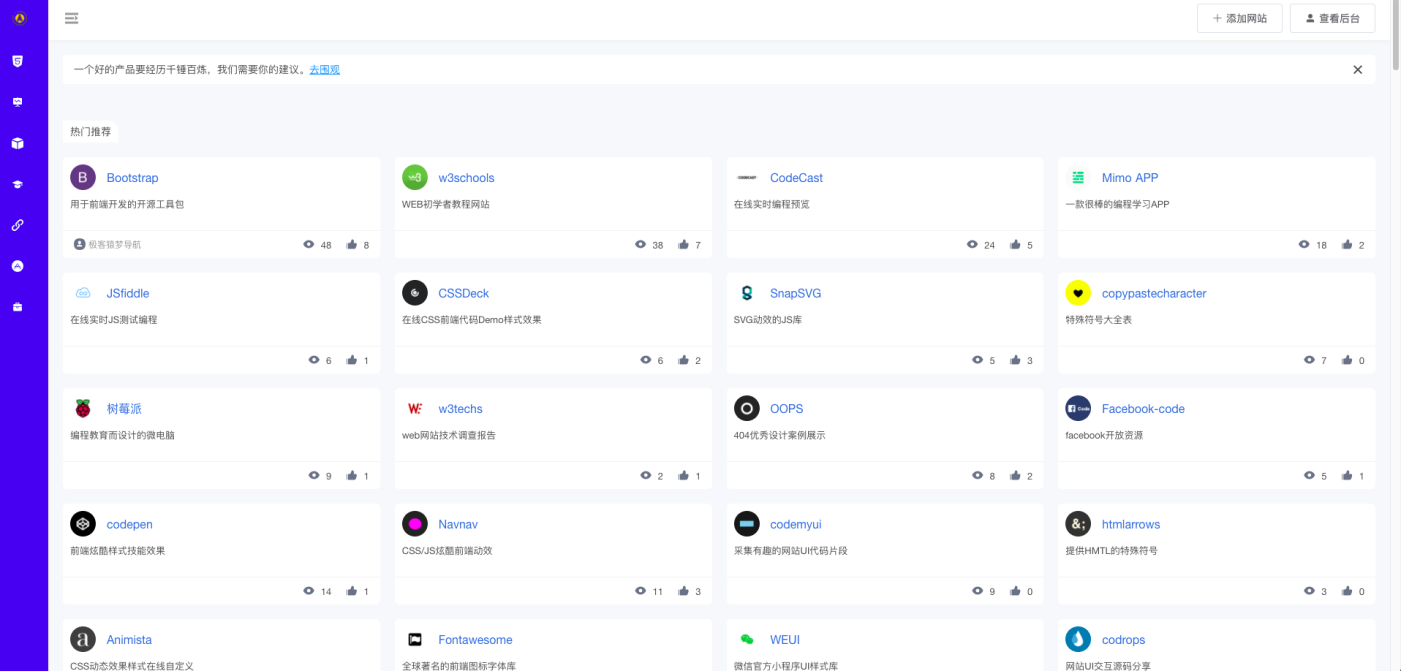
独立开发者的导航站
Demo | 更新日志 | 提BUG |
QQ交流群
-
老版本纯静态导航版:最初的一版静态页面,数据都写在页面里的。
-
JSON 静态导航版:数据和页面分享,可以部署在
github或gitee上使用,将 dist 目录下的文件上传到远程仓库里访问。 -
数据库动态导航版:vue2版本
-
nuxt ssr版:vue nuxt版本,更好的seo,更快的首屏加载速度
-
最终版本(前端nuxt,后台ant-design-pro,接口eggjs):更nice的版本,重构进行中。。。
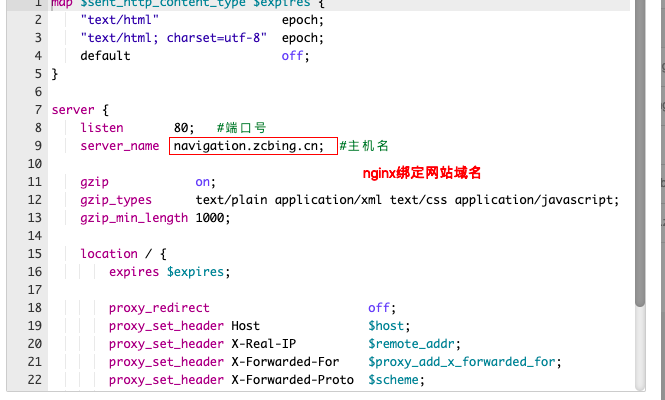
map $sent_http_content_type $expires {
"text/html" epoch;
"text/html; charset=utf-8" epoch;
default off;
}
server {
listen 80; # the port nginx is listening on
server_name navigation.zcbing.cn; # setup your domain here
gzip on;
gzip_types text/plain application/xml text/css application/javascript;
gzip_min_length 1000;
location / {
expires $expires;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_read_timeout 1m;
proxy_connect_timeout 1m;
proxy_pass http://127.0.0.1:3000; # set the address of the Node.js instance here
}
}