| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
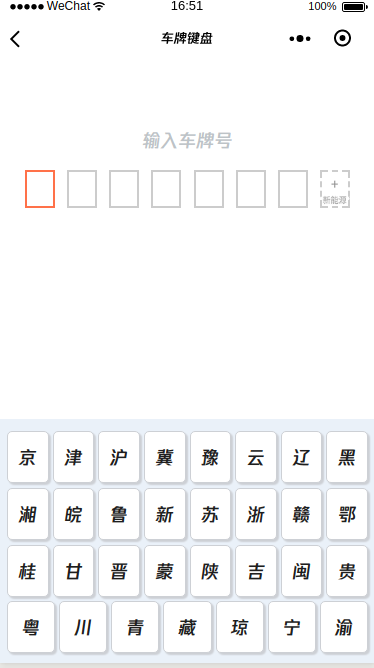
| title | String | 输入或拍照录入车牌 | 自定义 标题 |
| baseBorColor | String | #cccccc | 自定义输入格子边框颜色 |
| activeBorColor | String | #ff7149 | 自定义正在输入的格子边框颜色 |
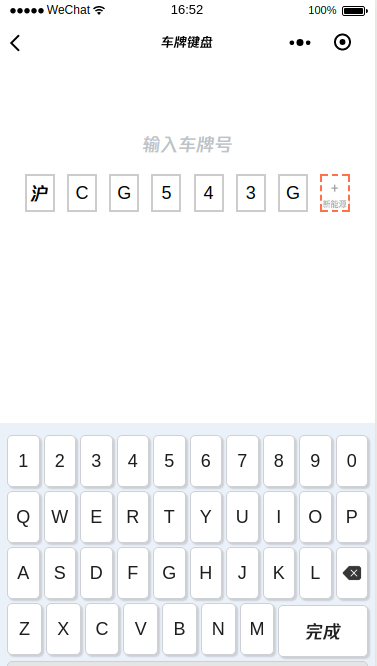
| keyboard | Function | null | 获取键盘输入结果 |
- 安装
npm i mpvue-keyboard --save- 使用
<template>
<view>车牌号为:<text style="font-size:60rpx">{{msg}}</text></view>
<keyboard :title="'输入车牌号'" @keyboard="change"></keyboard>
</template>
<script>
import Keyboard from 'mpvue-keyboard';
export default {
components: {
keyboard: Keyboard
},
data() {
return {
msg:msg
};
},
computed: {},
methods: {
change(msg) {
console.log(msg);
this.msg = msg
}
},
mounted() {}
};
</script>