forked from newbee-ltd/newbee-mall
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
0118fdc
commit a9938de
Showing
1 changed file
with
111 additions
and
1 deletion.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,113 @@ | ||
| ## newbee-mall | ||
|  | ||
|
|
||
|  | ||
|  | ||
| [](https://github.com/newbee-ltd/newbee-mall/blob/master/LICENSE) | ||
|
|
||
| newbee-mall 项目是一套电商系统,包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,基于 Spring Boot 2.X 及相关技术栈开发。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。 | ||
|
|
||
| **坚持不易,如果觉得项目还不错的话可以给项目一个 Star 吧,也是对我一直更新代码的一种鼓励啦,谢谢各位的支持。** | ||
|
|
||
|  | ||
|
|
||
| - newbee-mall 对新手开发者十分友好,无需复杂的操作步骤,**仅需 2 秒就可以启动这个完整的商城项目;** | ||
| - newbee-mall **也是一个企业级别的 Spring Boot 大型项目,对于各个阶段的 Java 开发者都是极佳的选择;** | ||
| - 你可以把它作为 Spring Boot 技术栈的综合实践项目,**newbee-mall 足够符合要求,且代码开源、功能完备、流程完整、页面交互美观;** | ||
| - 技术栈新颖且知识点丰富,学习后可以提升大家对于知识的理解和掌握,**可以进一步提升你的市场竞争力;** | ||
| - 对于部分求职中的 Java 开发者,**你也可以将该项目放入求职简历中以丰富你的工作履历;** | ||
| - **newbee-mall 还有一些不完善的地方,鄙人才疏学浅,望见谅;** | ||
| - **有任何问题都可以反馈给我,我会尽量完善该项目。** | ||
|
|
||
| > 更多 Spring Boot 实战项目可以关注十三的另一个代码仓库 [spring-boot-projects](https://github.com/ZHENFENG13/spring-boot-projects),该仓库中主要是 Spring Boot 的入门学习教程以及一些常用的 Spring Boot 实战项目教程,包括 Spring Boot 使用的各种示例代码,同时也包括一些实战项目的项目源码和效果展示,实战项目包括基本的 web 开发以及目前大家普遍使用的前后端分离实践项目等,后续会根据大家的反馈继续增加一些实战项目源码,摆脱各种 hello world 入门案例的束缚,真正的掌握 Spring Boot 开发。 | ||
|  | ||
|
|
||
| ## 联系作者 | ||
|
|
||
| > 大家有任何问题或者建议都可以在 [issues](https://github.com/newbee-ltd/newbee-mall/issues) 中反馈给我,我会慢慢完善这个项目。 | ||
| - 我的邮箱:[email protected] | ||
| - QQ技术交流群:796794009 | ||
|
|
||
| > newbee-mall 在 GitHub 和国内的码云都创建了代码仓库,如果有人访问 GitHub 比较慢的话,建议在 Gitee 上查看该项目,两个仓库会保持同步更新。 | ||
| - [newbee-mall in GitHub](https://github.com/newbee-ltd/newbee-mall) | ||
| - [newbee-mall in Gitee](https://gitee.com/newbee-ltd/newbee-mall) | ||
|  | ||
|
|
||
| ## 页面展示 | ||
|
|
||
| 以下为商城项目的部分页面,由于篇幅所限,无法一一列举,重要节点及重要功能的页面都已整理在下方。 | ||
|
|
||
| ### 商城页面预览 | ||
|
|
||
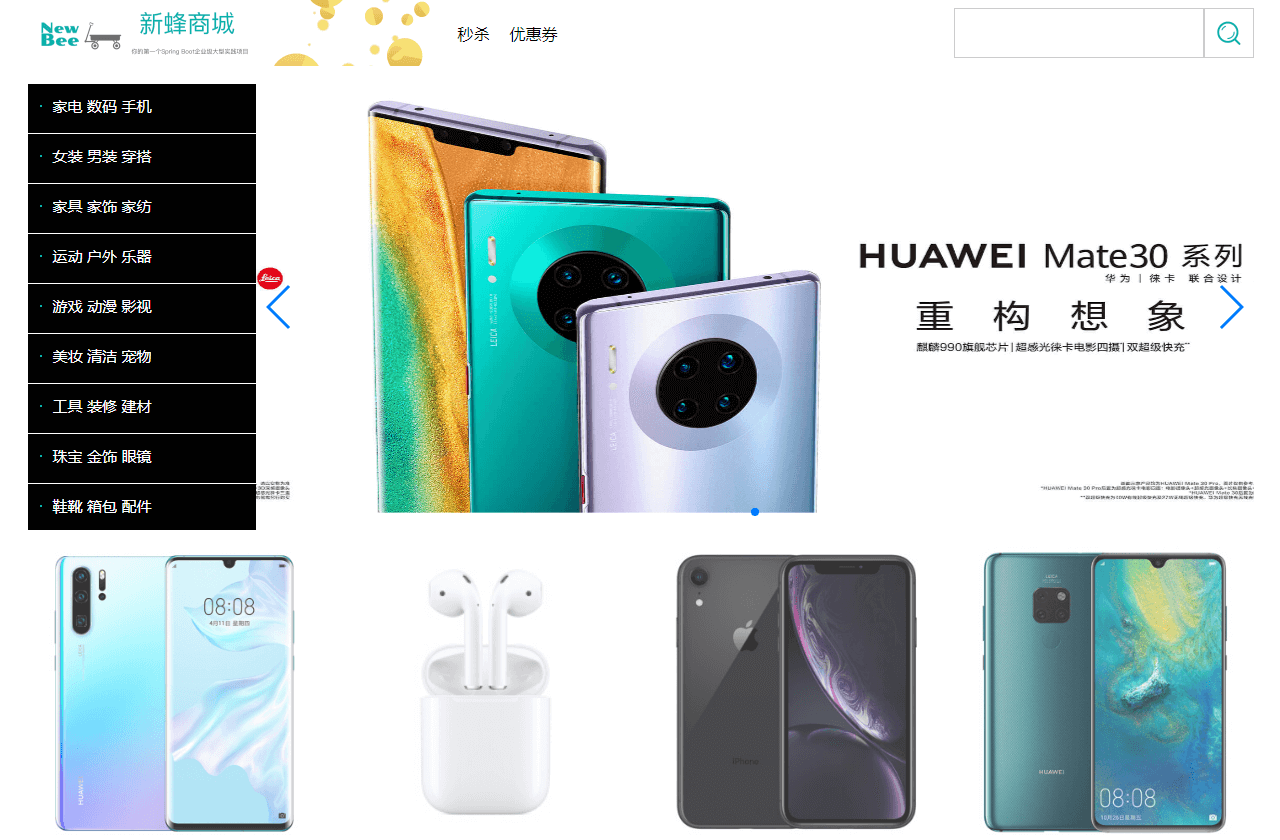
| - 商城首页 1 | ||
|
|
||
|  | ||
|
|
||
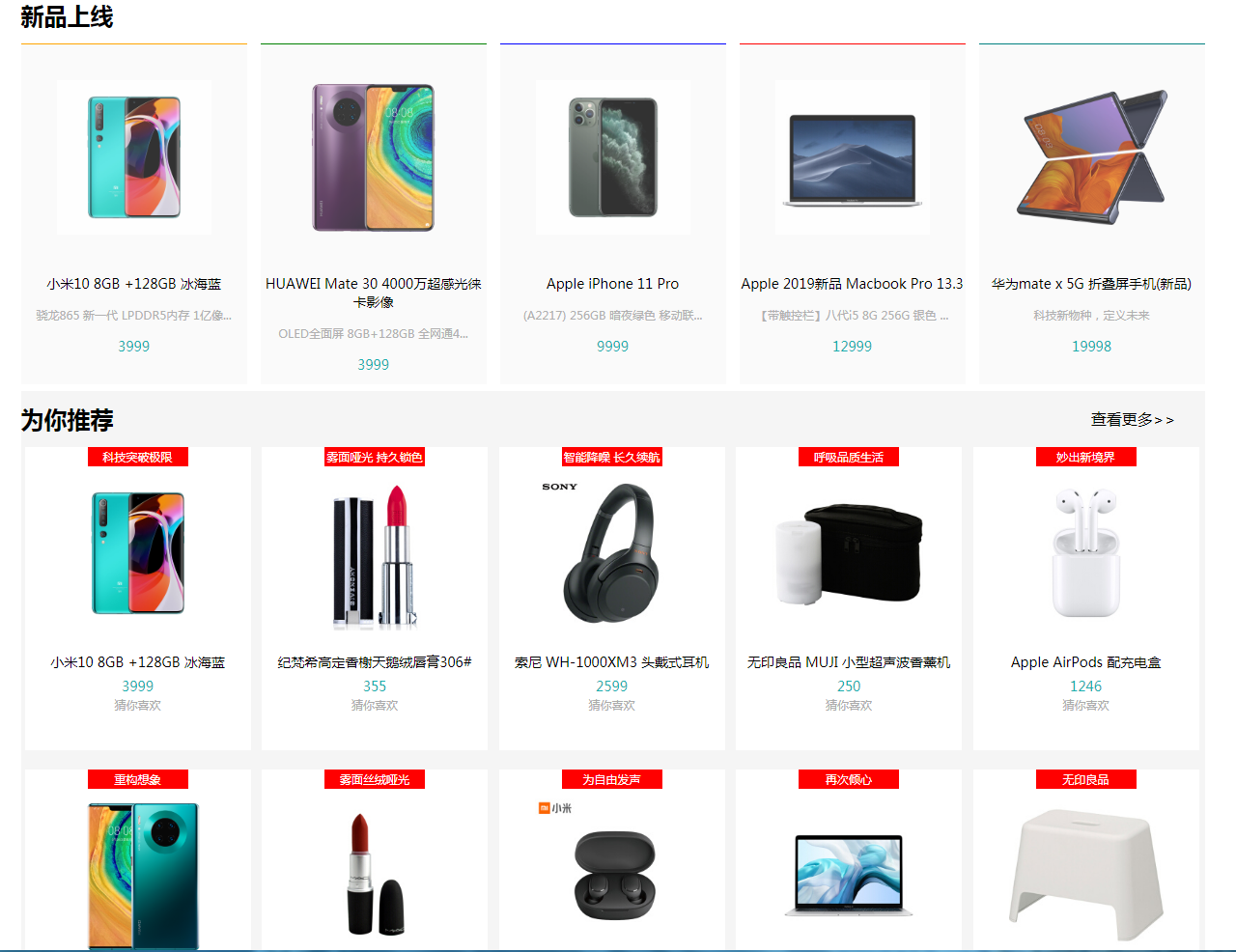
| - 商城首页 2 | ||
|
|
||
|  | ||
|
|
||
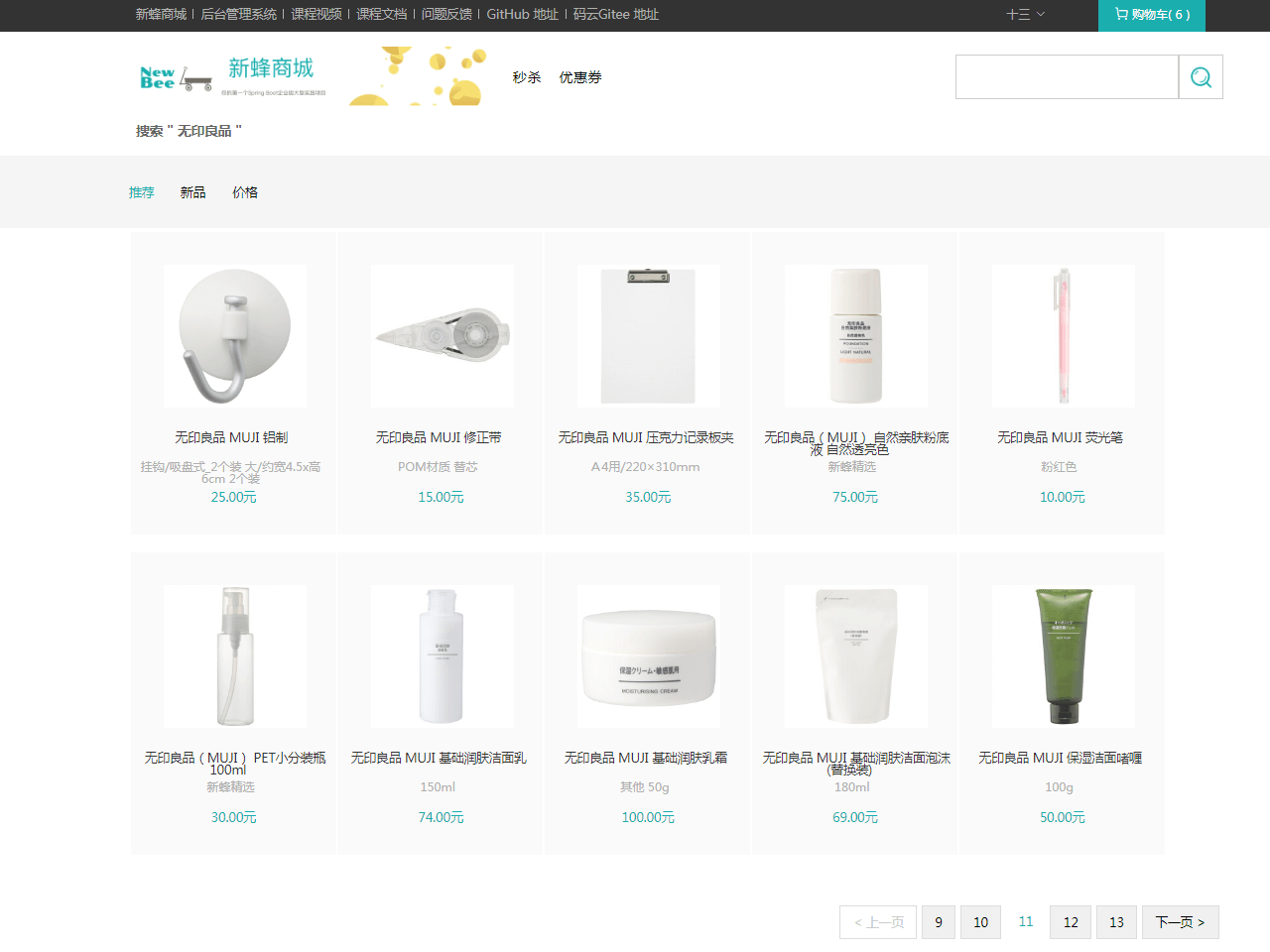
| - 商品搜索 | ||
|
|
||
|  | ||
|
|
||
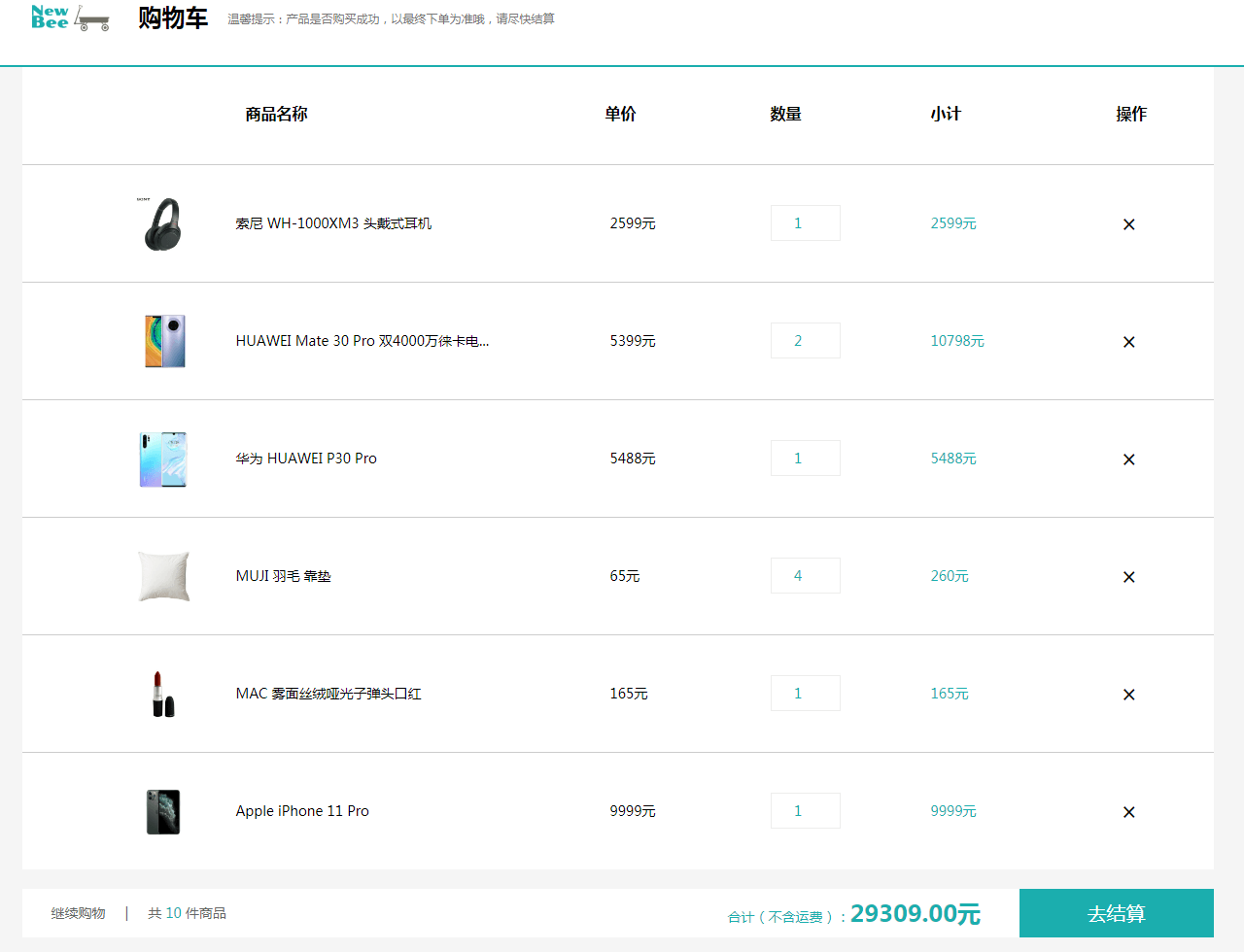
| - 购物车 | ||
|
|
||
|  | ||
|
|
||
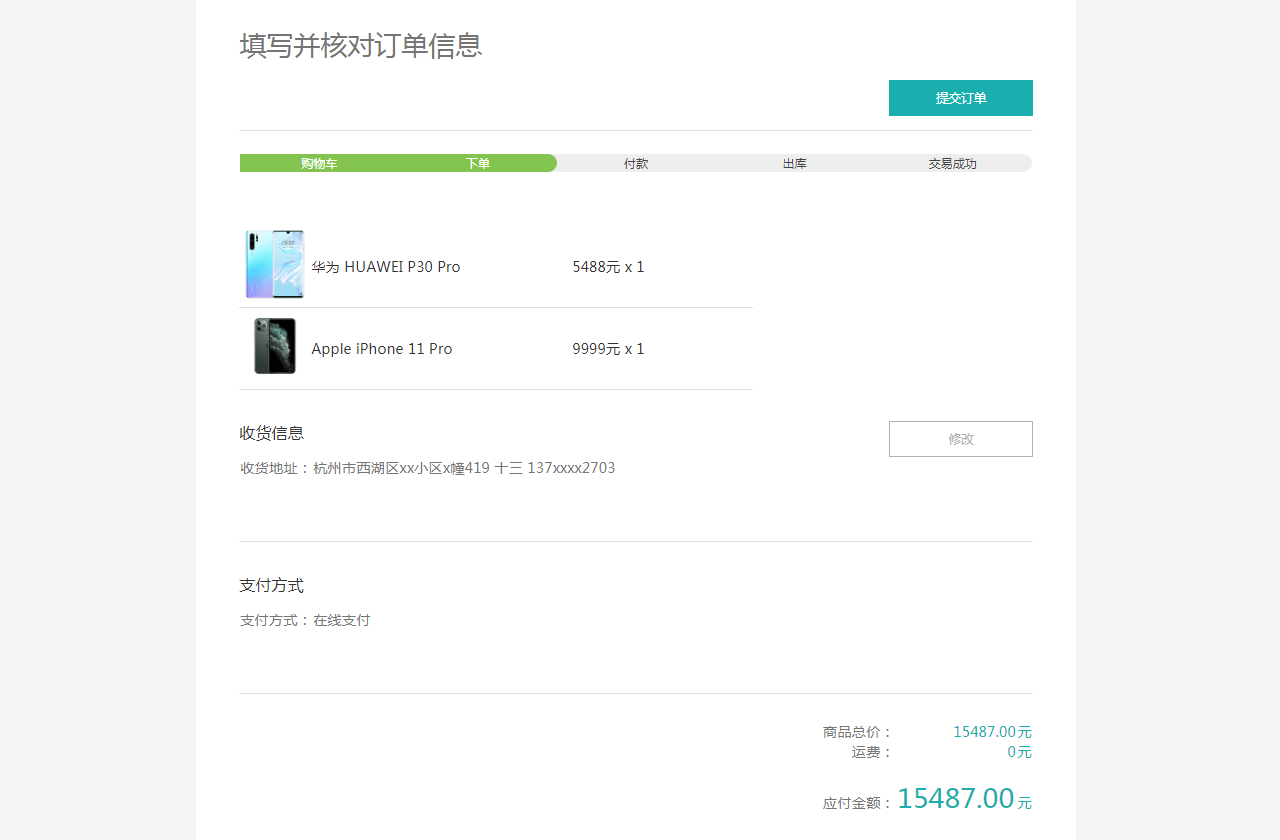
| - 订单结算 | ||
|
|
||
|  | ||
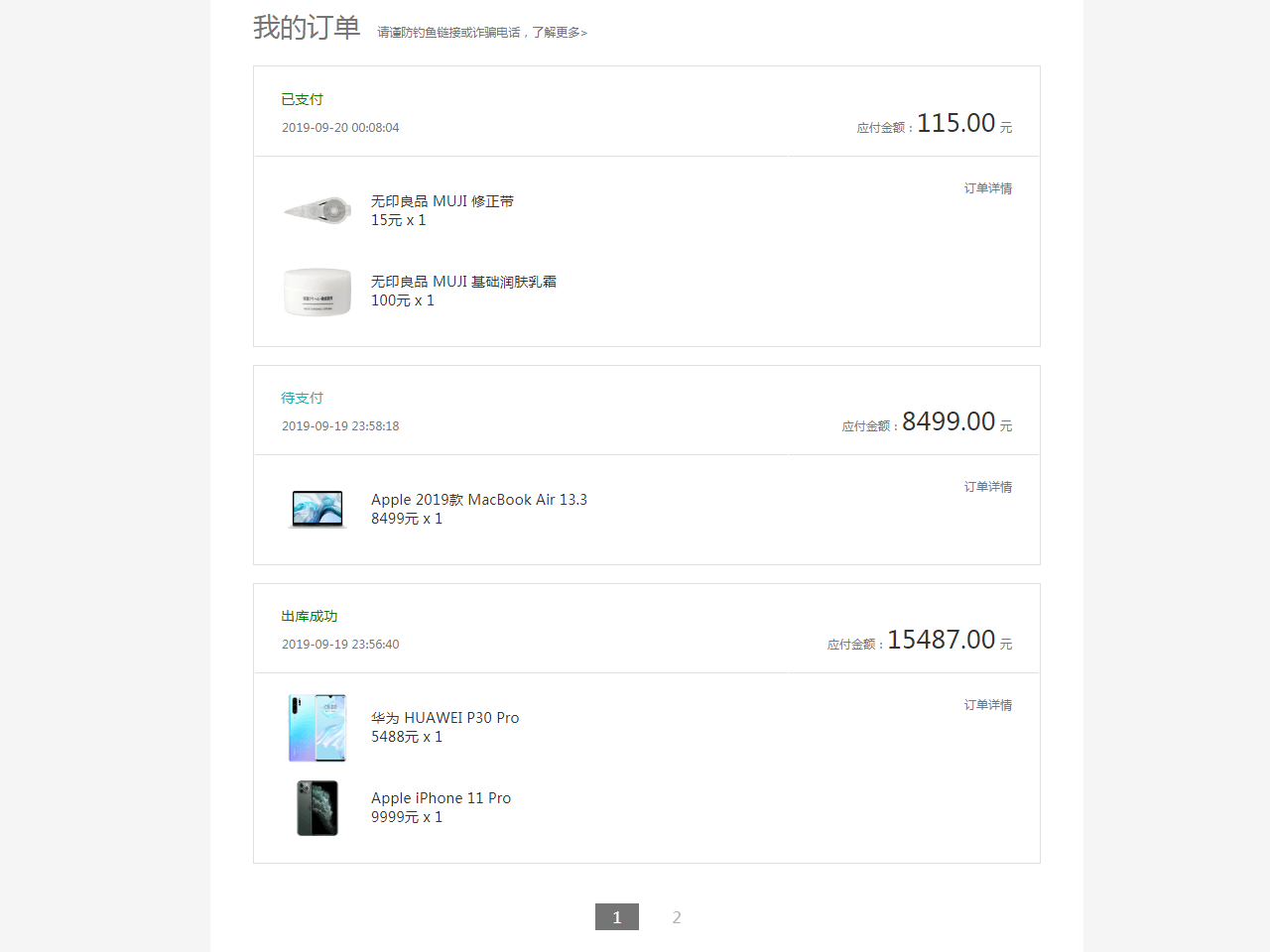
| - 订单列表 | ||
|
|
||
|  | ||
|
|
||
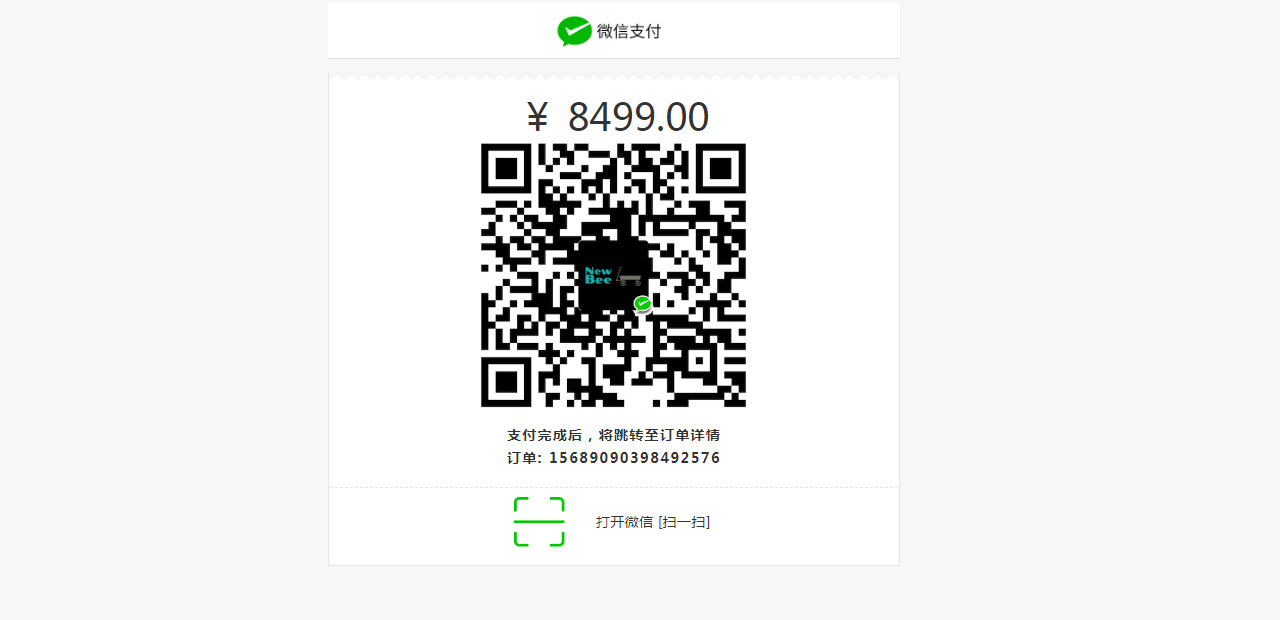
| - 支付页面 | ||
|
|
||
|  | ||
|
|
||
|
|
||
| ### 后台管理页面 | ||
|
|
||
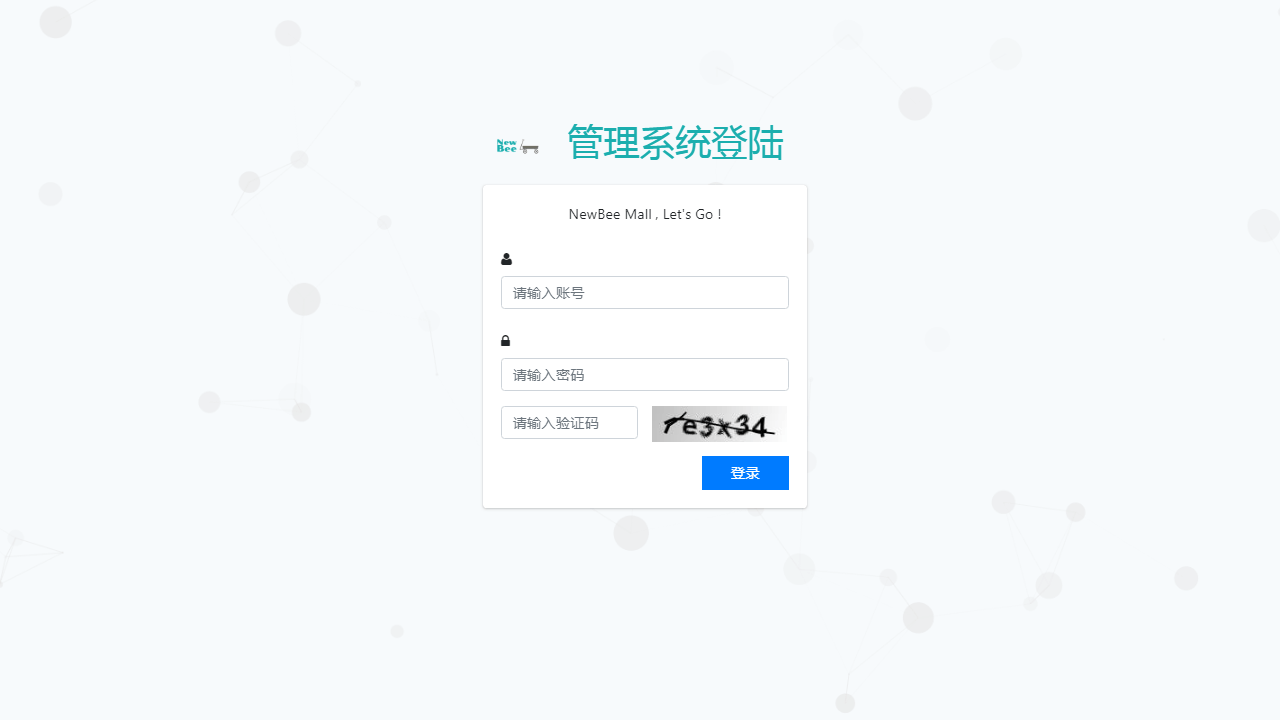
| - 登录页 | ||
|
|
||
|  | ||
|
|
||
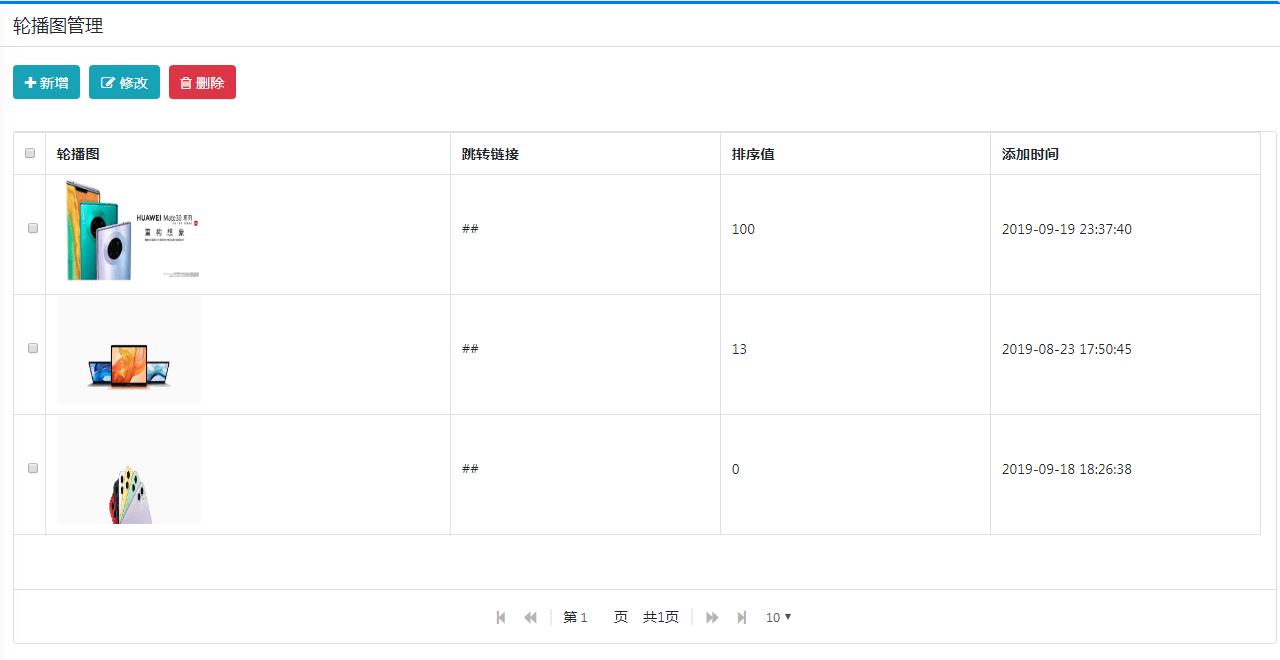
| - 轮播图管理 | ||
|
|
||
|  | ||
|
|
||
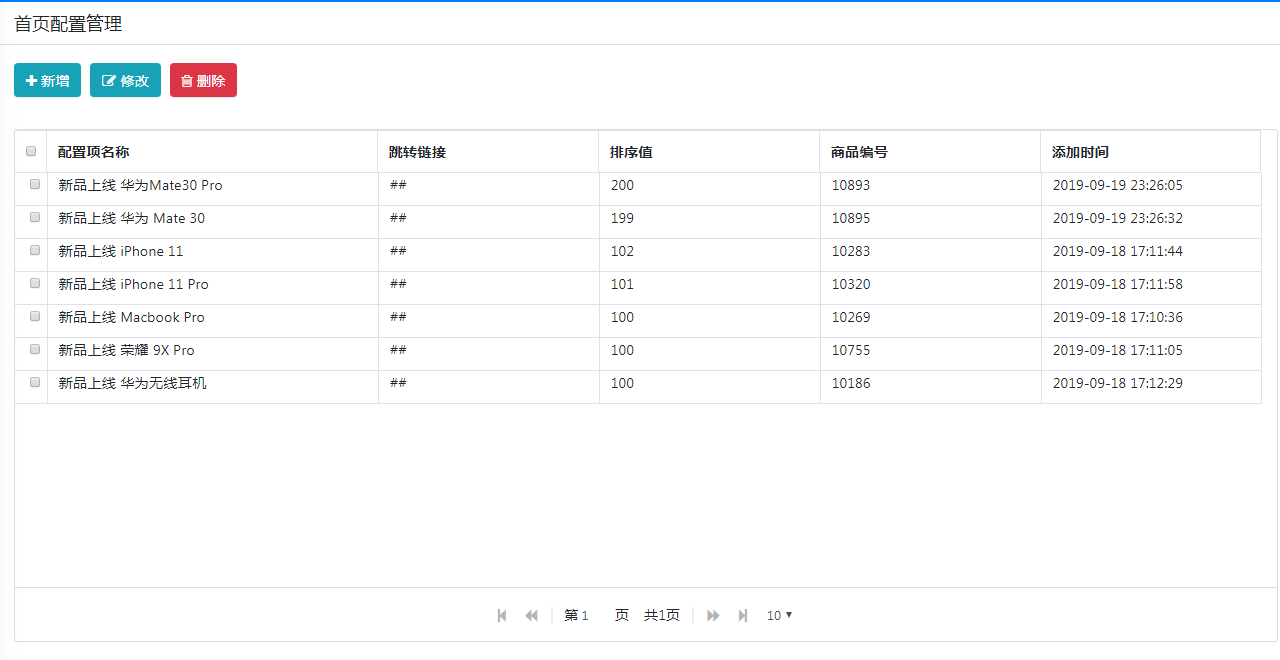
| - 新品上线 | ||
|
|
||
|  | ||
|
|
||
| - 分类管理 | ||
|
|
||
|  | ||
|
|
||
| - 商品管理 | ||
|
|
||
|  | ||
|
|
||
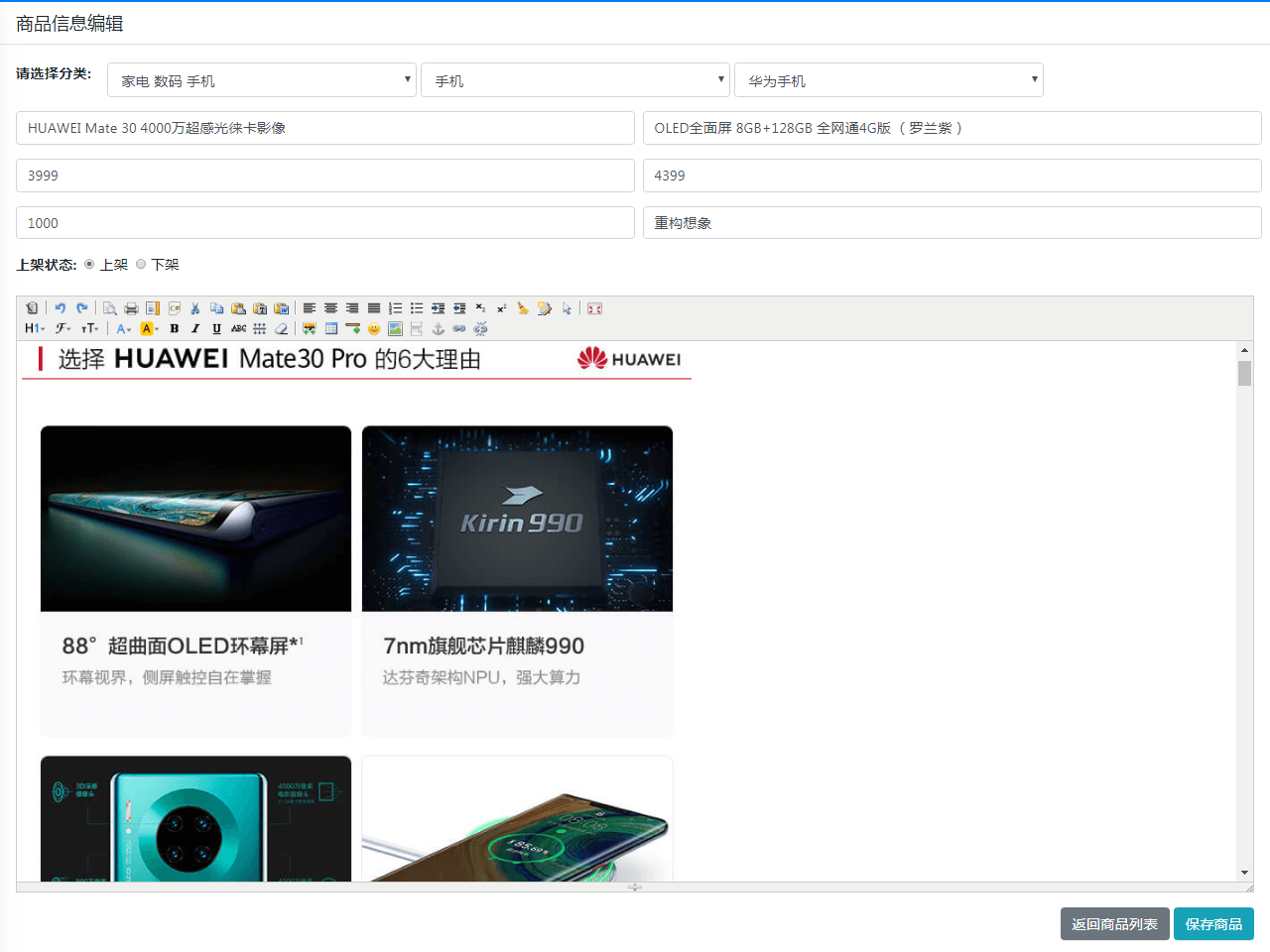
| - 商品编辑 | ||
|
|
||
|  | ||
|
|
||
| - 订单管理 | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| ## 感谢 | ||
|
|
||
| - [spring-projects](https://github.com/spring-projects/spring-boot) | ||
| - [thymeleaf](https://github.com/thymeleaf/thymeleaf) | ||
| - [mybatis](https://github.com/mybatis/mybatis-3) | ||
| - [ColorlibHQ](https://github.com/ColorlibHQ/AdminLTE) | ||
| - [tonytomov](https://github.com/tonytomov/jqGrid) | ||
| - [t4t5](https://github.com/t4t5/sweetalert) | ||
| - [skytotwo](https://github.com/skytotwo/Alipay-WeChat-HTML) |