📃 LangChain-Chatchat (原 Langchain-ChatGLM)
基于 ChatGLM 等大语言模型与 Langchain 等应用框架实现,开源、可离线部署的检索增强生成(RAG)大模型知识库项目。
🤖️ 一种利用 langchain 思想实现的基于本地知识库的问答应用,目标期望建立一套对中文场景与开源模型支持友好、可离线运行的知识库问答解决方案。
💡 受 GanymedeNil 的项目 document.ai 和 AlexZhangji 创建的 ChatGLM-6B Pull Request 启发,建立了全流程可使用开源模型实现的本地知识库问答应用。本项目的最新版本中通过使用 FastChat 接入 Vicuna, Alpaca, LLaMA, Koala, RWKV 等模型,依托于 langchain 框架支持通过基于 FastAPI 提供的 API 调用服务,或使用基于 Streamlit 的 WebUI 进行操作。
✅ 依托于本项目支持的开源 LLM 与 Embedding 模型,本项目可实现全部使用开源模型离线私有部署。与此同时,本项目也支持 OpenAI GPT API 的调用,并将在后续持续扩充对各类模型及模型 API 的接入。
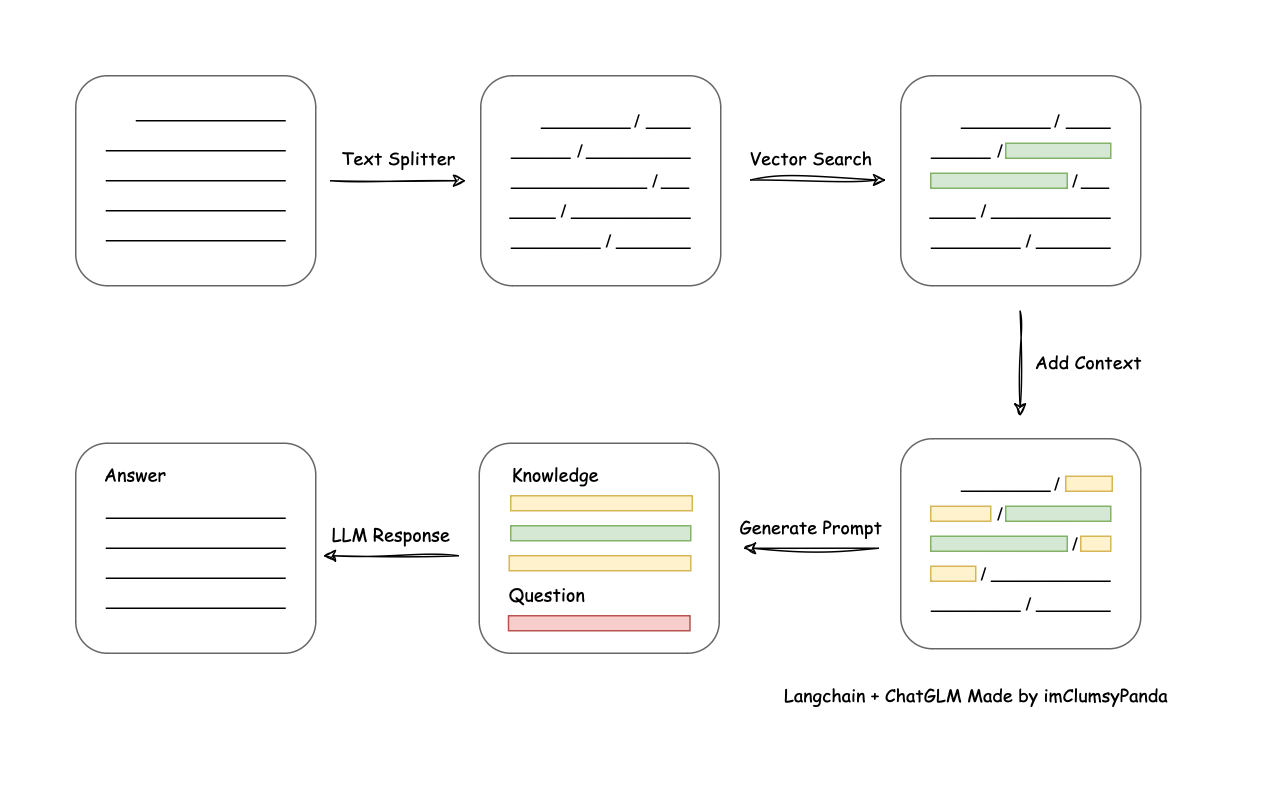
⛓️ 本项目实现原理如下图所示,过程包括加载文件 -> 读取文本 -> 文本分割 -> 文本向量化 -> 问句向量化 -> 在文本向量中匹配出与问句向量最相似的 top k个 -> 匹配出的文本作为上下文和问题一起添加到 prompt中 -> 提交给 LLM生成回答。
📺 原理介绍视频
从文档处理角度来看,实现流程如下:
🚩 本项目未涉及微调、训练过程,但可利用微调或训练对本项目效果进行优化。
🌐 AutoDL 镜像 中 v11 版本所使用代码已更新至本项目 v0.2.7 版本。
🐳 Docker 镜像 已经更新到 0.2.7 版本。
🌲 一行命令运行 Docker :
docker run -d --gpus all -p 80:8501 registry.cn-beijing.aliyuncs.com/chatchat/chatchat:0.2.7🧩 本项目有一个非常完整的Wiki , README只是一个简单的介绍,仅仅是入门教程,能够基础运行。 如果你想要更深入的了解本项目,或者对相对本项目做出共享。请移步 Wiki 界面
该项目是一个可以实现 __完全本地化__推理的知识库增强方案, 重点解决数数据安全保护,私域化部署的企业痛点。
本开源方案采用Apache License,可以免费商用,无需付费。
我们支持市面上主流的本地大预言模型和Embedding模型,支持开源的本地向量数据库。 支持列表详见Wiki
- 首先,确保你的机器安装了 Python 3.8 - 3.10
$ python --version
Python 3.10.12
接着,创建一个虚拟环境,并在虚拟环境内安装项目的依赖
# 拉取仓库
$ git clone https://github.com/chatchat-space/Langchain-Chatchat.git
# 进入目录
$ cd Langchain-Chatchat
# 安装全部依赖
$ pip install -r requirements.txt
$ pip install -r requirements_api.txt
$ pip install -r requirements_webui.txt
# 默认依赖包括基本运行环境(FAISS向量库)。如果要使用 milvus/pg_vector 等向量库,请将 requirements.txt 中相应依赖取消注释再安装。如需在本地或离线环境下运行本项目,需要首先将项目所需的模型下载至本地,通常开源 LLM 与 Embedding 模型可以从 HuggingFace 下载。
以本项目中默认使用的 LLM 模型 THUDM/ChatGLM2-6B 与 Embedding 模型 moka-ai/m3e-base 为例:
下载模型需要先安装 Git LFS,然后运行
$ git lfs install
$ git clone https://huggingface.co/THUDM/chatglm2-6b
$ git clone https://huggingface.co/moka-ai/m3e-base按照下列方式初始化自己的知识库和简单的复制配置文件
$ python copy_config_example.py
$ python init_database.py --recreate-vs按照以下命令启动项目
$ python startup.py -a如果正常启动,你将能看到以下界面
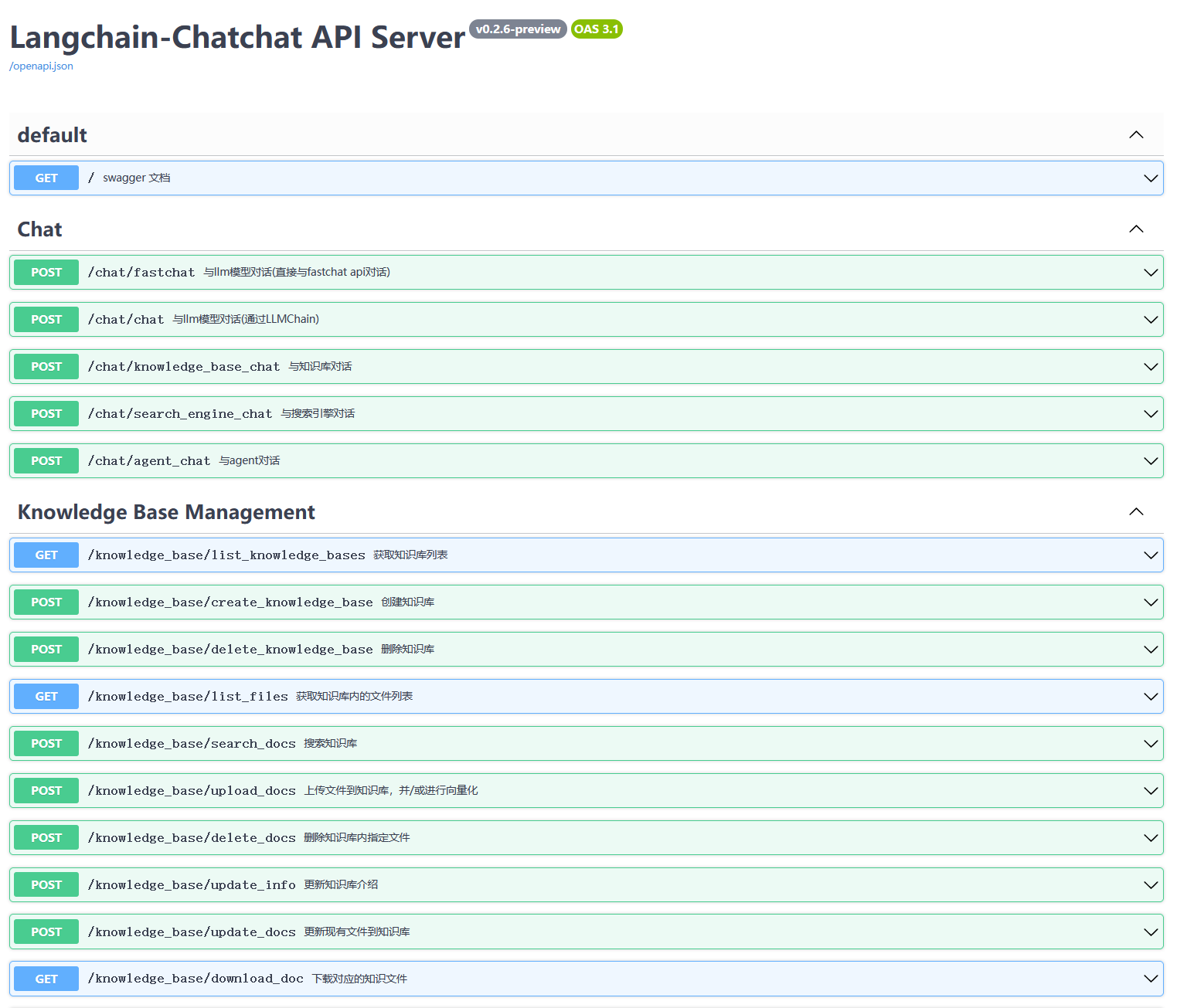
- FastAPI Docs 界面
- Web UI 启动界面示例:
- Web UI 对话界面:
- Web UI 知识库管理页面:
以上方式只是为了快速上手,如果需要更多的功能和自定义启动方式 ,请参考Wiki
🎉 Langchain-Chatchat 项目微信交流群,如果你也对本项目感兴趣,欢迎加入群聊参与讨论交流。
🎉 Langchain-Chatchat 项目官方公众号,欢迎扫码关注。