- 博客网站基本功能:归档/标签/分类/目录
- 首页简历化,word化,内容自定义化
- 页面的页脚页眉自定义
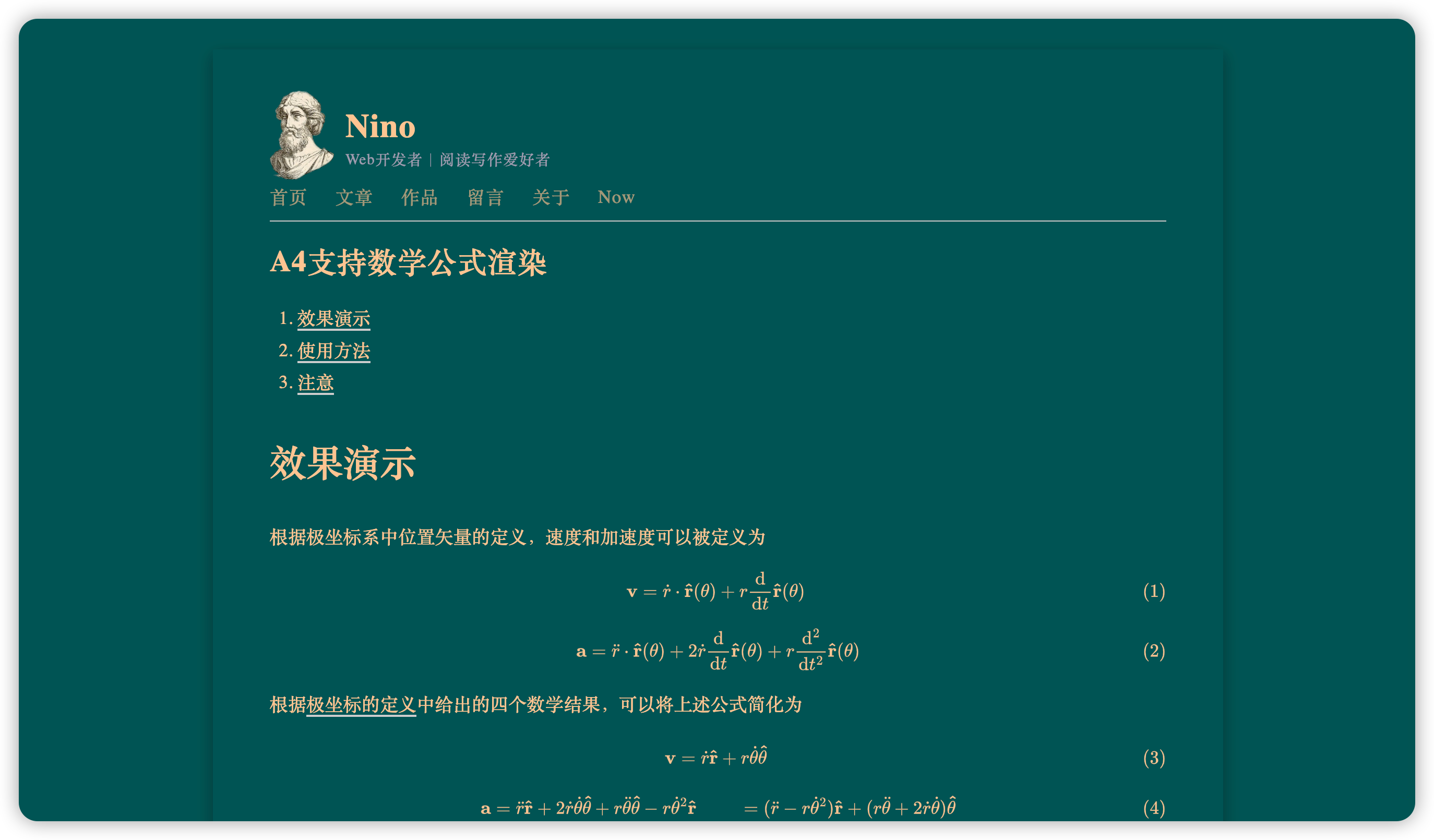
- 文章可单独配置:隐藏文章、开关评论、开关目录、数学公式支持、文章加密访问
- 全局色调可自定义配置,预览多种配色
- 采用最美评论模块waline
- 预置md可使用的css样式
- 自带CDN加速国内访问速度
- 可压缩图片/css/js资源大幅度提升网站访问速度
- 详细的使用文档
- 经过作者验证可支持的hexo插件
颜色搭配是一门学问,除A4推荐的两种配色外,你可以自行调色,并把颜色方案分享给大家。更多配色请看:预览。
- 确认已通过命令
hexo init创建好了文件夹,这里举例你的文件夹名为website 命令行进入到website文件夹路径下- 确保hexo版本为 v6.3.0版本,如果不是请执行命令
npm install [email protected] - 将
website文件夹下的_config.yml文件中将主题设置为A4 - 接下来正式安装
a4主题,有两种方式,任选其一
- 执行命令
npm install hexo-theme-a4@latest - 在
website文件夹路径下创建_config.a4.yml文件,将这里的内容复制进去 - 对主题的所有个性化配置都将在
_config.a4.yml文件中进行,可按照文件中的注释自行配置 - 执行命令:
hexo s运行项目查看效果
- 执行命令:
git clone [email protected]:HiNinoJay/hexo-theme-A4.git themes/A4 - 在
website文件夹路径下创建_config.a4.yml文件,将这里的内容 复制进去 - 对主题的所有个性化配置都将在
_config.a4.yml文件中进行,可按照文件中的注释自行配置 - 执行命令:
hexo s运行项目查看效果
首页和文章列表页需要手动生成,执行以下命令即可:
hexo new page index
hexo new page list答:检查你的_config.yml文件,将hexo自带的highlight和prismjs设置为false。
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prismjs:
enable: false
preprocess: true
line_number: true
tab_replace: ''其他详细配置请看: ➡️ 使用文档,已上线。
根据你安装的方式,选择对应的更新方式。
命令行进入到你的博客网站根目录下
执行命令:
npm install hexo-theme-a4@latest命令行进入到themes/A4目录下
执行命令:
git pull以上两种方式更新后,请去该github页面查看最新的版本,作者会告诉配置文件有无新增/修改。
如果有,则需要复制最新的该文件对应到你的_config.a4.yml新增/修改的部分。
欢迎提交 pull request 或 issue,请提交至dev分支。
其他任何想交流的事,可发送邮件至:[email protected]
如果觉得我做的不错,请给我一个star,感谢。