-  -
-
-  -
-
 -This section guides you how to use the Syncfusion Flutter examples in your applications.
## Table of contents
+- [Requirements to run the demo](#requirements-to-run-the-demo)
+- [Repository structure](#repository-structure)
+- [Widgets catalog](#widgets-catalog)
+- [How to run this project](#how-to-run-this-project)
+- [Get the demo application](#get-the-demo-application)
+- [Useful links](#useful-links)
+- [Support and feedback](#support-and-feedback)
+- [About Syncfusion](#about-syncfusion)
-* [Requirements to run the demo](#requirements-to-run-the-demo)
-* [Repository structure](#repository-structure)
-* [Using the samples](#using-the-samples)
-* [Support and feedback](#support-and-feedback)
-* [Screenshots](#screenshots)
-* [Disclaimer](#disclaimer)
-* [About Syncfusion](#about-syncfusion)
## Requirements to run the demo ##
-* [Flutter SDK](https://flutter.dev/docs/get-started/install/windows)
+* [Flutter SDK](https://flutter.dev/docs/get-started/install)
* [Android studio](https://developer.android.com/studio/install) or [Visual studio code](https://code.visualstudio.com/download)
* Install Flutter extension in Android studio or in [VS code](https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter)
@@ -26,38 +27,83 @@ This section guides you how to use the Syncfusion Flutter examples in your appli
This repository contains sample browser project. Each widgets sample will be found inside the lib/samples folder. Run this project to see the demo samples of all the Flutter widgets in single application.
-## Using the samples ##
+## Widgets catalog ##
-* Download or clone the files in repository.
-* Get the required packages referred in the project.
+| Samples | Package | Description |
+|---------|----------|-------------|
+| DATA VIZUALIZATION |
+| [Cartesian Charts](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/chart/cartesian_charts) | [syncfusion_flutter_charts](https://pub.dev/packages/syncfusion_flutter_charts) | Plot over 30 chart types ranging from line charts to financial charts. |
+| [Circular Charts](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/chart/circular_charts) | [syncfusion_flutter_charts](https://pub.dev/packages/syncfusion_flutter_charts) | Visualize the data using pie, doughnut, and radial bar charts. |
+| [Pyramid Chart](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/chart/pyramid_charts) | [syncfusion_flutter_charts](https://pub.dev/packages/syncfusion_flutter_charts) | Visualize the organized data using pyramid chart. |
+| [Funnel Chart](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/chart/funnel_charts) | [syncfusion_flutter_charts](https://pub.dev/packages/syncfusion_flutter_charts) | Visualize the sequential data using funnel chart. |
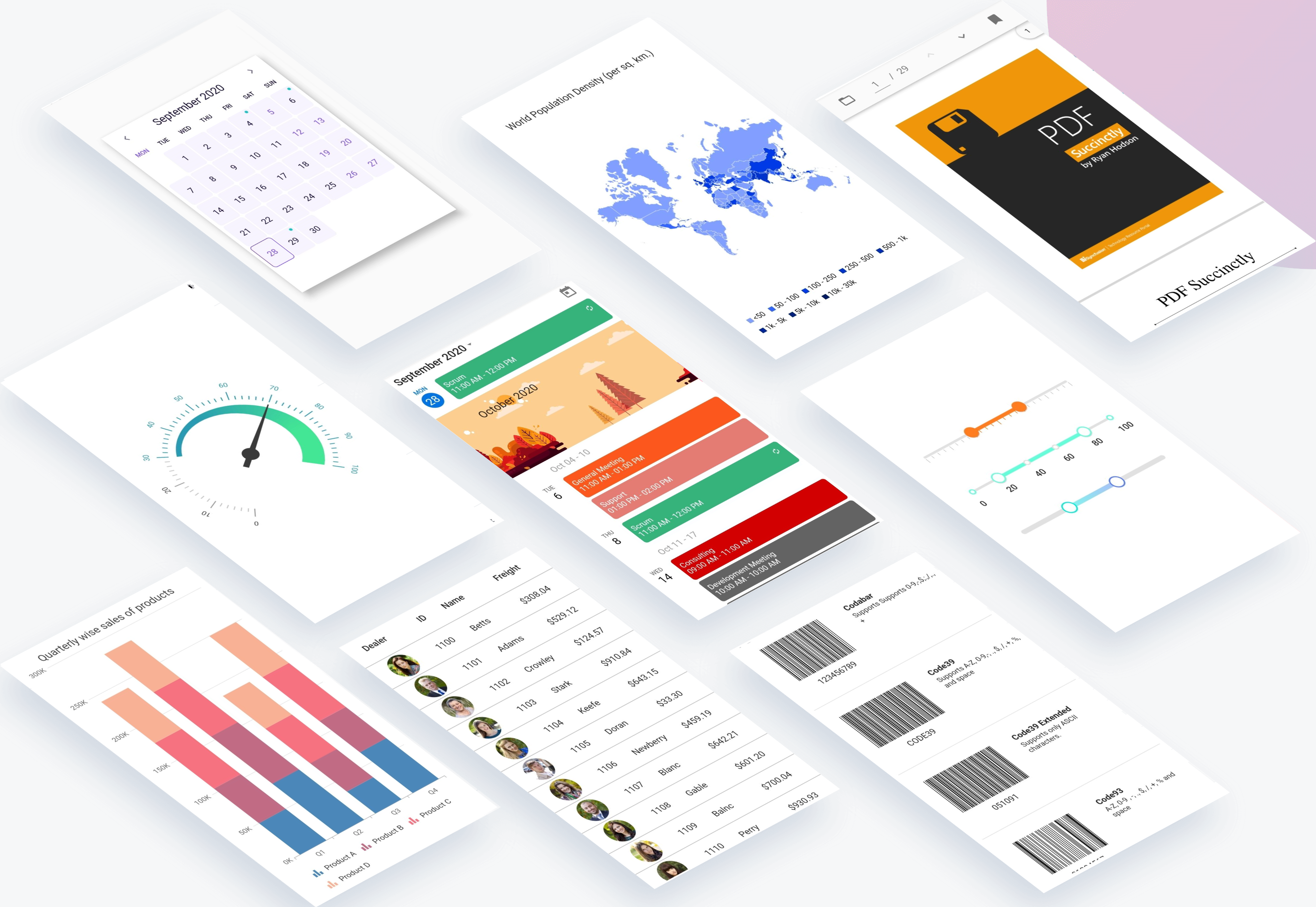
+| [Radial Gauge](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/gauge) | [syncfusion_flutter_gauges](https://pub.dev/packages/syncfusion_flutter_gauges) | Visualize one or multiple measures on a circular scale with pointers and ranges. |
+| [Barcodes](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/barcodes) | [syncfusion_flutter_barcodes](https://pub.dev/packages/syncfusion_flutter_barcodes) | Generate and display data in machine-readable 1D and 2D barcodes. |
+| [Maps](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/maps) | [syncfusion_flutter_maps](https://pub.dev/packages/syncfusion_flutter_maps) | Easily visualize data over a geographical area. |
+| [Circular ProgressBar](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/progress_bar) | [syncfusion_flutter_gauges](https://pub.dev/packages/syncfusion_flutter_gauges) | Designed using Radial Gauge widget. Indicates the progress of a task with customizable visuals. |
+| GRIDS |
+| [DataGrid](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/datagrid) | [syncfusion_flutter_datagrid](https://pub.dev/packages/syncfusion_flutter_datagrid) | Displays large amounts of data with different data types in a tabular view |
+| CALENDAR |
+| [Event Calendar](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/calendar) | [syncfusion_flutter_calendar](https://pub.dev/packages/syncfusion_flutter_calendar) | Allows you to easily visualize and schedule appointments. |
+| [Date Range Picker](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/date_picker) | [syncfusion_flutter_datepicker](https://pub.dev/packages/syncfusion_flutter_datepicker) | Allows to easily select dates or range of dates. |
+| VIEWER |
+| [PDF Viewer](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/pdf_viewer) | [syncfusion_flutter_pdfviewer](https://pub.dev/packages/syncfusion_flutter_pdfviewer) | View the PDF document seamlessly and efficiently |
+| FILE FORMATS |
+| [PDF](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/pdf) | [syncfusion_flutter_pdf](https://pub.dev/packages/syncfusion_flutter_pdf) | Create PDF document with text, images and tables. |
+| [XlsIO](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/xlsio) | [syncfusion_flutter_xlsio](https://pub.dev/packages/syncfusion_flutter_xlsio) | Create Excel documents with text, numbers, cell formatting, formulas, charts, images, and more. |
+| SLIDERS |
+| [Slider](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/sliders/slider) | [syncfusion_flutter_sliders](https://pub.dev/packages/syncfusion_flutter_sliders) | Select a date or numeric value. |
+| [Range Slider](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/sliders/range_slider) | [syncfusion_flutter_sliders](https://pub.dev/packages/syncfusion_flutter_sliders) | Select a date or numeric range. |
+| [Range Selector](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/sliders/range_selector) | [syncfusion_flutter_sliders](https://pub.dev/packages/syncfusion_flutter_sliders) | Visualize data and select a date or numeric range. |
+| SIGNATURE PAD |
+| [Signature Pad](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/signature_pad) | [syncfusion_flutter_signaturepad](https://pub.dev/packages/syncfusion_flutter_signaturepad) | Captures the signature and save it as an image to sync across devices and documents. |
-## Support and Feedback ##
+## How to run this project ##
-* For any other queries, reach our [Syncfusion support team](https://www.syncfusion.com/support/directtrac/incidents/newincident?utm_source=github&utm_medium=flutter_widgets) or post the queries through the [Community forums](https://www.syncfusion.com/forums?utm_source=github&utm_medium=flutter_widgets) and submit a feature request or a bug through our [Feedback portal](https://www.syncfusion.com/feedback/flutter).
-* To renew the subscription, click [renew](https://www.syncfusion.com/sales/products?utm_source=github&utm_medium=flutter_widgets) or contact our sales team at
-This section guides you how to use the Syncfusion Flutter examples in your applications.
## Table of contents
+- [Requirements to run the demo](#requirements-to-run-the-demo)
+- [Repository structure](#repository-structure)
+- [Widgets catalog](#widgets-catalog)
+- [How to run this project](#how-to-run-this-project)
+- [Get the demo application](#get-the-demo-application)
+- [Useful links](#useful-links)
+- [Support and feedback](#support-and-feedback)
+- [About Syncfusion](#about-syncfusion)
-* [Requirements to run the demo](#requirements-to-run-the-demo)
-* [Repository structure](#repository-structure)
-* [Using the samples](#using-the-samples)
-* [Support and feedback](#support-and-feedback)
-* [Screenshots](#screenshots)
-* [Disclaimer](#disclaimer)
-* [About Syncfusion](#about-syncfusion)
## Requirements to run the demo ##
-* [Flutter SDK](https://flutter.dev/docs/get-started/install/windows)
+* [Flutter SDK](https://flutter.dev/docs/get-started/install)
* [Android studio](https://developer.android.com/studio/install) or [Visual studio code](https://code.visualstudio.com/download)
* Install Flutter extension in Android studio or in [VS code](https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter)
@@ -26,38 +27,83 @@ This section guides you how to use the Syncfusion Flutter examples in your appli
This repository contains sample browser project. Each widgets sample will be found inside the lib/samples folder. Run this project to see the demo samples of all the Flutter widgets in single application.
-## Using the samples ##
+## Widgets catalog ##
-* Download or clone the files in repository.
-* Get the required packages referred in the project.
+| Samples | Package | Description |
+|---------|----------|-------------|
+| DATA VIZUALIZATION |
+| [Cartesian Charts](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/chart/cartesian_charts) | [syncfusion_flutter_charts](https://pub.dev/packages/syncfusion_flutter_charts) | Plot over 30 chart types ranging from line charts to financial charts. |
+| [Circular Charts](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/chart/circular_charts) | [syncfusion_flutter_charts](https://pub.dev/packages/syncfusion_flutter_charts) | Visualize the data using pie, doughnut, and radial bar charts. |
+| [Pyramid Chart](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/chart/pyramid_charts) | [syncfusion_flutter_charts](https://pub.dev/packages/syncfusion_flutter_charts) | Visualize the organized data using pyramid chart. |
+| [Funnel Chart](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/chart/funnel_charts) | [syncfusion_flutter_charts](https://pub.dev/packages/syncfusion_flutter_charts) | Visualize the sequential data using funnel chart. |
+| [Radial Gauge](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/gauge) | [syncfusion_flutter_gauges](https://pub.dev/packages/syncfusion_flutter_gauges) | Visualize one or multiple measures on a circular scale with pointers and ranges. |
+| [Barcodes](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/barcodes) | [syncfusion_flutter_barcodes](https://pub.dev/packages/syncfusion_flutter_barcodes) | Generate and display data in machine-readable 1D and 2D barcodes. |
+| [Maps](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/maps) | [syncfusion_flutter_maps](https://pub.dev/packages/syncfusion_flutter_maps) | Easily visualize data over a geographical area. |
+| [Circular ProgressBar](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/progress_bar) | [syncfusion_flutter_gauges](https://pub.dev/packages/syncfusion_flutter_gauges) | Designed using Radial Gauge widget. Indicates the progress of a task with customizable visuals. |
+| GRIDS |
+| [DataGrid](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/datagrid) | [syncfusion_flutter_datagrid](https://pub.dev/packages/syncfusion_flutter_datagrid) | Displays large amounts of data with different data types in a tabular view |
+| CALENDAR |
+| [Event Calendar](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/calendar) | [syncfusion_flutter_calendar](https://pub.dev/packages/syncfusion_flutter_calendar) | Allows you to easily visualize and schedule appointments. |
+| [Date Range Picker](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/date_picker) | [syncfusion_flutter_datepicker](https://pub.dev/packages/syncfusion_flutter_datepicker) | Allows to easily select dates or range of dates. |
+| VIEWER |
+| [PDF Viewer](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/pdf_viewer) | [syncfusion_flutter_pdfviewer](https://pub.dev/packages/syncfusion_flutter_pdfviewer) | View the PDF document seamlessly and efficiently |
+| FILE FORMATS |
+| [PDF](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/pdf) | [syncfusion_flutter_pdf](https://pub.dev/packages/syncfusion_flutter_pdf) | Create PDF document with text, images and tables. |
+| [XlsIO](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/xlsio) | [syncfusion_flutter_xlsio](https://pub.dev/packages/syncfusion_flutter_xlsio) | Create Excel documents with text, numbers, cell formatting, formulas, charts, images, and more. |
+| SLIDERS |
+| [Slider](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/sliders/slider) | [syncfusion_flutter_sliders](https://pub.dev/packages/syncfusion_flutter_sliders) | Select a date or numeric value. |
+| [Range Slider](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/sliders/range_slider) | [syncfusion_flutter_sliders](https://pub.dev/packages/syncfusion_flutter_sliders) | Select a date or numeric range. |
+| [Range Selector](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/sliders/range_selector) | [syncfusion_flutter_sliders](https://pub.dev/packages/syncfusion_flutter_sliders) | Visualize data and select a date or numeric range. |
+| SIGNATURE PAD |
+| [Signature Pad](https://github.com/syncfusion/flutter-examples/tree/master/lib/samples/signature_pad) | [syncfusion_flutter_signaturepad](https://pub.dev/packages/syncfusion_flutter_signaturepad) | Captures the signature and save it as an image to sync across devices and documents. |
-## Support and Feedback ##
+## How to run this project ##
-* For any other queries, reach our [Syncfusion support team](https://www.syncfusion.com/support/directtrac/incidents/newincident?utm_source=github&utm_medium=flutter_widgets) or post the queries through the [Community forums](https://www.syncfusion.com/forums?utm_source=github&utm_medium=flutter_widgets) and submit a feature request or a bug through our [Feedback portal](https://www.syncfusion.com/feedback/flutter).
-* To renew the subscription, click [renew](https://www.syncfusion.com/sales/products?utm_source=github&utm_medium=flutter_widgets) or contact our sales team at
-  -
-
-  -
-