- FIx the bug of router.go
- FIx the bug of refreshing the browser and then going back
- Fixed the page caching issue when using replace.
- Removed the stack-key parameter from the URL.
- Due to special handling of built-in components in Vue3.x, it is currently not possible to use it together with Transition.
This is the version of Vue3.0, Vue2.0 please click this link
English | 简体中文
A Vue3 SPA navigation manager,cache the UI in the SPA like a native application, rather than destroy it.
- 🐉 Extend on vue-router, original navigation logic remains the same
- ⚽
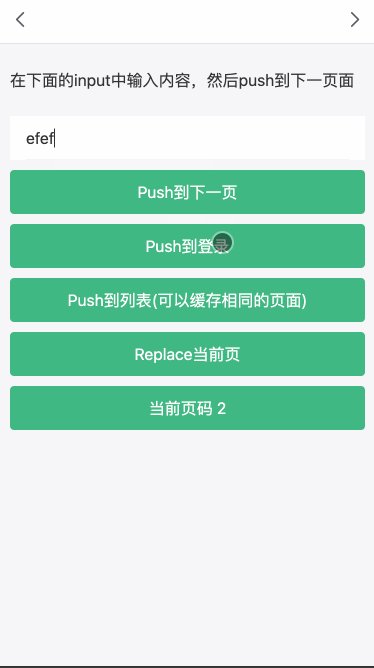
pushorforwardrenders the page and the newly rendered page is stored in Stack - 🏆
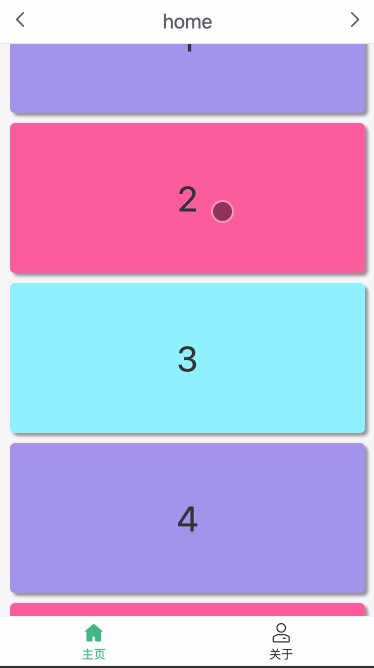
backorgo(negative)when the previous pages are not re-rendered, but read from the Stack, and these pages retain the previous content state, such as form content, scrollbar scroll position, etc. - 🏈
backorgo(negative)removes the unused pages from the Stack - 🎓
replacewill update the current page in the Stack - 🎉 The activated hook function is triggered when going back to the previous page
- 🚀 Support for browser backward and forward events
- 🐰 Provides routing direction changes and can add different animations when going forward and backward
- 🌱 VuePageStack does not provide
include,excludeandmaxparameters, because VuePageStack wants to achieve a complete page stack management, only in order in and out - 🪁 KeepAlive will keep caching the page after it has been cached, and VuePageStack will help destroy the extra pages based on the page stack hierarchy
- 🧬 KeepAlive enters (not returns) the same route page and continues to reuse the previously cached page, while VuePageStack re-renders the page
pnpm install vue-page-stackimport { createApp } from 'vue';
import { VuePageStackPlugin } from 'vue-page-stack';
const app = createApp(App);
// router is necessary
app.use(VuePageStackPlugin, { router });// App.vue
<template>
<router-view v-slot="{ Component }">
<vue-page-stack @back="onBack" @forward="onForward">
<component :is="Component" :key="$route.fullPath"></component>
</vue-page-stack>
</router-view>
</template>
<script setup>
const onBack = () => {
console.log('back');
};
const onForward = () => {
console.log('forward');
};
</script>use Vue.use to install vue-page-stack
import { VuePageStackPlugin } from 'vue-page-stack';
//...
app.use(VuePageStackPlugin, { router });Options description:
| Attribute | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
| router | vue-router instance | Object | vue-router instance | - |
| name | VuePageStack name | String | 'VuePageStack' | 'VuePageStack' |
If you want to make some animate entering or leaving, vue-page-stack offers stack-key-dir to judge forward or backward.
// App.vue
<vue-page-stack @back="onBack" @forward="onForward">
<component :is="Component" :key="$route.fullPath"></component>
</vue-page-stack>Details changes for each release are documented in the release notes.
Getting the current page instance refers to the keep-alive section of Vue.
The plug-in draws on both vue-navigation and vue-nav,Thank you very much for their inspiration.
Thanks goes to these wonderful people (emoji key):
hezf 🎨 |
李娜 📖 |
余小磊 💻 |
yellowbeee 💻 |