本项目为个人项目, 主要使用 Vue 3, Echarts 5, Element Plus 进行开发. 使用原生 JavaScript 实现元素的拖拽与缩放.
该项目主要为实现通用的可视化大屏的简单配置, 对于特殊图表仍然需要二次开发.
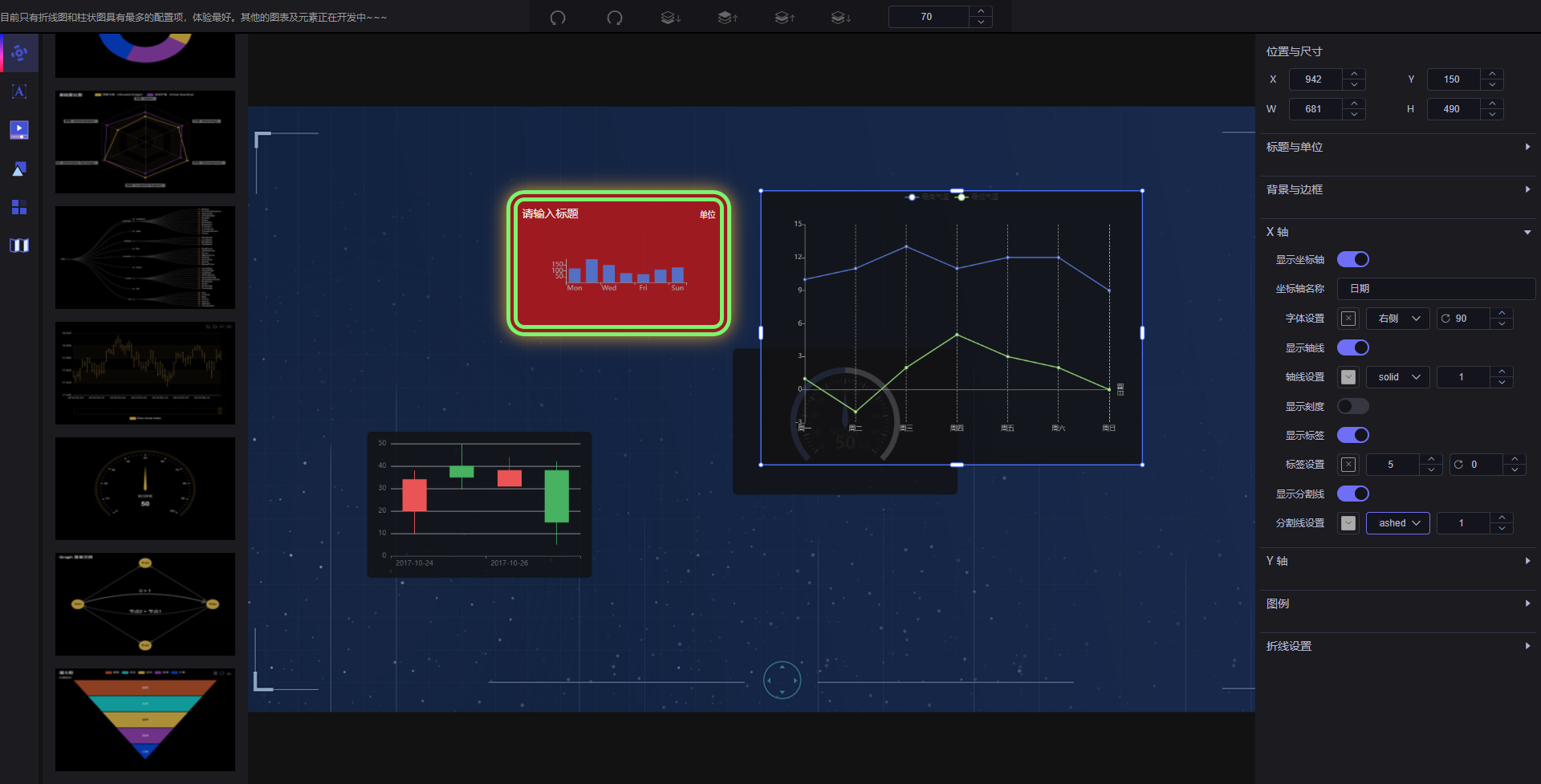
项目预览: https://miyuesc.github.io/data-visualization/
国内同步镜像: https://miyuesc.gitee.io/data-visualization/
预览地址可能会存在版本不符的问题, 建议下载运行
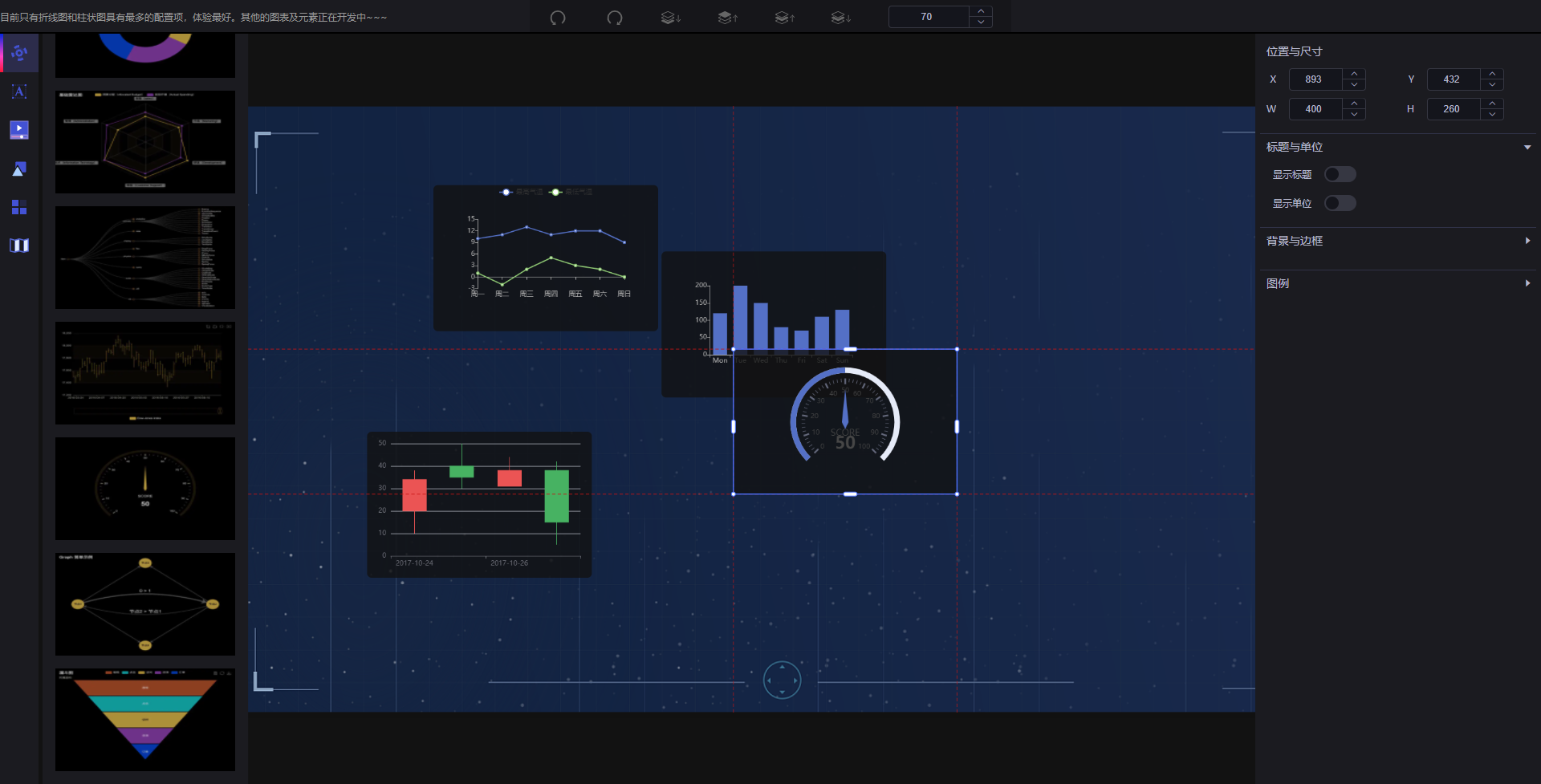
- ECharts常用图表
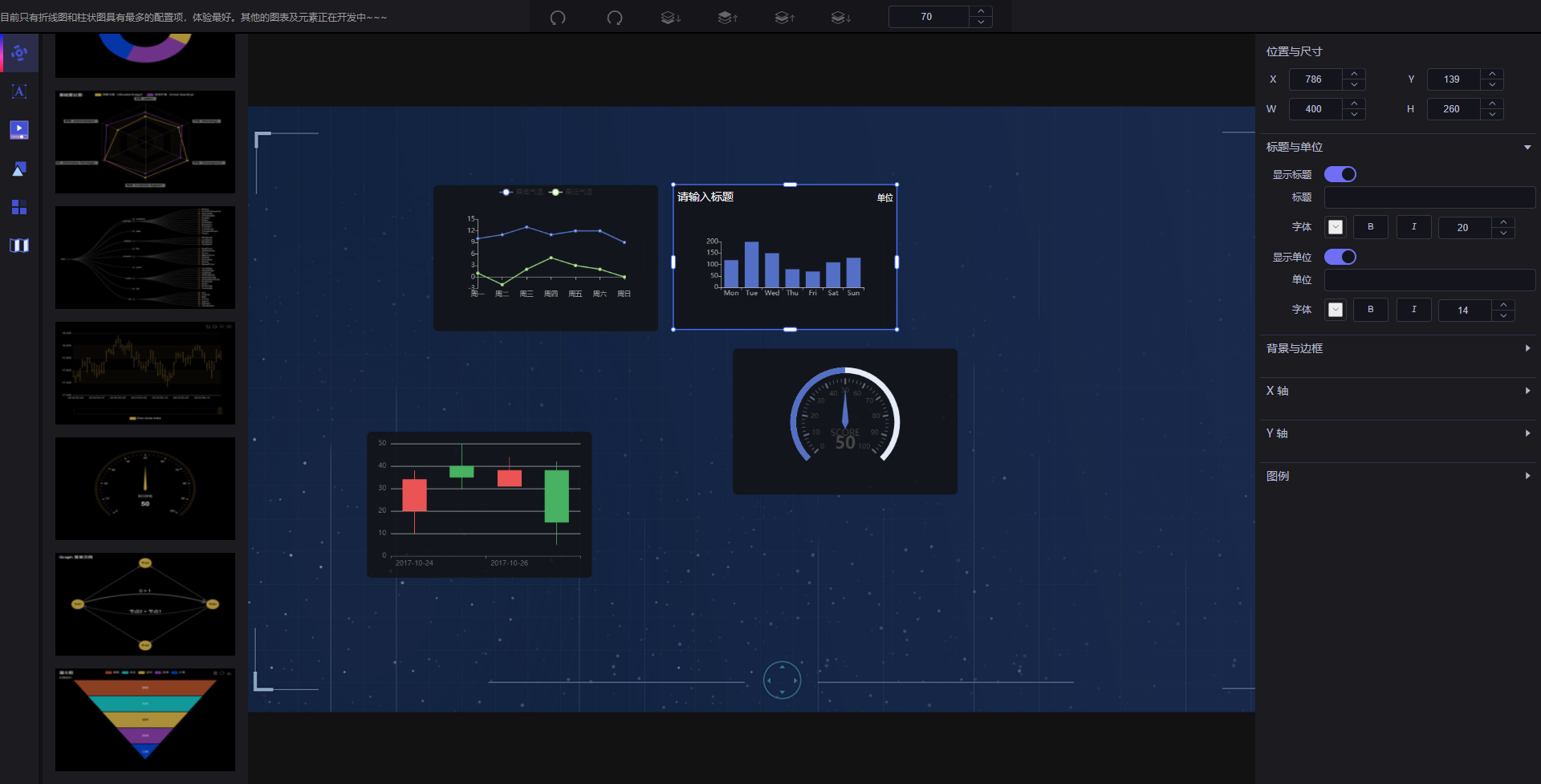
- 标题单位
- 组件拖拽/缩放
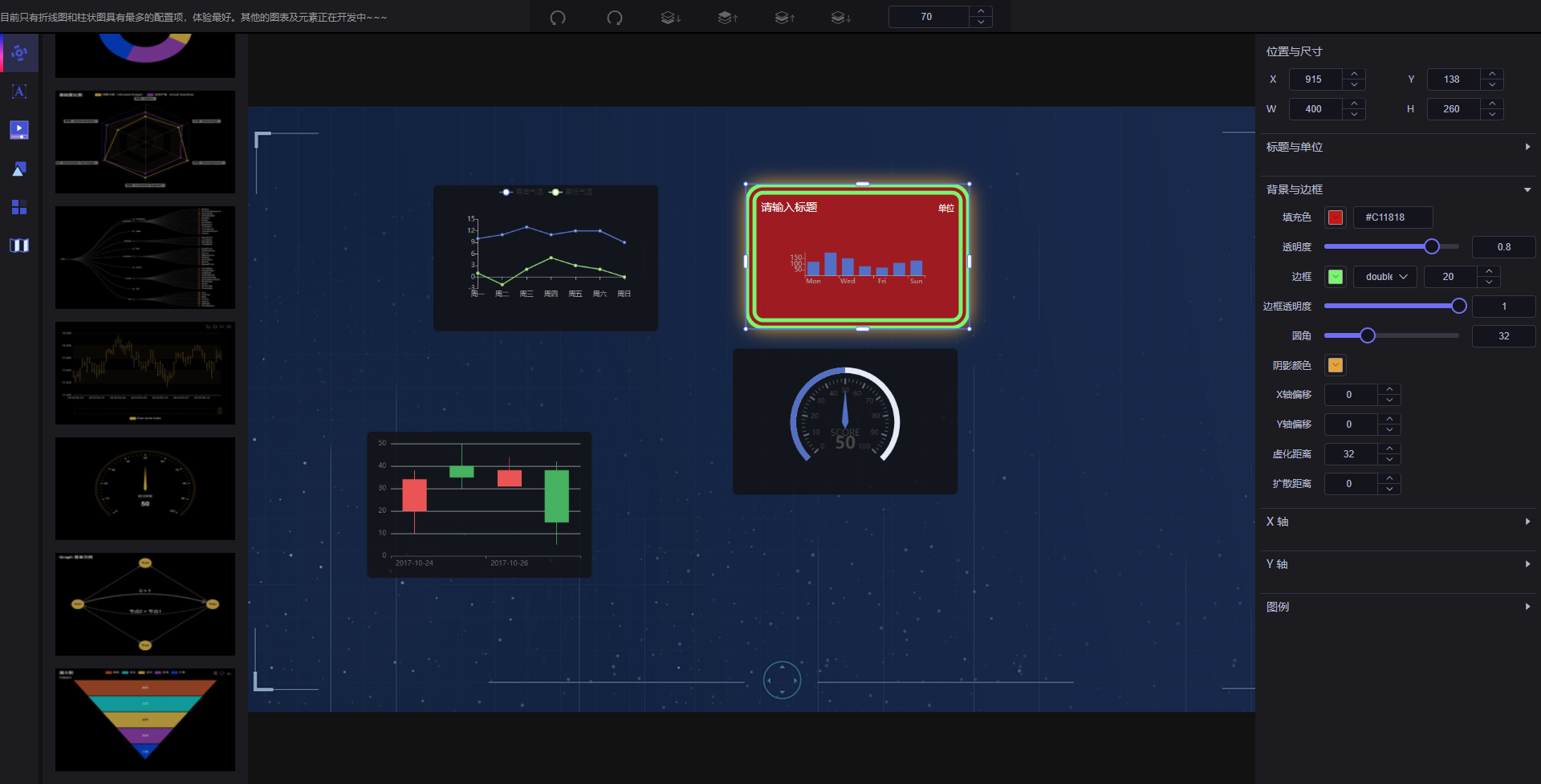
- 边框背景
- 图表坐标轴配置
- 图例设置
- 画布整体缩放
- 组件层级调整
- 常用形状组件
- 标题/文字组件
- 图表的不同设置
- 高德地图组件
- 常用列表/轮播/数字动画等组件
- 预览/导出json
- 数据源配置
- ...
git clone https://github.com/miyuesc/vue-data-visualization.git -b main// yarn run install
npm run install// yarn run build
npm run build偷偷丢个赞赏码吧~~~~
支付宝:[如果对您有帮助,您可以请我喝杯咖啡~~
如果您觉得这些文章对您有帮助,想和我一起学习,欢迎您关注我的微信订阅号。
订阅号名称:前端小白MiyueFE
订阅号:[前端小白MiyueFE](