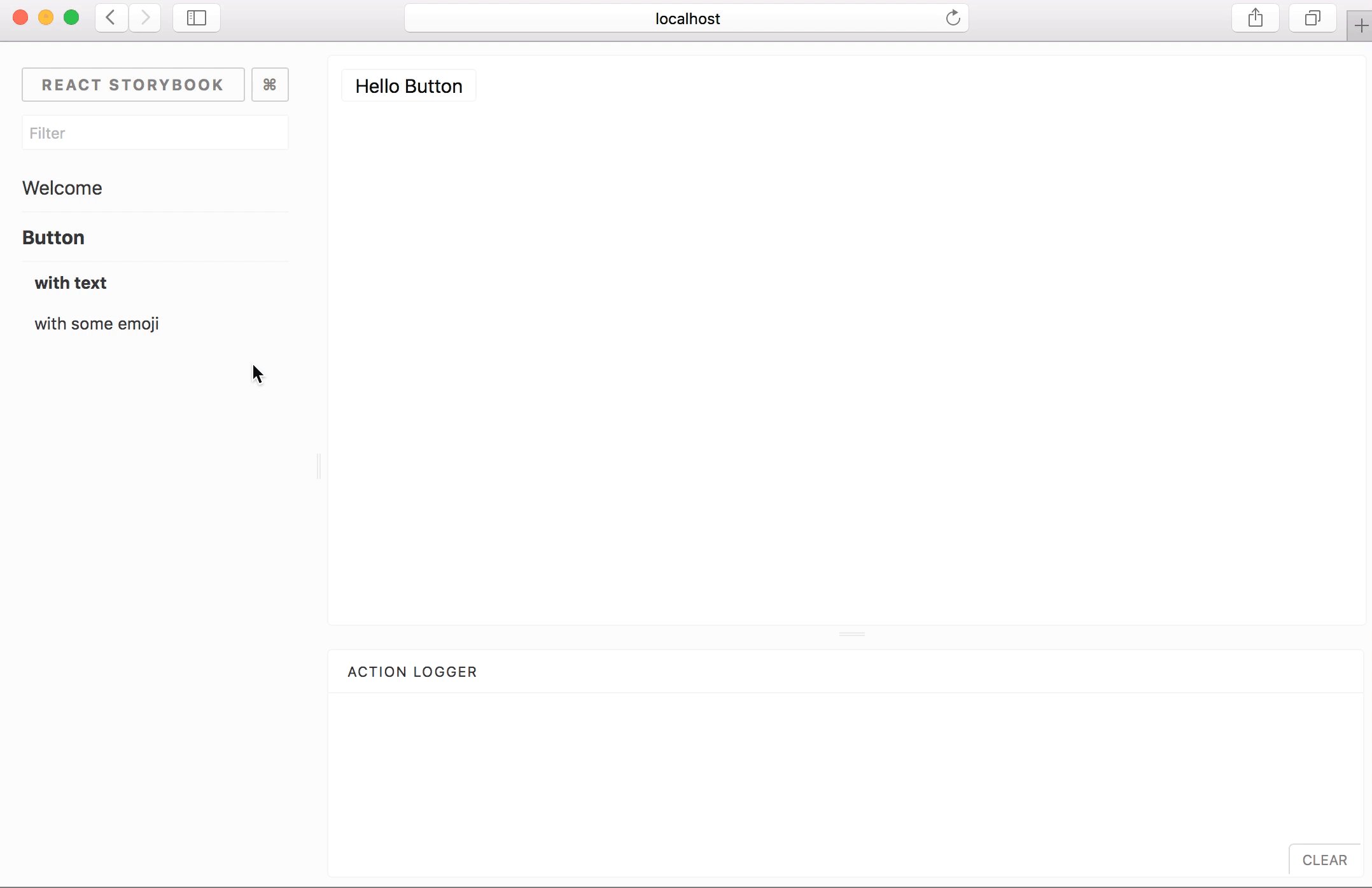
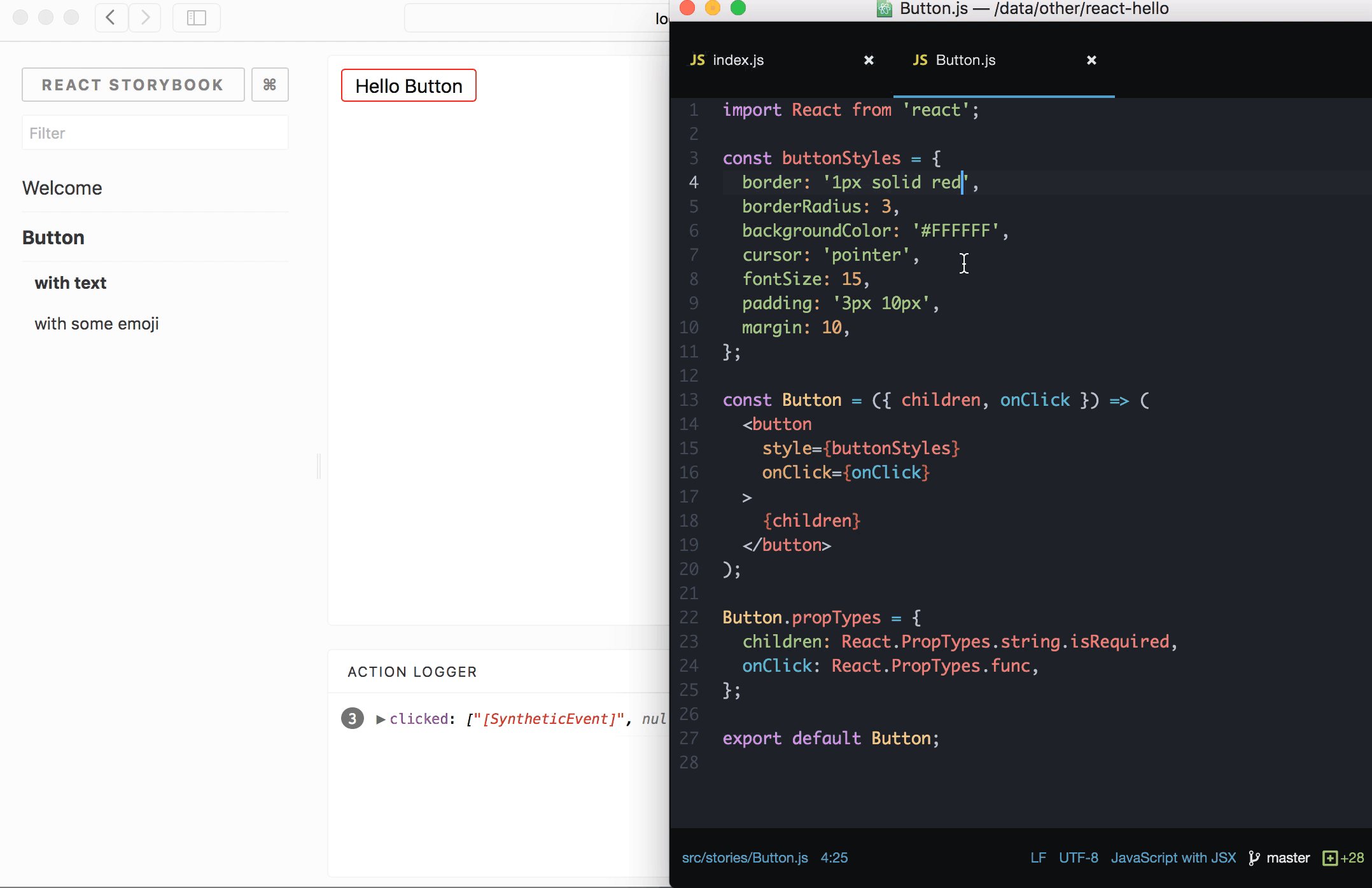
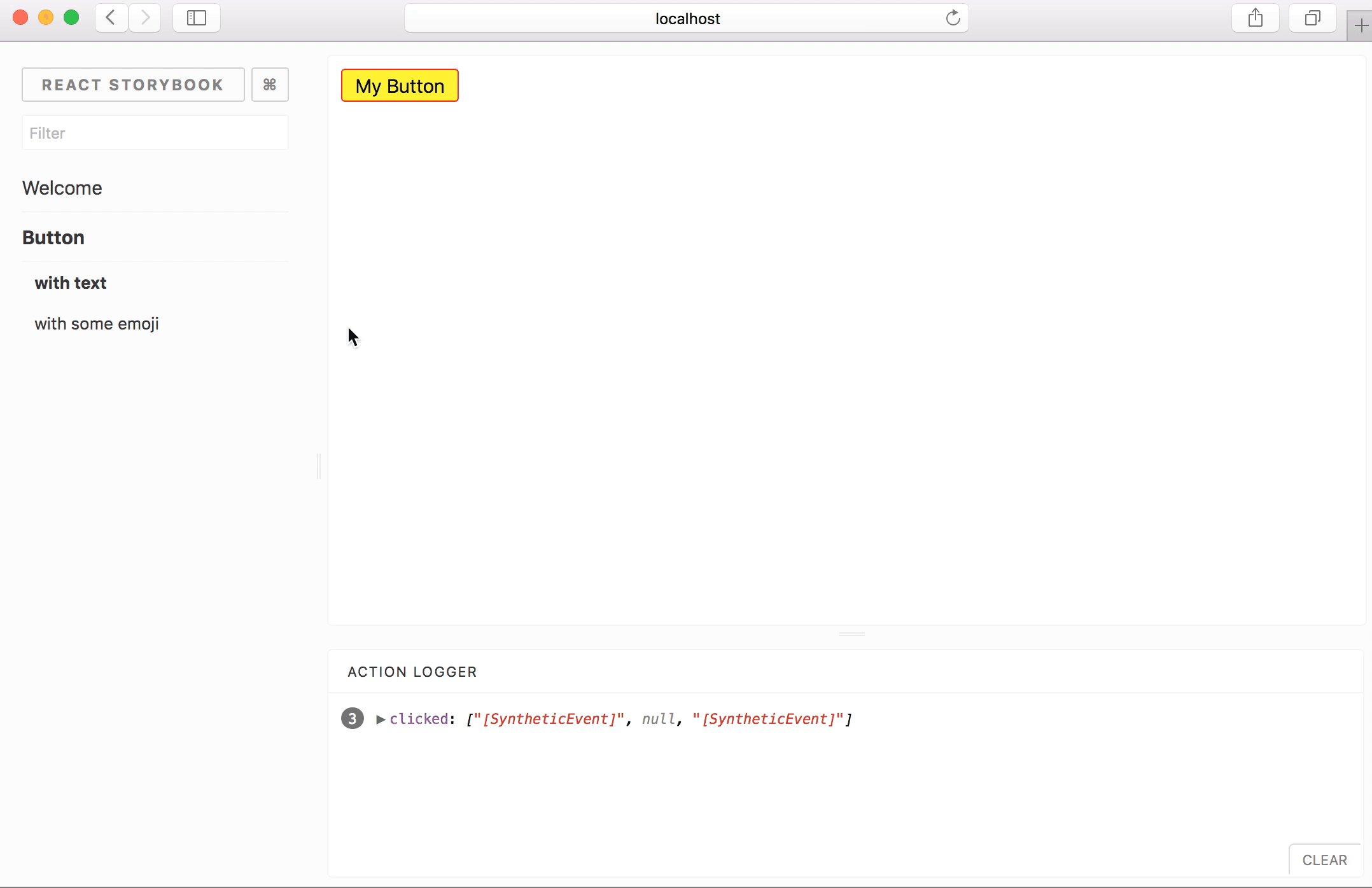
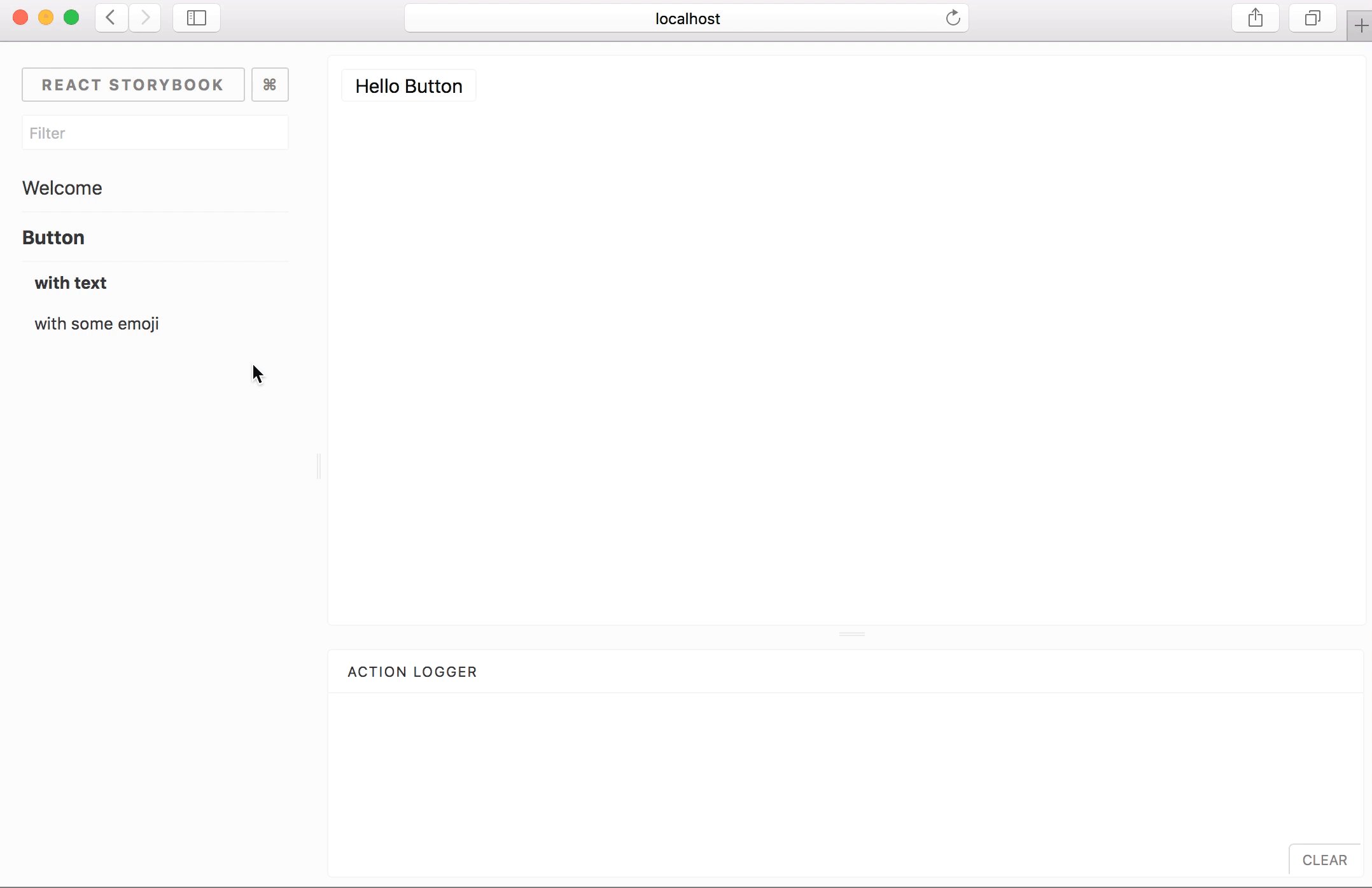
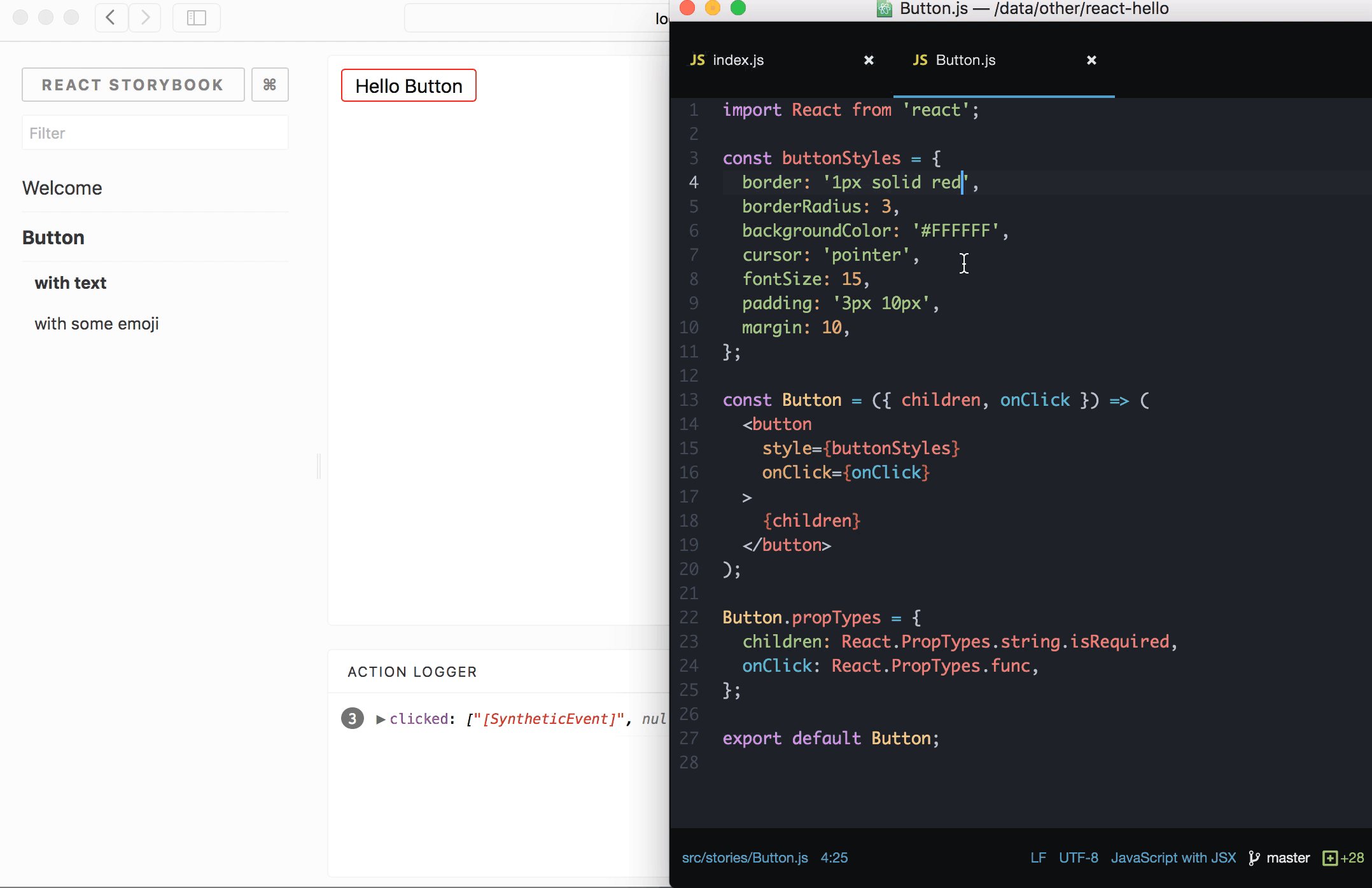
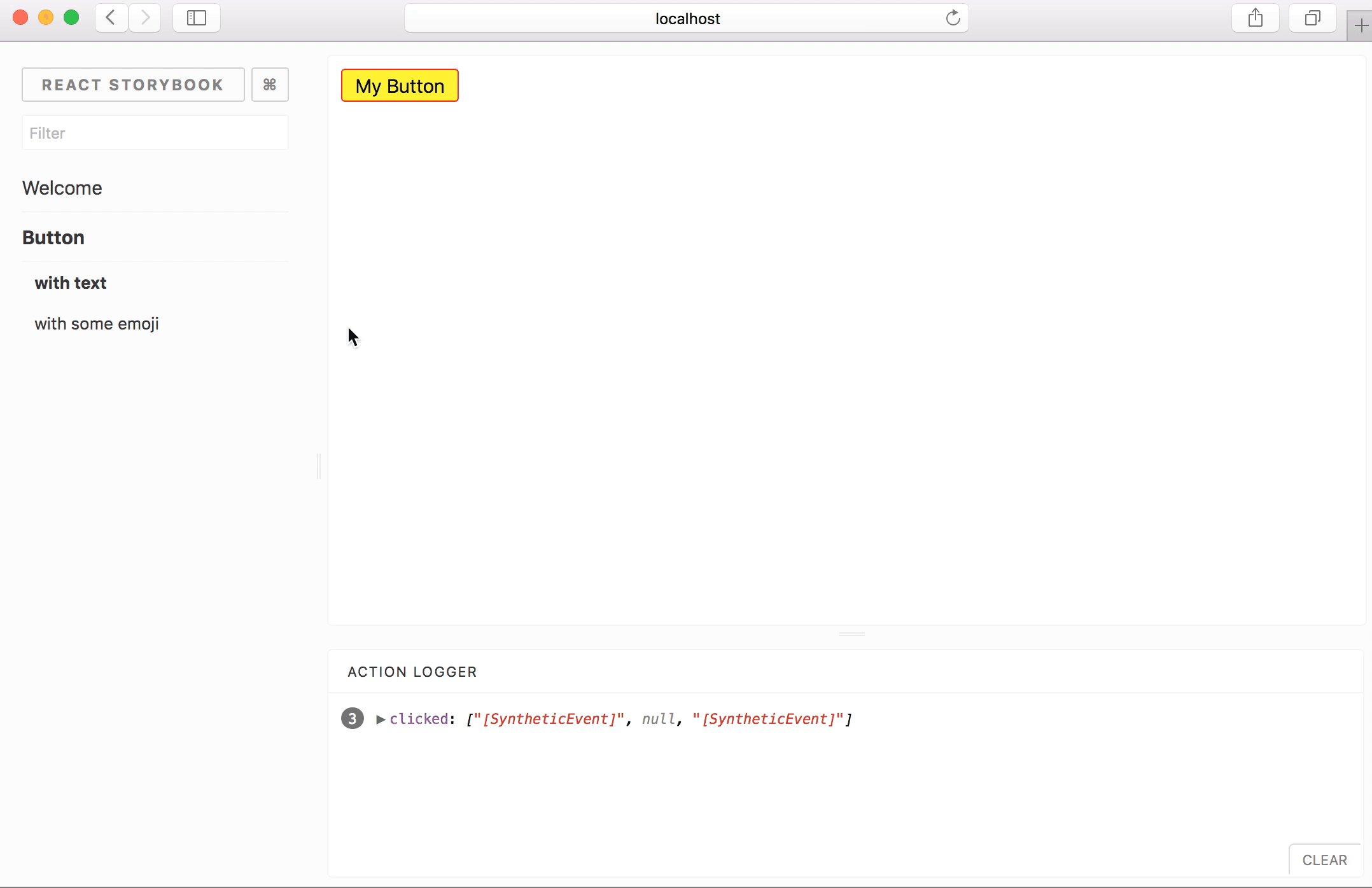
React Storybook is a UI development environment for your React components. With it, you can visualize different states of your UI components and develop them interactively.
React Storybook runs outside of your app. So you can develop UI components in isolation without worrying about app specific dependencies and requirements.
npm i -g getstorybook
cd my-react-app
getstorybookFor more information visit: https://getstorybook.io
React Storybook also comes with a lot of addons and a great API to customize as you wish. You can also build a static version of your storybook and deploy it anywhere you want.
Here are some featured storybooks that you can reference to see how Storybook works: