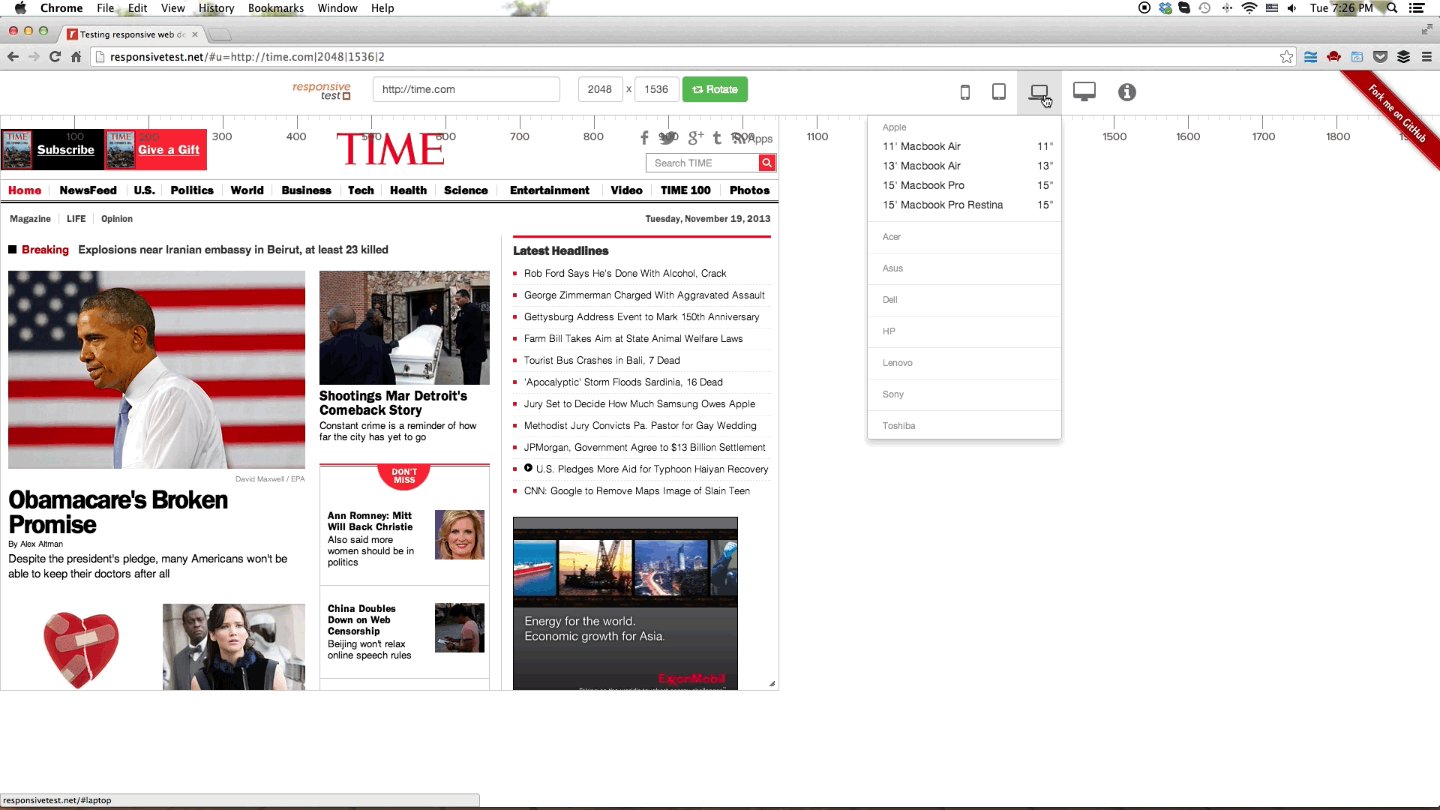
This tool is used to test responsive layout. You can see the live demo on http://responsivetest.net.
Powered by jQuery, Bootstrap 3, and AngularJS.
You should also check BootstrapValidator, the best jQuery plugin to validate form fields. It's another cool thing by @nghuuphuoc
- Download ResponsiveTest from the Github page directly. It's also possible to download the tool with bower:
$ bower install responsivetest- Point your web server to the ResponsiveTest directory. You can use python to simplify this step by running the following command:
$ python -m SimpleHTTPServer <port>Then, access the browser at http://localhost:<port>
ResponsiveTest is written in CSS, Javascript, and HTML entirely. The tool uses an Ajax request to retrieve the devices data which is stored in an external file (
data/devices.json).As you know, the browser doesn't allow to do it if the file is served locally due to security concern
Origin null is not allowed by Access-Control-Allow-OriginThat's why we need to run it with a HTTP server.
The device sizes are defined in data/devices.json file.
If you want it to support more devices and screen resolutions, please fork the project and pull a new request.
You don't have to rebuild if you only change the data/devices.json file.
By default, the tool will randomly load an URL found in
randomUrlssection fromdata/devices.json.
The build process finds the CSS, JS files in the src and compresses them, places compressed files in the dist directory.
First, use grunt to install the dependent packages:
$ npm install grunt --save-dev
$ npm install grunt-contrib-copy --save-dev
$ npm install grunt-contrib-cssmin --save-dev
$ npm install grunt-contrib-uglify --save-dev
$ npm install grunt-ngmin --save-devThen, execute the following command to build:
$ gruntResponsiveTest is developed by Nguyen Huu Phuoc
Big thanks to the contributors:
Copyright (c) 2013 Nguyen Huu Phuoc
ResponsiveTest is licensed under the MIT license.