| order | chinese | english |
|---|---|---|
2 |
边线 |
Border |
边线是界面设计中最基础的构成单位之一,主要用以强调区块分割、内容引导、包含等视觉关系。最常以分割线,边框线等形式出现。
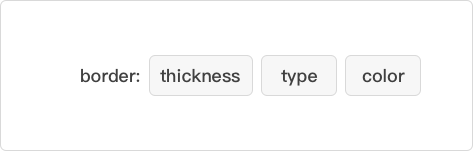
页面设计中边线的样式需要考虑三部分构成:
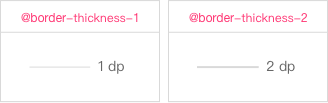
- 粗细
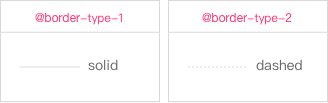
- 类型
- 颜色
AntD Mobile在设计上坚持“有效复杂性”的原则,一共只定义了两种边的粗细,1 dp的边主要用于解决信息间区块的分割。2 dp的主要用于强调和引导。
边的类型的定义也遵循了一样的思路,总共定义两种类型。实线用于大部分的场景,虚线则出现在特殊场景,比如图表、信息层级较多区分较为复杂等情况下。
品牌色、功能色都可以用于边的颜色。AntD Mobile在设计中提取出最常用的几种情况,具体如下:
- 常用边线的颜色在AntD Mobile的UI设计中采用的是中性色,常用的使用场景有分割线以及边框线。原则上我们会建议在一套UI体系中常用的色彩同样不建议做过多定义。
实际设计场景中,设计师对于边线的定义方式如下:
按照上面的定义公式,要得到一条2dp的品牌色实线标注方式如下: