A customizable Firefox theme inspired by VerticalFox, EdgyArc-fr, Edge-Frfox, ArcWTF, shimmer and firefox-csshacks. FlexFox offers extensive flexibility and feature options to enhance your browsing experience.
v2.0.0:
- Completely rewritten core functionality, achieving a 28x speed improvement over the previous version.
- The first right-click menu opening after launch now takes just 13ms, matching Firefox's native theme performance.
- Opening the "List All Tabs" menu with 205 tabs takes 26ms, also on par with the native theme.
- In other words, after this rewrite, v2.0.0 has almost no impact on Firefox's performance.
- Fixed display issues with the address bar and native vertical tabs in Nightly (v135).
v1.1.1:
- Resolved an issue where the Findbar's background color did not display correctly when a theme was applied.
v1.1.0:
-
Fixed background image clipping on hover with bookmarks toolbar auto-hide enabled and theme background active.
-
Adjusted zoom level text brightness.
-
Corrected window controls positioning in Nightly (v135). Resolved compatibility with
customtitlebaraftertabsintitlebardeprecation. -
Added preference
uc.flex.disable-sidebery-autohideto disable Sidebery auto-collapse.
Important
Before importing the v1.1.0 version of sidebery-styles.json, clear the old styles first. Open Sidebery settings (via the gear icon) > Styles editor > clear all styles under both the Sidebar and Group page sections, then import the new styles.
Importing sidebery-settings.json may occasionally cause panel data loss. Be sure to create a snapshot backup of your panel data beforehand.
v1.0.4:
- The zoom level icon is now always visible when the webpage is not at the default zoom level.
- The bookmark star icon is now always visible when the webpage has already been bookmarked.


Previous Updates
v1.0.3:
- Optimized performance when the
uc.flex.allow-addons-to-change-toolbar-coloroption is enabled, improving speed by 1.4x compared to v1.0.2.
v1.0.2:
- Improve URL bar switcher and chicklet visuals.
- Add option
uc.flex.allow-addons-to-change-toolbar-colorto allow themes and addons to customize toolbar background image and color.

v1.0.1:
- Fixed the issue where the tracking protection icon in the URL bar was not hidden.
- Added
uc-pdf.js.css. - Added LICENSE file.
v1.0.0:
- Performance has improved dramatically, running 100x faster than previous versions. Opening the context menu now only adds 16ms of latency compared to the default interface.
Important
If you previously used FlexFox on Firefox versions earlier than v133, reset all settings by navigating to about:config, searching for uc.flex., and removing all entries before updating.


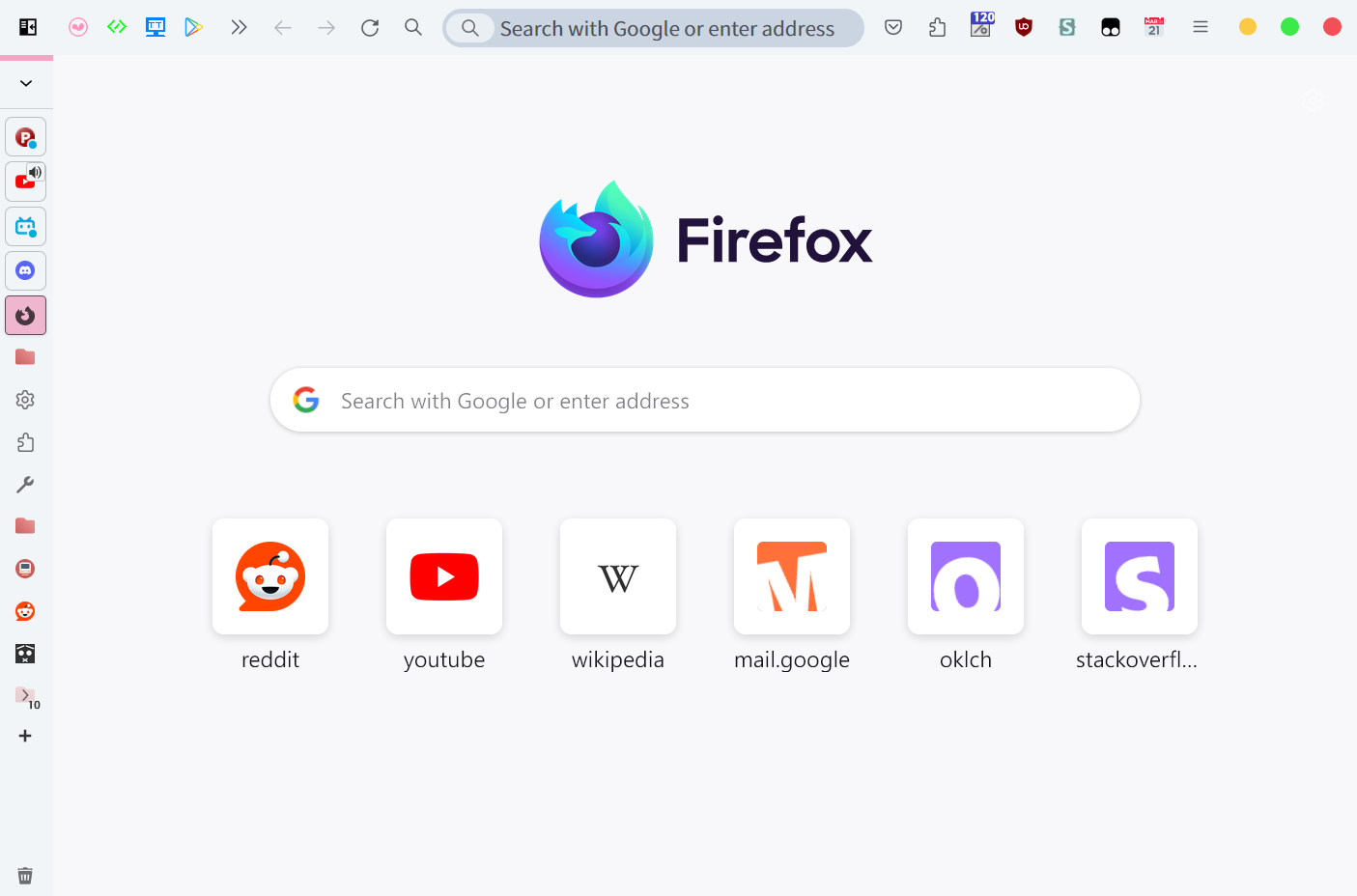
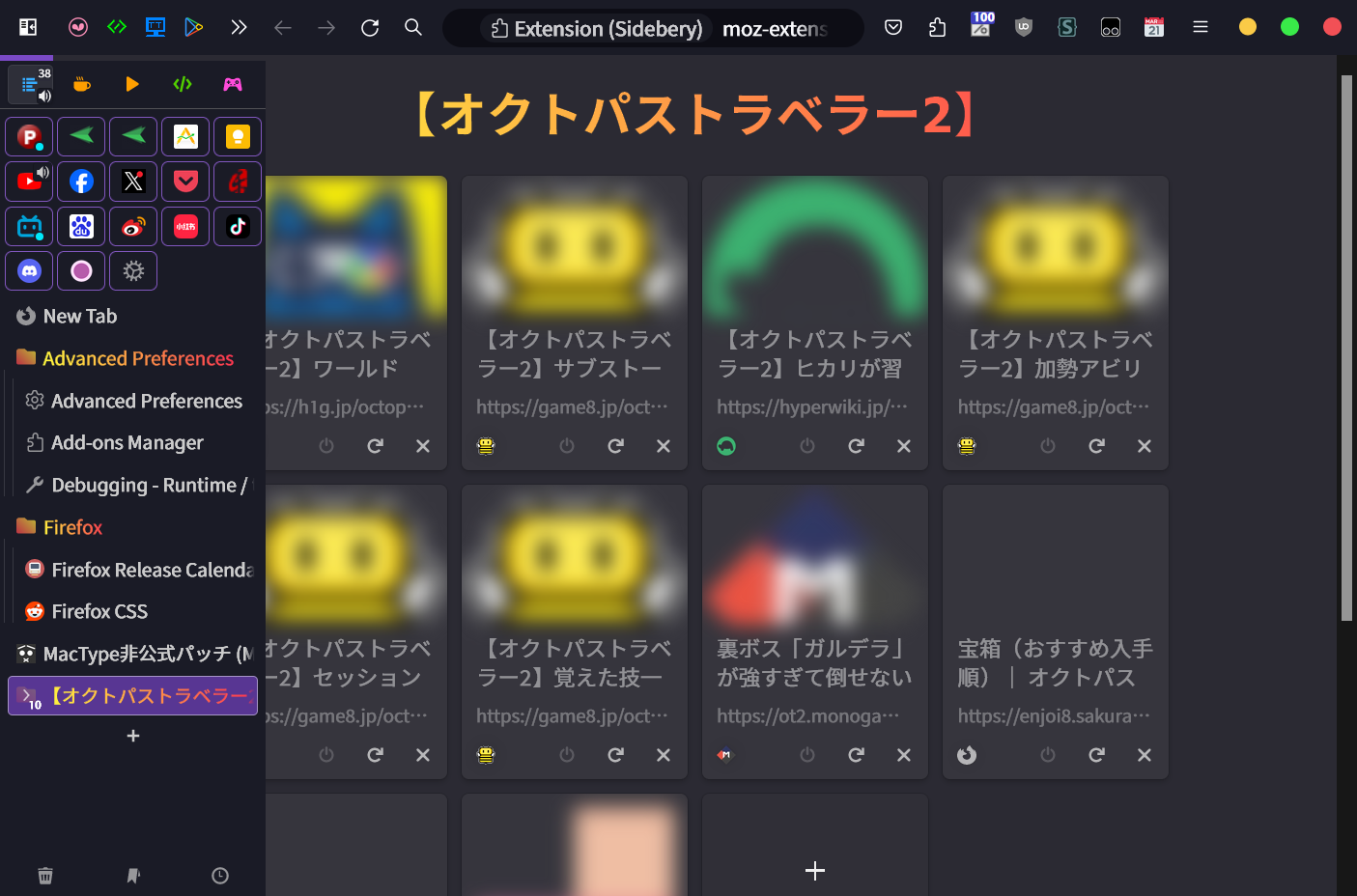
Above: Light and Dark theme previews of FlexFox in action.
-
Minimal interface and lightweight performance
- Simplifies the UI and minimizes resource usage.
-
Auto-hide toolbars
- Automatically hides the horizontal tab bar, bookmarks toolbar, all top toolbars, and Sidebery's sidebar.
- Expands them when hovered.
-
Customizable toolbar visibility
- Choose which toolbars and Sidebery sidebar to show or hide.
- With all toolbars and sidebar hidden, the browser displays only webpage content, offering a full-screen experience without full-screen mode.
-
Trigger zones for hidden toolbars
- Easily expand hidden toolbars or Sidebery sidebar from window edges.
- Works even when the window is not maximized.
- Adjust trigger sensitivity to your preference.
-
Sidebery compatibility
- Works seamlessly with or without Sidebery installed.
- Automatically hides the horizontal tab bar when Sidebery is active, and restores it when Sidebery is inactive.
- Supports placing Sidebery's sidebar on either the left or right, adapting to your preferred layout.
-
Integration with Title Bar and Menu Bar
- FlexFox adjusts its layout for compatibility when these elements are enabled.
-
Overlay toolbars
- Expanded toolbars overlay webpage content without causing layout shifts.
- Works smoothly even in full-screen mode.
-
Redesigned Findbar
- Relocated to the top of the browser with a compact, floating design.
- Customize its position (left or right).
- Auto-hides when unfocused by default (can be disabled in options).
-
Compact extension panel
- Displays only extension icons.
- Right-click for extension options.
- Alternatively, switch to a condensed panel retaining extension labels.
-
Improved Sidebery folding
- Auto-collapses Sidebery's navigation and pinned tab sections.
- Expanded sections maintain vertical alignment to prevent layout jumps and minimize cursor adjustments.
Important
- Install Sidebery (optional but recommended).
- Download the appropriate FlexFox version:
- FlexFox for standard Firefox.
- FlexFox Beta for Firefox Beta/Nightly.
- FlexFox ESR for Firefox ESR.
- Navigate to
about:support, findProfile Folder, and click Open to access your Firefox profile folder. - Copy the
chromefolder anduser.jsfile from the downloadedProfilesdirectory into your Firefox profile folder. - (Optional) Edit
user.jswith a text editor to enable additional features by removing the//comment markers.- Ensure
toolkit.legacyUserProfileCustomizations.stylesheetsandsvg.context-properties.content.enabledremain enabled (true).
- Ensure
- Restart Firefox, then delete
user.jsto allow changes made inabout:configto persist. - Configure Sidebery:
- Open Sidebery settings via the gear icon in the sidebar.
- Go to
Help>Import addon dataand importsidebery-settings.jsonandsidebery-styles.jsonfrom theSideberyfolder in the downloaded archive. - Note: If Sidebery settings don’t work as expected, re-import the files.
- (Optional) Use
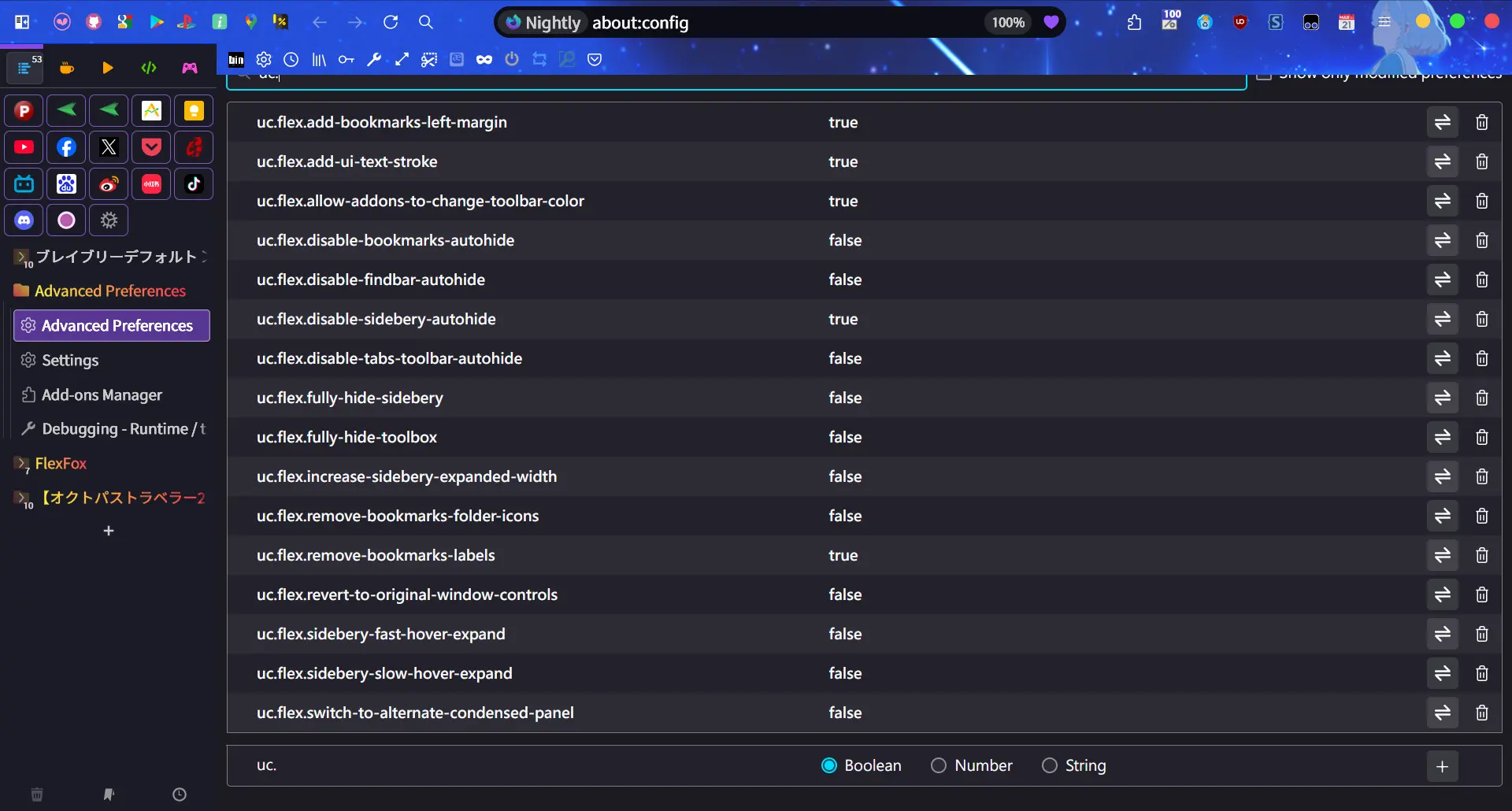
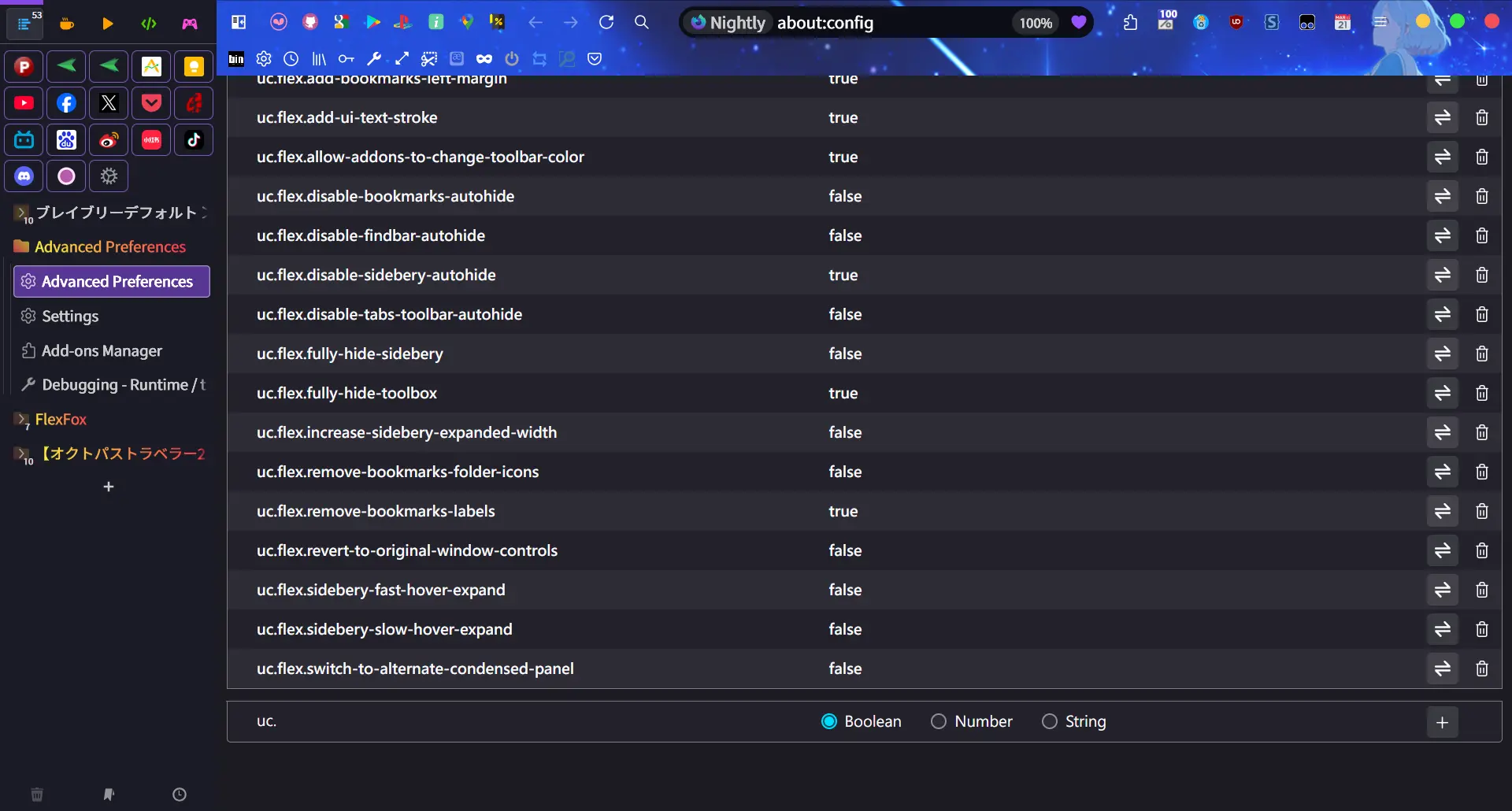
about:configto search foruc.flex.and enable/disable FlexFox features as needed.
| Preference | Description |
|---|---|
uc.flex.add-ui-text-stroke |
Add a bold outline to interface text. |
uc.flex.add-bookmarks-left-margin |
Align bookmarks with toolbar icons by adding margin. |
uc.flex.fully-hide-sidebery |
Completely hide Sidebery. |
uc.flex.fully-hide-toolbox |
Hide all top toolbars (tabs, navigation, bookmarks). |
uc.flex.increase-sidebery-expanded-width |
Increase the expanded width of Sidebery. |
uc.flex.allow-addons-to-change-toolbar-color |
Allows themes and addons to customize toolbar background image and color. |
uc.flex.disable-bookmarks-autohide |
Disable bookmarks toolbar auto-hide. |
uc.flex.disable-tabs-toolbar-autohide |
Disable the native horizontal tab bar auto-hide when Sidebery is inactive. |
uc.flex.disable-findbar-autohide |
Disable Findbar auto-hide when it loses focus. |
uc.flex.disable-sidebery-autohide |
Disable Sidebery auto-collapse. |
uc.flex.remove-bookmarks-folder-icons |
Remove icons from bookmark folders. |
uc.flex.remove-bookmarks-labels |
Remove bookmark text labels. |
uc.flex.switch-to-alternate-condensed-panel |
Switch to another condensed extension panel. |
uc.flex.revert-to-original-window-controls |
Restore the original window buttons (minimize, maximize, close). |
uc.flex.sidebery-fast-hover-expand |
Speed up Sidebery hover expand/collapse. |
uc.flex.sidebery-slow-hover-expand |
Slow down Sidebery hover expand/collapse. |
- For Floorp users: Switch to
Firefox Proton UIin Floorp’s interface options to reduce compatibility issues. - Tested on Windows only: May require adjustments for other operating systems.