Realistic reCAPTCHA lookalike widget for any web project
https://75a.github.io/fake-captcha/
- Copy the
imagesandsrcdirectories to your project - Put
<link href="src/fakerecaptcha.css" rel="stylesheet">inside the<head>tag - Put
<script src="src/fakerecaptcha.js"></script>right before the</body>closing tag - At the location where you'd like the fake captcha to be, put the HTML code from fakecaptcha.html
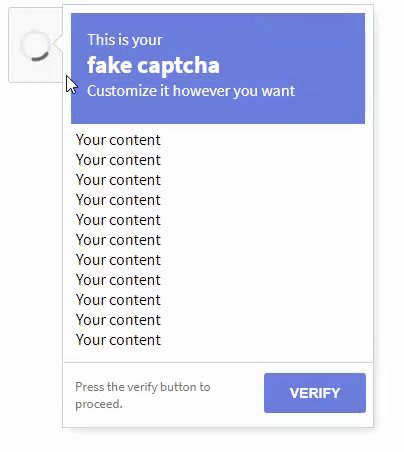
Contents of the verifying window is to be set inside the <main> tag
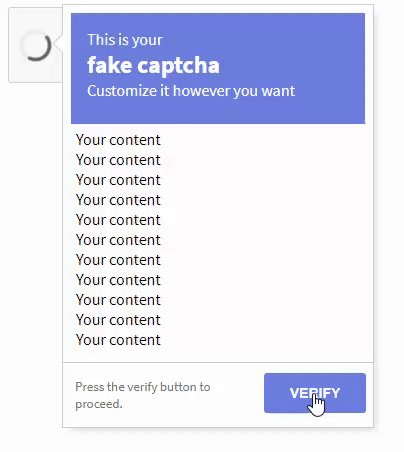
Clicking at the "Verify" button triggers the verifyCaptcha() function in the src/fakerecaptcha.js.
You can define the function however you want. If you wish to close the verification window upon that action, just call
closeVerifyWindow(), which will cause the widget to refresh itself and close the window.