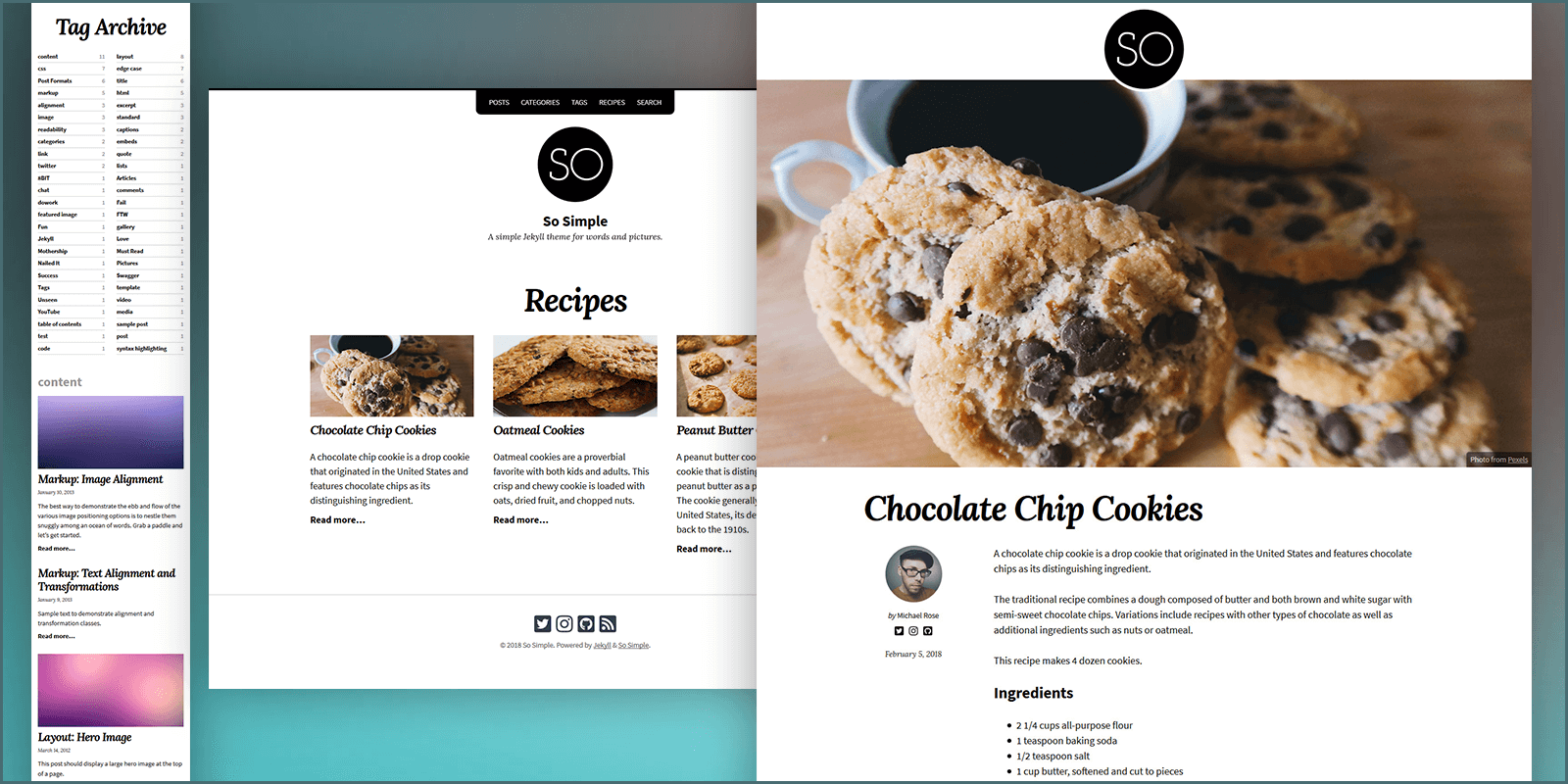
So Simple is a simple Jekyll theme for your words and pictures. Built to provide:
- A variety of layouts with clean and readable typography.
- Microformats markup to make post content machine-readable and discoverable.
- Disqus Comments and Google Analytics support.
- SEO best practices via Jekyll SEO Tag.
- Options to customize the theme and make it your own.
✨ See what's new in the CHANGELOG.
| Description | ||
|---|---|---|
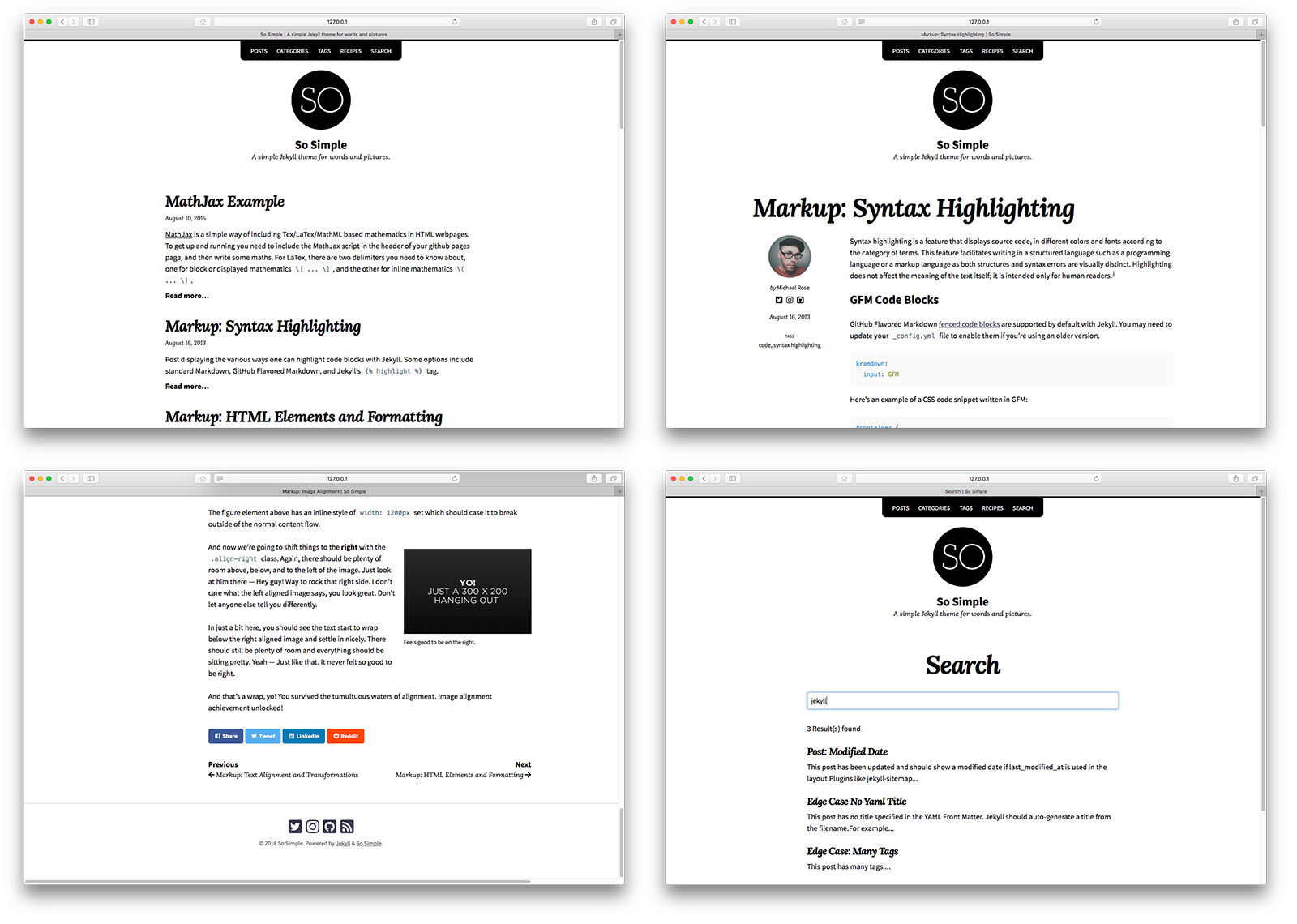
| A post with a large hero image. | Preview | Source |
| A post with a variety of common HTML elements showing how the theme styles them. | Preview | Source |
| Post displaying highlighted code. | Preview | Source |
| A post displaying images with a variety of alignments. | Preview | Source |
| All posts grouped by year. | Preview | Source |
| All posts grouped by category. | Preview | Source |
| All posts grouped by tag. | Preview | Source |
| Category page. | Preview | Source |
| Listing of documents in grid view. | Preview | Source |
Additional sample posts can be view on the demo site. Source files for these (and the entire demo site) can be found in /docs folder.
- Installation
- Upgrading
- Structure
- Configuring
- Layouts
- Images
- Theme Text
- Navigation
- Author
- Footer
- Helpers
- Migration Guide
- Customization
- Font Awesome Icons
- Development
- Contributing
- Credits
- License
If you're running Jekyll v3.5+ and self-hosting you can quickly install the theme as a Ruby gem. If you're hosting with GitHub Pages you can install as a remote theme or directly copy all of the theme files (see structure below) into your project.
-
Add this line to your Jekyll site's
Gemfile(or create one):gem "jekyll-theme-so-simple"
-
Add this line to your Jekyll site's
_config.ymlfile:theme: jekyll-theme-so-simple
-
Then run Bundler to install the theme gem and dependencies:
bundle install
GitHub Pages has added full support for any GitHub-hosted theme.
-
Replace
gem "jekyll"with:gem "github-pages", group: :jekyll_plugins
-
Run
bundle updateand verify that all gems install properly. -
Add
remote_theme: "mmistakes/so-simple-theme"to your_config.ymlfile. Remove any othertheme:orremote_theme:entries.
Note: Your Jekyll site should be viewable immediately at http://USERNAME.github.io. If it's not, you can force a rebuild by pushing empty commits to GitHub (see below for more details).
If you're hosting several Jekyll based sites under the same GitHub username you will have to use Project Pages instead of User Pages. Essentially you rename the repo to something other than USERNAME.github.io and create a gh-pages branch off of master. For more details on how this works, check GitHub's documentation.
If you forked or downloaded the so-simple-theme repo you can safely remove the following files and folders:
.githubdocsexample.editorconfig.gitattributesbanner.jsCHANGELOG.mdGemfilejekyll-theme-so-simple.gemspecpackage.jsonRakefileREADME.mdREADME-OLD.mdscreenshot.png
If you're using the Ruby Gem or remote theme versions of So Simple, upgrading is fairly painless.
To check which version you are currently using, view the source of your built site and you should something similar to:
<!--
So Simple Jekyll Theme 3.0.0
Copyright 2013-2018 Michael Rose - mademistakes.com | @mmistakes
Free for personal and commercial use under the MIT license
https://github.com/mmistakes/so-simple-theme/blob/master/LICENSE
-->
This will be at the top of every .html file, /assets/css/main.css, and /assets/js/main.js.
Simply run bundle update if you're using Bundler (have a Gemfile) or gem update jekyll-theme-so-simple if you're not.
When hosting with GitHub Pages you'll need to push up a commit to force a rebuild with the latest theme release.
An empty commit will get the job done too if you don't have anything to push at the moment:
git commit --allow-empty -m "Force rebuild of site"
If you want to get the most out of the Jekyll + GitHub Pages workflow, then you'll need to utilize Git. To pull down theme updates manually you must first ensure there's an upstream remote. If you forked the theme's repo then you're likely good to go.
To double check, run git remote -v and verify that you can fetch from origin https://github.com/mmistakes/so-simple-theme.git.
To add it you can do the following:
git remote add upstream https://github.com/mmistakes/so-simple-theme.git
Now you can pull any commits made to theme's master branch with:
git pull upstream master
Depending on the amount of customizations you've made after forking, there's likely to be merge conflicts. Work through any conflicting files Git flags, staging the changes you wish to keep, and then commit them.
Another way of dealing with updates is downloading the theme --- replacing your layouts, includes, and assets with the newer ones manually. To be sure that you don't miss any changes review the theme's commit history to see what has changed.
Here's a quick checklist of the important folders/files you'll want to be mindful of:
| Name | |
|---|---|
_layouts |
Replace all. Apply edits if you customized any layouts. |
_includes |
Replace all. Apply edits if you customized any includes. |
assets |
Replace all. Apply edits if you customized stylesheets or scripts. |
_sass |
Replace all. Apply edits if you customized Sass partials. |
_data/navigation.yml |
Safe to keep. Verify that there were no major structural changes or additions. |
_data/text.yml |
Safe to keep. Verify that there were no major structural changes or additions. |
_config.yml |
Safe to keep. Verify that there were no major structural changes or additions. |
Note: If you're not seeing the latest version, be sure to flush browser and CDN caches. Depending on your hosting environment older versions of /assets/css/main.css, /assets/js/main.min.js, or *.html files may be cached.
Layouts, includes, Sass partials, and data files are all placed in their default locations. Stylesheets and scripts can be found in assets, and a few development related files in the project's root directory.
Please note: If you installed So Simple via the Ruby Gem or remote theme methods, theme files found in /_layouts, /_includes, /_sass, and /assets will be missing from your project. This is normal as they are bundled with the jekyll-theme-so-simple gem.
├── _data # data files
| └── text.yml # theme text
├── _includes # theme includes
├── _layouts # theme layouts (see below for usage)
├── _sass # Sass partials
├── assets
| ├── css
| | └── main.scss
| └── js
| └── main.min.js
├── _config.yml # sample configuration
└── index.md # sample home page (recent posts/not paginated)
After creating a Gemfile and installing the theme you'll need to add and edit the following files:
Note: Consult the pagination documentation below for instructions on how to enable it on the home page.
Using the jekyll new command will get you up and running the quickest.
Edit your Gemfile and _config.yml files following the installation guide above and configuration guide below, then create _data/text.yml as instructed earlier.
Configuration of site-wide elements (locale, title, description, url, logo, author, etc.) happens in your project's _config.yml. See the example configuration in this repo for additional reference.
| Name | Description | Example |
|---|---|---|
locale |
Primary language for the site. | "en-us" |
title |
Site's title. | "My Awesome Site" |
description |
A short description. | "This is my site, it is awesome." |
baseurl |
Used to test the website under the same base url it will be deployed to. | /my-base-path |
url |
The full URL to your site. | "https://your-site.com" |
logo |
Path to a site-wide logo used in masthead. | /images/your-logo.png |
site.locale is used to declare the primary language for each web page within the site.
Example: locale: "en-US" sets the lang attribute for the site to the United States flavor of English, while en-GB would be for the United Kingdom style of English. Country codes are optional and the shorter variation locale: "en" is also acceptable. To find your language and country codes check this reference table.
Properly setting the locale is important for associating localized text found in the text data file.
Note: The theme defaults to text in English (en, en-US, en-GB). If you change locale in _config.yml to something else be sure to add the corresponding locale key and translated text to _data/text.yml.
The base hostname and protocol for your site. If you're hosting with GitHub Pages this will be something like url: "https://github.io.mmistakes" or url: "https://your-site.com" if you have a custom domain name.
GitHub Pages now forces https:// for new sites, so be mindful of that when setting your URL to avoid mixed-content warnings.
Note: Jekyll overrides the value of url with http://localhost:4000 when running jekyll serve locally in development. If you want to avoid this behavior set JEKYLL_ENV=production to force the environment to production.
This option causes all kinds of confusion in the Jekyll community. If you're not hosting your site as a GitHub Project Page or in a subfolder (e.g., /blog), then don't mess with it.
In the case of the So Simple demo site it's hosted on GitHub at https://mmistakes.github.io/so-simple-theme. To correctly set this base path I'd use url: "https://mmistakes.github.io" and baseurl: "/so-simple-theme".
For more information on how to properly use site.url and site.baseurl as intended by the Jekyll maintainers, check Parker Moore's post on the subject.
Note: When using baseurl remember to include it as part of your link and asset paths in your content. Values of url: and baseurl: "/blog" would make your local site visible at http://localhost:4000/blog and not http://localhost:4000. You can either prepend all your asset and internal link paths with {{ site.baseurl }} or use Jekyll's relative_url.
To use the example values above the following image path of {{ '/images/my-image.jpg' | relative_url }} would output correctly as http://localhost:4000/blog/images/my-image.jpg.
Without the relative_url filter that asset path would be missing /blog and you'd have a broken image on your page.
You can change the default date format by specifying date_format in _config.yml. It accepts any of the standard Liquid date formats.
For example the default value of "%B %-d, %Y" could be changed like so:
date_format: "%Y-%m-%d"Enable estimated reading time snippets site-wide with read_time: true. 200 has been set as the default words per minute value — which can be changed via words_per_minute in your _config.yml file.
read_time: true
words_per_minute: 200Enable MathJax (a JavaScript display engine for mathematics) site-wide with mathjax: true.
Easily use Google Fonts throughout your site by replacing the font name and weights accordingly. Suggested font pairings are as follows:
google_fonts:
- name: "Source Sans Pro"
weights: "400,400i,700,700i"
- name: "Lora"
weights: "400,400i,700,700i"Note: If other font families are used, be sure to add, then override the following SCSS variables in /assets/css/main.scss with the font-family values Google provides.
$serif-font-family: "Lora", serif;
$sans-serif-font-family: "Source Sans Pro", sans-serif;
$monospace-font-family: Menlo, Consolas, Monaco, "Courier New", Courier,
monospace;
$base-font-family: $sans-serif-font-family;
$headline-font-family: $sans-serif-font-family;
$title-font-family: $serif-font-family;
$description-font-family: $serif-font-family;
$meta-font-family: $serif-font-family;See stylesheet documentation below for more information on overriding the theme's default variables.
Break up the main listing of posts on the home page across multiple pages by enabling pagination.
-
Include the
jekyll-paginateplugin in yourGemfile.group :jekyll_plugins do gem "jekyll-paginate" end
-
Add
jekyll-paginateto thepluginsarray (previouslygems) in your_config.ymlfile and the following pagination settings:paginate: 10 # amount of posts to show per page paginate_path: /page:num/
-
Create
index.html(or renameindex.md) in the root of your project and add the following front matter:layout: home paginate: true
To index the full content of your documents for use in a search page, set search_full_content to true in _config.yml:
search_full_content: trueNote: Large amounts of posts will increase the size of the search index, impacting page load performance. Setting search_full_content to false (the default) restricts indexing to the first 50 words of body content.
By default, category and tags added to a post are not linked to taxonomy archive pages. To enable this behavior and link to pages with posts grouped by category or tag, add the following:
category_archive_path: "/categories/#"
tag_archive_path: "/tags/#"These paths should mimic the permalinks used for your categories and tags archive pages. The # at the end is necessary to target the correct taxonomy section on the pages.
For example if you were to create categories.md with the following front matter:
title: Categories Archive
layout: categories
permalink: /foo/You'd need to change category_archive_path to "/foo/# for category links to function properly.
Note: You can create dedicated category and tag pages manually with layout: category and layout: tag. Or use plugins like jekyll-archives or jekyll-paginate-v2 to generate them automatically.
If you have a Disqus account, you can show a comments section below each post.
To enable Disqus comments, add your Disqus shortname to your project's _config.yml file:
disqus:
shortname: my_disqus_shortnameComments only appear in production when built with the following environment value: JEKYLL_ENV=production to avoid polluting your Disqus account with localhost content.
If you don't want to display comments for a particular post you can disable them by adding comments: false to that post's front matter.
To enable Google Analytics, add your tracking ID to _config.yml like so:
google_analytics: UA-NNNNNNNN-NSimilar to Disqus comments above, the Google Analytics tracking script will only appear in production when using the following environment value: JEKYLL_ENV=production.
For more configuration options be sure to consult the documentation for: jekyll-seo-tag, jekyll-feed, jekyll-paginate, and jekyll-sitemap.
This theme provides the following layouts, which you can use by setting the layout front matter on each page, like so:
---
layout: name
---This layout handles all of the basic page scaffolding placing the page content between the masthead and footer elements. All other layouts inherit this one and provide additional styling and features inside of the {{ content }} block.
This layout accommodates the following front matter:
| Name | Type | Description |
|---|---|---|
image |
String | Path to a large image associated with the post. Also used for OpenGraph, Twitter Cards, and site feed thumbnail if enabled. Suggested image sizes. |
image.path |
String | Same as above. Used when a thumbnail or caption needs to be assigned to the image object as well. |
image.caption |
String | Describes the image or provides credit. Markdown is allowed. |
author |
Object or string | Specify a post's author name, picture, twitter, links, etc. |
comments |
Boolean | Disable comments with comments: false. |
share |
Boolean | Add social share links to a post with share: true. |
Post image example:
image:
path: /images/post-image-lg.jpg
thumbnail: /images/post-image-th.jpg
caption: "Photo credit [Unsplash](https://unsplash.com/)"Note: image.feature front matter has been deprecated, to fully support jekyll-seo-tag. If you are not using thumbnail or caption the post image can be assigned more concisely as image: /images/your-post-image.jpg.
Post author example:
# post specific author data if different from what is set in _config.yml
author:
name: John Doe
picture: /images/john-doe.jpg
twitter: johndoeNote: Author information can centralized in _data/authors.yml by doing following in the document's front matter:
author: johndoeWith the corresponding author key in _data/authors.yml:
johndoe:
name: John Doe
picture: /images/john-doe.jpg
twitter: johndoeNote: author.picture recommended size is 150 x 150 pixels.
To define what links appear in the author sidebar use the authors.links key in either _config.yml or /_data/authors.yml.
| Name | Description |
|---|---|
title |
Describes the link. Not visible, used for accessibility purposes. |
url |
URL the link points to. |
icon |
Corresponds with a Font Awesome icon e.g., fab fa-twitter-square. |
Example:
author:
links:
- title: Twitter
url: https://twitter.com/username
icon: fab fa-twitter-square
- title: Instagram
url: https://instagram.com/username
icon: fab fa-instagram
- title: GitHub
url: https://github.com/username
icon: fab fa-github-squareNote: To disable author links completely use use:
author:
links: falseVisually this layout looks and acts similar layout: post, with the following
differences.
- Author sidebar and page meta (published date, categories, and tags) are ommitted.
- Page is less wide due to omitted sidebar.
- Disqus comments are omitted.
- Next/Previous post navigation links omitted.
The page layout forms the base for several other layouts like home, posts, categories, tags, collection, category, tag, and search.
This layout accommodates the same front matter as layout: page, with the
addition of the following:
paginate: true # enables pagination loop, see section above for additional setup
entries_layout: # list (default), gridWhen pagination is not enabled the page defaults to showing the latest 10 posts. To change the amount of posts shown, assign a limit value by adding the following to the page's front matter.
posts_limit: 5By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
This layout displays all posts grouped by the year they were published. It accommodates the same front matter as layout: page.
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
This layout displays all posts grouped category. It accommodates the same front matter as layout: page.
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
This layout displays all posts grouped by tag. It accommodates the same front matter as layout: page.
By default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
This layout displays all documents grouped by a specific collection. It accommodates the same front matter as layout: page with the addition of the following:
collection: # collection name
entries_layout: # list (default), grid
show_excerpts: # true (default), false
sort_by: # date (default) title
sort_order: # forward (default), reverseTo create a page showing all documents in the recipes collection you'd create recipes.md in the root of your project and add this front matter:
title: Recipes
layout: collection
permalink: /recipes/
collection: recipesBy default, documents are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter. If you want to sort the collection by title add sort_by: title. If you want reverse sorting, add sort_order: reverse. If you are simply looking for a list that shows recipe titles (no excerpts), add show_excerpts: false.
This layout displays all posts grouped by a specific category. It accommodates the same front matter as layout: page with the addition of the following:
taxonomy: # category name
entries_layout: # list (default), gridBy default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
To create a page showing all posts assigned to the category foo you'd create foo.md in the root of your project and add this front matter:
title: Foo
layout: category
permalink: /categories/foo/
taxonomy: fooThis layout displays all posts grouped by a specific tag. It accommodates the same front matter as layout: page with the addition of the following:
taxonomy: # tag name
entries_layout: # list (default), gridBy default, posts are shown in a list view. To change to a grid view add entries_layout: grid to the page's front matter.
To create a page showing all posts assigned to the tag foo bar you'd create foo-bar.md in the root of your project and add this front matter:
title: Foo Bar
layout: tag
permalink: /tags/foo-bar/
taxonomy: foo barThis layout displays a search form and displays related pages based on the query.
Page content index: title, excerpt, content (when enabled), categories, tags, and url.
If you would like to exclude specific pages/posts from the search index set the search flag to false in their front matter.
search: falseTo index the full content of your documents set search_full_content to true in _config.yml:
search_full_content: trueNote: Large amounts of posts will increase the size of the search index, impacting page load performance. Setting search_full_content to false (the default) restricts indexing to the first 50 words of body content.
Suggested image sizes in pixels are as follows:
| Image | Description | Size |
|---|---|---|
site.logo |
Site-wide logo used in masthead. | 200 x 200 |
page.image.path |
Large full-width document image. | Tall images will push content down the page. 1600 x 600 is a good middle-ground size to aim for. |
page.image |
Short-hand for page.image.path when used alone (without thumbnail, caption, or other variables). |
Same as page.image.path |
page.image.thumbnail |
Small document image used in grid view. | 400 x 200 |
author.picture |
Author picture in post sidebar. | 150 x 150 |
To change text found throughout the theme, copy the following
/_data/theme.yml file and customize as necessary.
When adding new texts be sure the keys match these language/country codes, that may be used for site.locale.
To define what pages are linked in the top navigation:
-
Create a
/_data/navigation.ymlfile. -
Add pages in the order you'd like them to appear:
- title: Posts url: /posts/ - title: Categories url: /categories/ - title: External Page url: https://whatever-site.com/page.html - title: Search url: /search/
Note: Long titles or many links may cause the navigation bar to break into multiple lines, especially on smaller screens. Keep this in mind as you develop your site's primary navigation.
Author information is used as meta data for post "by lines" and propagates the creator field of Twitter summary cards with the following front matter in _config.yml:
author:
name: John Doe
twitter: johndoetwitter
picture: /images/johndoe.pngSite-wide author information can be overridden in a document's front matter in the same way:
author:
name: Jane Doe
twitter: janedoetwitter
picture: /images/janedoe.pngOr by specifying a corresponding key in the document's front matter, that exists in site.data.authors. E.g., you have the following in the document's front matter:
author: megamanAnd you have the following in _data/authors.yml:
megaman:
name: Mega Man
twitter: megamantwitter
picture: /images/megaman.png
drlight:
name: Dr. Light
twitter: drlighttwitter
picture: /images/drlight.pngCurrently author.picture is only used in layout: post. Recommended size is 150 x 150 pixels.
The footer links and copyright text can both be customized.
Footer links are set in _config.yml under the footer_links key.
| Name | Description |
|---|---|
title |
Describes the link. Not visible, used for accessibility purposes. |
url |
URL the link points to. |
icon |
Corresponds with a Font Awesome 5 icon e.g., fab fa-twitter-square. |
Examples:
footer_links:
- title: Twitter
url: https://twitter.com/username
icon: fab fa-twitter-square
- title: GitHub
url: https://github.com/mmistakes
icon: fab fa-github-square
- title: Feed
url: atom.xml
icon: fas fa-rss-squareNote: To disable footer links completely use footer_links: false.
By default the copyright inserts the current year, site.title, and the words "Powered by Jekyll & So Simple." To change this add copyright to your _config.yml like so (Markdown is allowed):
copyright: "This site is made with <3 by *me, myself, and I*."You can think of these Jekyll helpers as shortcodes. Since GitHub Pages doesn't allow most plugins --- custom tags are out. Instead the theme leverages includes to do something similar.
Embed a video from YouTube/Vimeo or any other iframe content that responsively sizes to fit the width of its parent.
| Parameter | Required | Description |
|---|---|---|
url |
Yes | Video or iframe's URL e.g., https://www.youtube.com/watch?v=-PVofD2A9t8 |
ratio |
Optional | Ratio of the video or iframe content. 21:9, 16:9, 4:3, 1:1. If a ratio is not assigned 16:9 is used. |
Example:
{% include responsive-embed url="https://www.youtube.com/watch?v=-PVofD2A9t8" ratio="16:9" %}To include an auto-generated table of contents for posts and pages, add the following helper where you'd like it to appear.
{% include toc %}So Simple 3 is a major rewrite of the entire theme. The most notable changes are summarized below, followed by more specific changes.
It is safe to say you'll probably want to ditch all _layouts, _includes, _sass, .css, and .js files from v2 and use either the Ruby gem or remote theme installation options.
- "Fork method" has been deprecated in favor of installing/upgrading the theme via a gem or remote theme.
- All
_layouts,_includes,_sass, and JavaScript have been rebuilt. - Properly uses
site.urlandsite.baseurlleveraging therelative_urlandabsolute_urlfilters. - Replaced custom
/_includes/open-graph.htmlwith jekyll-seo-tag. - Full control over links and icons used in author sidebar and footer.
- Tag, articles, and blog starter pages have been replaced with new layouts (
tagsandposts) for easier use. - Removed
404.mdpage. - Replaced custom
atom.xmlfeed file with jekyll-feed. - Removed default
favicon.icoandfavicon.pngfiles. - Replaced simple JSON search with Lunr.
- Replaced Magnific Popup with Lity.
- Removed FitVids.JS.
- CSS written with modern browsers in mind. Where possible fallbacks for
floatbased layouts have been used so things don't look too broken in browsers that don't supportdisplay: gridand flexbox.
Format has changed from en_US (with an underscore) to en-US with a hyphen.
site.owner is now site.author to better support jekyll-seo-tag and jekyll-feed.
| v2 | v3 |
|---|---|
site.owner.name |
site.author.name |
site.owner.avatar |
site.author.picture |
site.owner.email |
site.author.email |
site.owner.twitter |
site.twitter |
site.owner.google.analytics |
deprecated, replaced with jekyll-seo-tag |
site.owner.bing-verify |
deprecated, replaced with jekyll-seo-tag |
site.owner.google.analytics is now site.google_analytics. See documentation for more information.
site.owner.disqus-shortname is now site.disqus.shortname. See documentation more information.
To disable comments on a particular post add comments: false to its front matter.
search_omit has been renamed to search. To exclude a post or page from search add search: false to its front matter instead.
When assigning image paths for things like the site.logo, page.image.path, author.picture, etc. they now require a full relative or absolute path.
In So Simple v2 images were all placed in /images/ and assigned in front matter with just the filename. For images to properly load, you now need to prepend all paths with /images/... if you are storing images there e.g., /images/your-image.jpg.
To better support Jekyll plugin's like jekyll-seo-tag, jekyll-feed, and jekyll-sitemap most of the image keys have been renamed. Adjust the front matter in all of your posts' and pages' accordingly.
| v2 | v3 |
|---|---|
image.feature |
image.path |
image.thumb |
image.thumbnail |
image.credit |
image.caption (Markdown allowed) |
image.creditlink |
deprecated use **image.caption** instead |
A post with the following v2 front matter:
image:
feature: feature-image-filename.jpg
thumb: thumb-image-filename.jpg
credit: Michael Rose
creditlink: https://mademistakes.comWould be converted into the following v3 front matter:
image:
path: /images/feature-image-filename.jpg
thumbnail: /images/thumb-image-filename.jpg
caption: "[Michael Rose](https://mademistakes)"- Replaced Grunt tasks with npm scripts.
Rough steps to migrate a stock So Simple v2 fork (with no alterations) to the latest.
-
Remove
_includes/,_layouts/,_sass/,jshintrc,Gruntfile.js, andsearch.json. -
Edit
Gemfilefor either the Ruby gem or GitHub Pages installation methods and follow those instructions. -
Add the following Google Fonts to
_config.yml:google_fonts: - name: "Source Sans Pro" weights: "400,400i,700,700i" - name: "Lora" weights: "400,400i,700,700i"
-
Edit
_config.ymlpaying close attention to those keys that have been renamed or have new relative path requirements.locale,logo, andownerare good places to start. -
Rename all instances of
image.feature,image.thumb, andimage.creditin posts/pages adhering to the image changes above. -
Remove the body content in
index.htmland changelayout: pagetolayout: home. Configure pagination if necessary. -
Remove the body content in
/search/index.mdand changelayout: pagetolayout: search. -
Remove the body content in
/tags/index.mdand changelayout: pagetolayout: tags. -
Remove the body content in
/articles/index.mdand changelayout: pagetolayout: categoryand addtaxonomy: articles. -
Remove the body content in
/body/index.mdand changelayout: pagetolayout: categoryand addtaxonomy: blog. -
Rename
modifiedfront matter in posts/pages tolast_modified_atfor improved parity with plugins that support it. -
Add
tag_archive_path: "/tags/#"to_config.ymlto activate tag links in post meta sidebar. -
Rename
avatartopicturein_data/authors.yml(and in any posts/pages front matter), and edit the paths adhering to the image path changes above.
When installing as a Ruby gem or remote theme the core theme files (_layouts, _includes, _sass, assets, etc.) will be absent from your project.
The default structure, style, and scripts of this theme can be overridden and customized in the following two ways:
Theme files can be overridden by placing a file with the same name into your project's _includes or _layouts directory. For instance:
- To add another social sharing button to
_includes/social-share.html, create an_includesdirectory in your project, copy_includes/social-share.htmlfrom So Simple's gem folder to<your_project>/_includesand edit that file.
ProTip: to locate the theme's files on your computer run bundle show jekyll-theme-so-simple. This returns the location of the gem-based theme files.
The theme comes with two files to help inject custom markup and content into predefined locations.
| Description | |
|---|---|
_includes/head-custom.html |
Inserted inside the <head> element for adding metadata, favicons, etc. |
_includes/footer-custom.html |
Inserted inside the <footer> element before site scripts and copyright information. |
To override the default Sass (located in theme's
_sass directory), do one of the following:
-
Copy directly from the So Simple gem
- Go to your local So Simple gem installation directory (run
bundle show jekyll-theme-so-simpleto get the path to it). - Copy the contents of
/assets/css/main.scssfrom there to<your_project>. - Customize what you want inside
<your_project>/assets/stylesheets/main.scss.
- Go to your local So Simple gem installation directory (run
-
Copy from this repo.
- Copy the contents of assets/css/main.scss to
<your_project>. - Customize what you want inside
<your_project/assets/stylesheets/main.scss.
- Copy the contents of assets/css/main.scss to
Note: To customize the actual Sass partials bundled
in the gem, you will need to copy the complete contents of the _sass directory to <your_project>. Due to the way Jekyll currently imports these files it's all or nothing. Overriding a single Sass partial (or two) won't work like _includes and _layouts.
To make basic tweaks to theme's style, Sass variables can be overridden by adding to <your_project>/assets/stylesheets/main.scss. For instance, to change the accent color used throughout the theme add the following after all @import lines:
$accent-color: tomato;To override the default JavaScript bundled in the theme, do one of the following:
-
Copy directly from the So Simple gem
- Go to your local So Simple gem installation directory (run
bundle show jekyll-theme-so-simpleto get the path to it). - Copy the contents of
/assets/js/main.jsfrom there to<your_project>. - Customize what you want inside
<your_project>/assets/js/main.js.
- Go to your local So Simple gem installation directory (run
-
Copy from this repo.
- Copy the contents of
/assets/js/main.jsto<your_project>. - Customize what you want inside
<your_project>/assets/js/main.js.
- Copy the contents of
The theme's /assets/js/main.min.js file is built from jQuery plugins and other scripts found in /assets/js/.
├── assets
| ├── js
| | ├── lunr # Lunr search plugin
| | | ├── lunr.xx.js # Lunr language plugins
| | | ├── ...
| | | ├── lunr.min.js
| | | └── lunr.stemmer.support.min.js
| | ├── plugins
| | | ├── jquery.smooth-scroll.min.js # make same-page links scroll smoothly
| | | ├── lity.min.js # responsive lightbox
| | | └── table-of-contents.js # table of contents toggle
| | ├── main.js # jQuery plugin settings and other scripts
| | ├── main.min.js # concatenated and minified scripts
| | ├── search-data.json # search index used by Lunr
To modify or add your own scripts, include them in assets/js/main.js and then rebuild using npm run build:js. See below for more details.
If you add additional scripts to /assets/js/plugins/ and would like them concatenated with the others, be sure to update the uglify script in package.json. Same goes for scripts that you remove.
You can also add scripts to the <head> or closing </body> elements by adding paths to the following arrays in _config.yml.
Example:
head_scripts:
- https://code.jquery.com/jquery-3.2.1.min.js
- /assets/js/your-custom-head-script.js
footer_scripts:
- /assets/js/your-custom-footer-script.jsNote: If you assign paths to footer_scripts the theme's /assets/js/main.min.js file will be deactivated. This script includes plugins and other scripts that will cease to function unless you specifically add them to the footer_scripts array.
The theme utilizes the Font Awesome SVG with JS version for iconography. Prominent locations these icons appear are in the author sidebar and footer links.
To set up your environment to develop this theme:
- Clone this repo
cdinto/exampleand runbundle install.
To test the theme locally as you make changes to it:
cdinto the root folder of the repo (e.g.jekyll-theme-so-simple).- Run
bundle exec rake previewand open your browser tohttp://localhost:4000/example/.
This starts a Jekyll server using the theme's files and contents of the example/ directory. As modifications are made, refresh your browser to see any changes.
In an effort to reduce dependencies a set of npm scripts are used to build main.min.js instead of task runners like Gulp or Grunt. If those tools are more your style then by all means use them instead 😉.
To get started:
- Install Node.js.
cdto the root of your project.- Install all of the dependencies by running npm install.
Note: If you upgraded from a previous version of the theme be sure you copied over package.json prior to running npm install. You may also need to remove your node_modules directory as well.
If all goes well, executing npm run build:js will compress/concatenate main.js and all plugin scripts into /assets/js/main.min.js.
Found a typo in the documentation? Requesting a feature or bug fix? Search through the open and closed issues before submitting an issue to avoid duplication.
Pull requests are also appreciated. If this is your first time, it may be helpful to read up on the GitHub Flow.
If your contribution adds or changes the theme's behavior, make sure to update the documentation and/or sample content. Documentation lives in README.md while sample posts, pages, and collections are in the docs and example folders.
When submitting a pull request:
- Clone the repo.
- Create a branch off of
masterand give it a meaningful name (e.g.my-awesome-new-feature). - Open a pull request on GitHub and describe what problem it solves.
Michael Rose
The theme is available as open source under the terms of the MIT License.