You can import projects from other editors by the Main Menu File->Import Project. Currently supported project types:
- Cocos Studio Projects (*.ccs)
- Cocos Builder Projects (*.ccbproj)
-
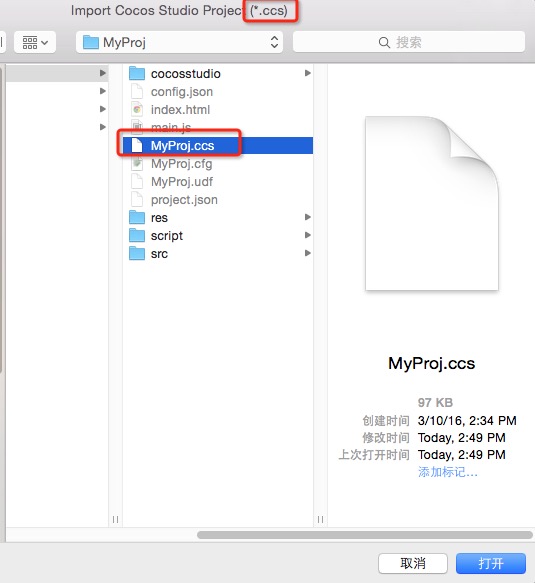
Click the right menu item, there will be a Open File dialog.
-
Select a file with the specified extension like this:
-
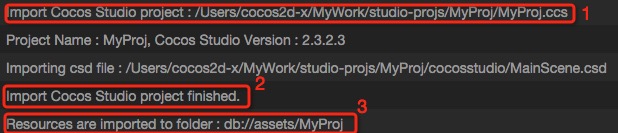
When Cocos Creator is processing the import, logs will be output in Console. The log looks like this:
Details:
- The full path of the imported project.
- Log the file is now importing.
- When the importing is finished, you will see a line like this:
Import XXX project finished.. (XXX should be the project type.) - Last, the url of imported resources will be shown.
The time of importing depends on the size of the project. When it's importing, please don't operate Cocos Creator. You should wait for the import to be finished.
-
There are 3 kinds of
csdfiles in Cocos Studio project:- Scene ---- Imported as a scene (
.fire) - Layer ---- Imported as a prefab
- Node ---- Imported as a prefab
- Scene ---- Imported as a scene (
-
The animation data in the
csdfiles will be imported as .anim files. -
The File Structure after the project imported:
- The resources will be stored in a separate folder in assets. The folder name will be same with the Cocos Studio project name.
- The File Structure will be same with the Cocos Studio project.
- The animation files will be stored in a child folder. The folder name will be
[csd file name]_action
-
Some widgets in Cocos Studio are not supported in Cocos Creator. The importing process will add a
StudioComponentfor the node with unsupported widgets. The data of the widgets will be stored in the StudioComponent. Unsupported widgets:- CheckBox
- LabelAtlas
- SliderBar
- ListView
- PageView
-
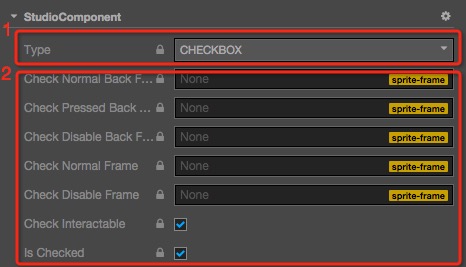
The data of
StudioComponentwill be looks like this:- The type of the widget.
- The data of the widget.
- importing skeletal animation.
- importing
csifiles. (small images will be imported) - importing property
SkewX&SkewYof theNode. Particleis not a supported property of Blend Function. Blend Functions are not supported.
The feature of importing a Cocos Studio project is developed & tested on Cocos Studio 3.10. If you want to import an old version project, please import it to Cocos Studio 3.10 first. Then import the Cocos Studio 3.10 project to Cocos Creator.
-
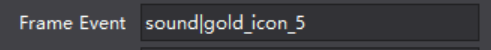
New support for animation frame events:
Unified add default
triggerAnimationEventevent, The parameter is the data set below -
Import nested csd:
If the csd contains a nested prefab, a dummy node will be auto created with a cc.StudioComponent.PlaceHolder component attached. The
nestedPrefabattribute of the component will save nested prefab resources, which are replaced by the current node at runtime. (If you need to operate on this node, it must be the runtime of the project, and the editor preview not supported at this time)
- All
ccbfiles will be imported as a prefab. - The animation data in
ccbfiles will be imported as.animfile. - The file structure after importing is the same as Cocos Studio above.
CCControlButtonin Cocos Builder can set different color for different states, but Cocos Creator does not support this.LayerGradient.- importing property
SkewX&SkewYof theNode.
Back to Asset Workflow
Continue on to read about Script Assets