Thanks for checking out this front-end coding challenge.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
To do this challenge, you need a basic understanding of HTML and CSS.
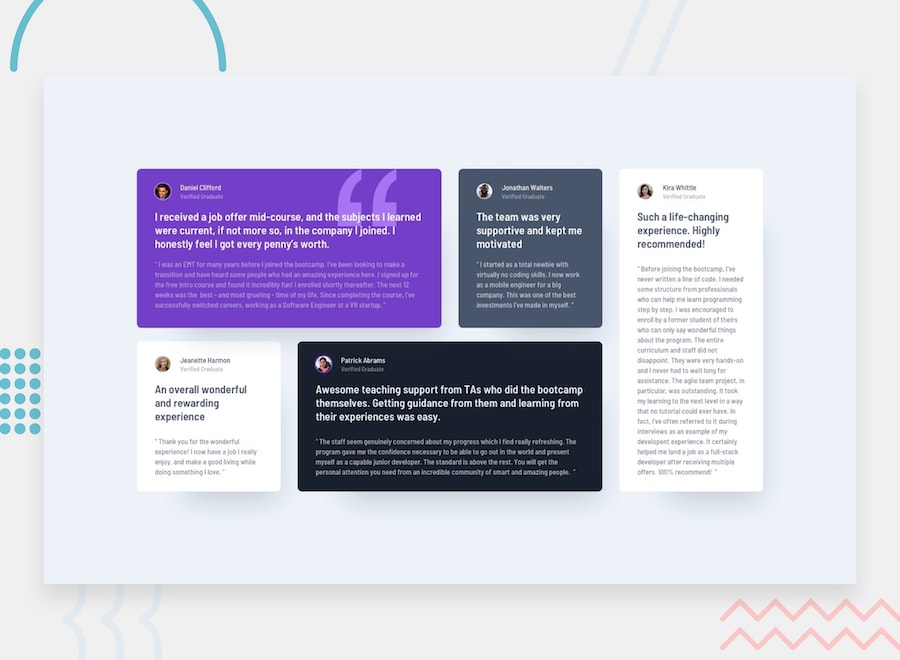
Your challenge is to build out this testimonials grid section and get it looking as close to the design as possible.
You should use CSS Grid to help you complete the challenge.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
Want some support on the challenge? You can ask Uncle Google everything hehe. If you are REALLY REALLY stuck, ask your trainers.
Your task is to build out the project to the designs inside the /design folder. You will find both a mobile and a desktop version of the design.
The designs are in JPG static format. Using JPGs will mean that you'll need to use your best judgment for styles such as font-size, padding and margin.
You will find all the required assets in the /images folder. The assets are already optimized.
There is also a style-guide.md file containing the information you'll need, such as color palette and fonts.
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes to create reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you're happy you've completed the area you're working on.
We love receiving feedback! We're always looking to improve our challenges and our platform. So if you have anything you'd like to mention, please email hi[at]frontendmentor[dot]io.
This challenge is completely free. Please share it with anyone who will find it useful for practice.
Have fun building! 🚀
This free challenge is taken from frontendmentor.io and the README.md file is modified to our needs.