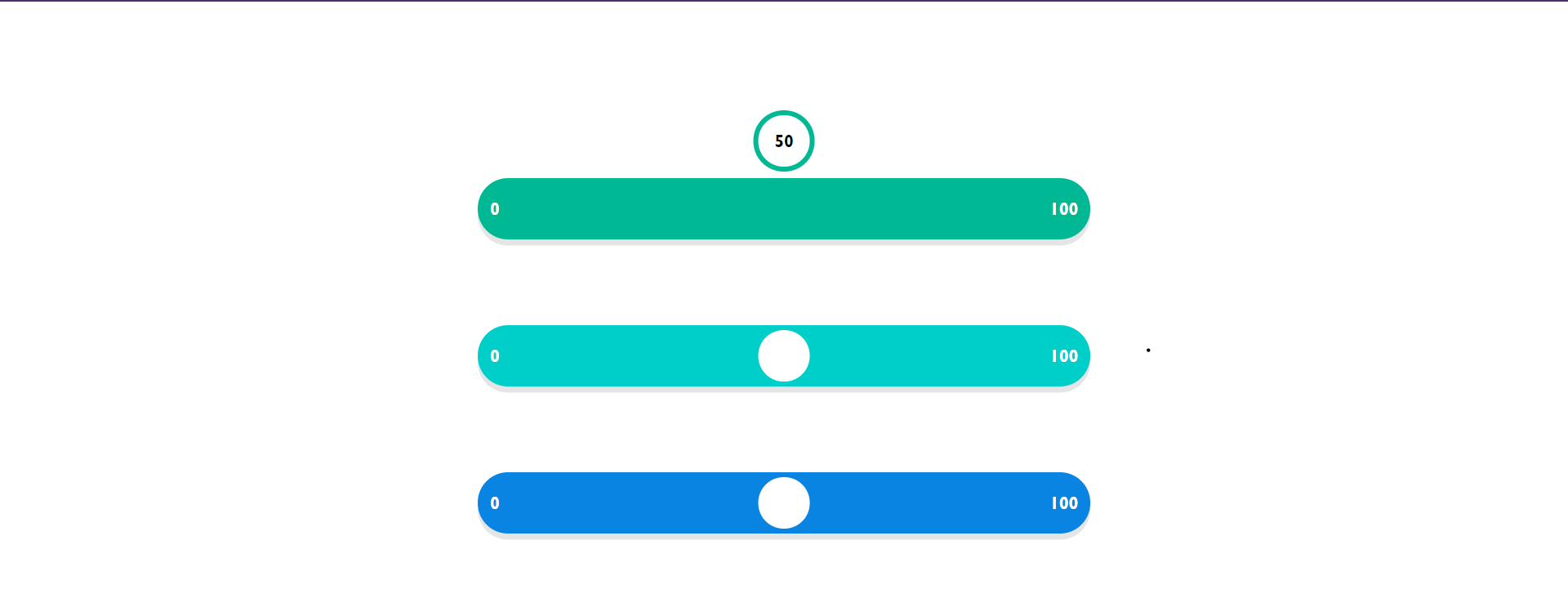
Range Sliders are used on web pages to allow the user specify a numeric value which must be no less than a given value, and no more than another given value. That is, it allows to choose value from a range which is represented as a slider.
- HTML5
- CSS3
- JavaScript
- Download or clone the repository
git clone https://github.com/Ayushparikh-code/Web-dev-mini-projects.git
- Go to the directory
- Run the index.html file
- Set the Range According to your wish