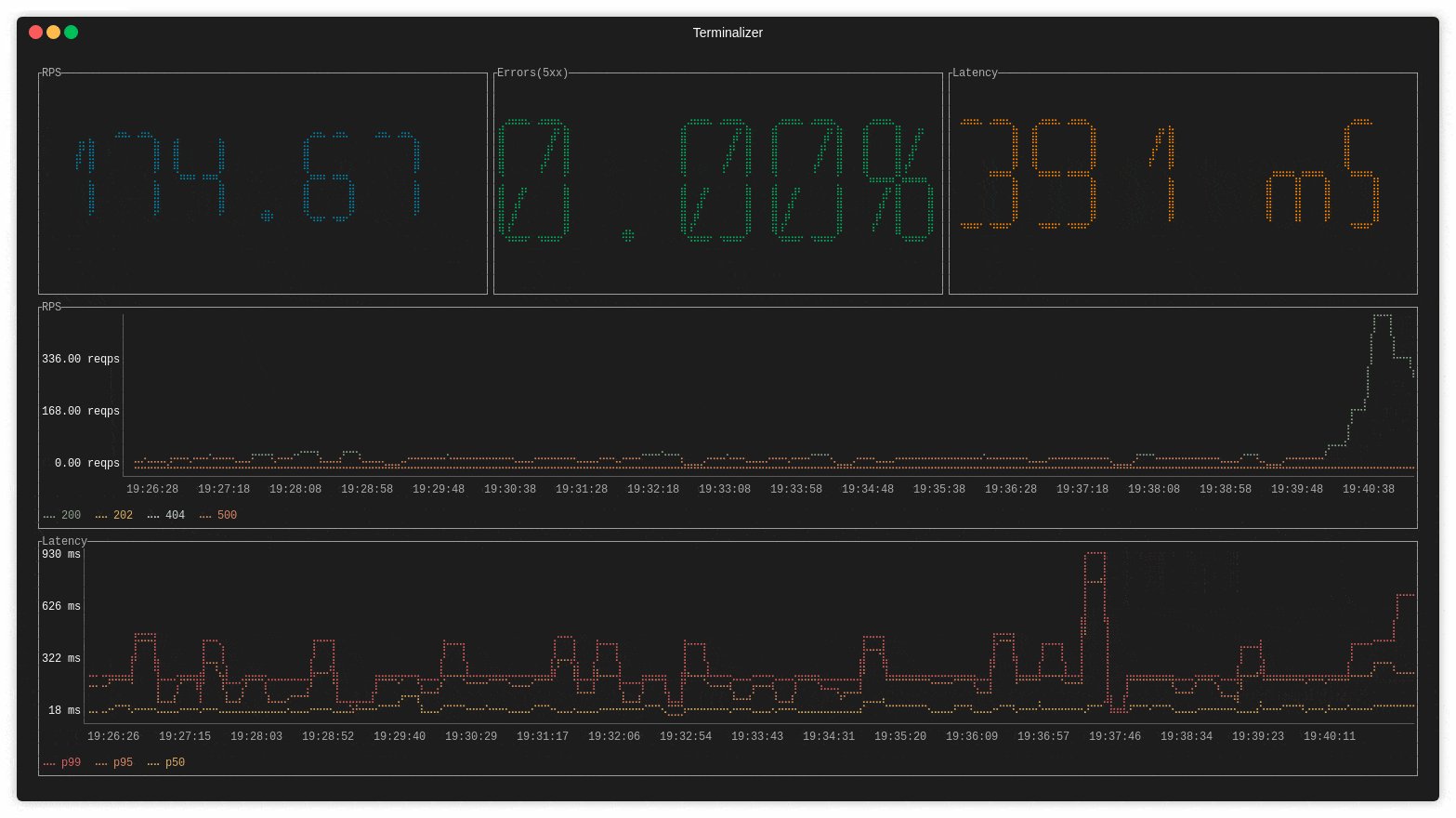
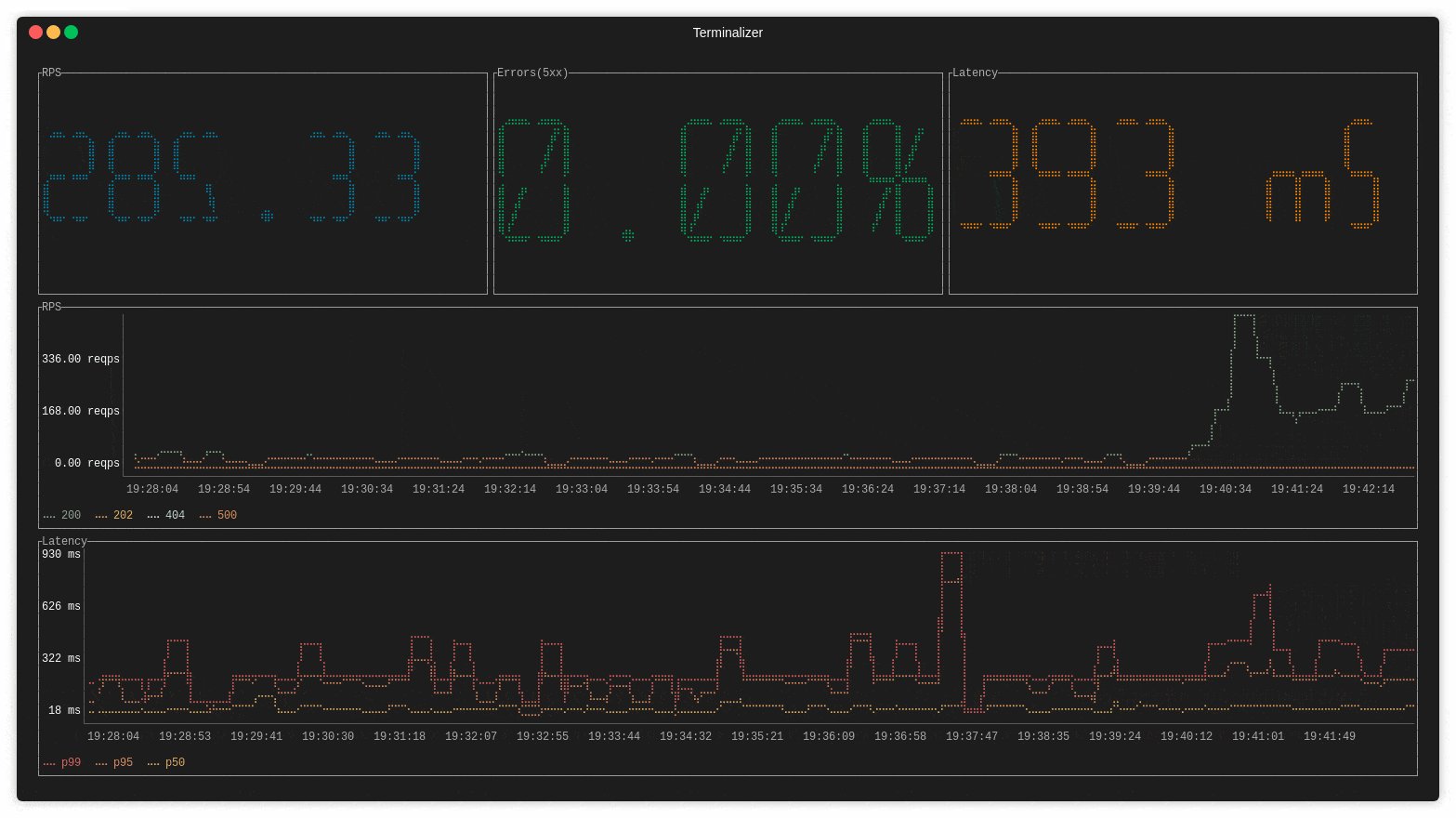
Visualize metrics dashboards on the terminal, like a simplified and minimalist version of Grafana for terminal.
- Multiple widgets (graph, singlestat, gauge).
- Multiple datasources usage.
- User stored datasources.
- Override dashboard datasource ID to different datasource ID configured by the user.
- Custom dashboards based on JSON configuration files.
- Extensible metrics datasource implementation (Prometheus and Graphite included).
- Templating of variables.
- Auto time interval adjustment for queries.
- Auto unit formatting on widgets.
- Fixed and adaptive grid.
- Color customization on widgets.
- Configurable autorefresh.
- Single binary and easy usage/deployment.
Download the binaries from releases
Exit with q or Esc
grafterm -c ./mydashboard.jsongrafterm -c ./mydashboard.json -d 48hgrafterm -c ./mydashboard.json -r 2sWhen grafterm doesn't show anything may be that has errors getting metrics or similar. There is available a --debug flag that will write a log on grafterm.log (this path can be override with --log-path flag)
Read the log
tail -f ./grafterm.logAnd run grafterm in debug mode.
grafterm -c ./mydashboard.json -d 48h -r 2s --debugSetting a fixed time range to visualize the metrics using duration notation. In this example is start at now-22h and end at now-20h
grafterm -c ./mydashboard.json -s 22h -e 20hSetting a fixed time range to visualize the metrics using timestamp ISO 8601 notation.
grafterm -c ./mydashboard.json -s 2019-05-12T12:32:11+02:00 -e 2019-05-12T12:35:11+02:00grafterm -c ./mydashboard.json -v env=prod -v job=envoyReplace dashbaord prometheus datasource with user datasource thanos-prometheus (check Datasources section):
grafterm -c ./mydashboard.json -a "prometheus=thanos-prometheus"Replace dashboard prometheus datasource with user datasource thanos-prometheus available on /tmp/my-datasources.json user datasource configuration file:
grafterm -c ./mydashboard.json -a "prometheus=thanos-prometheus" -u /tmp/my-datasources.jsonCheck this section that explains how a dashboard is configured. Also check dashboard examples
Datasources are the way grafterm knows how to retrieve the metrics for the dashboard.
check available types and how to configure in this section.
If you want support for a new datasource type, open an issue or send a PR
Dashboard referenced datasources on the queries can be override.
Grafterm dashboards can have default datasources but the user can override these datasources using a datasources config file. This file has the same format as the dashboard configuration file but will ignore anything other than the datasources block. Example:
{
"version": "v1",
"datasources": {
"prometheus": {
"prometheus": { "address": "http://127.0.0.1:9090" }
},
"localprom": {
"prometheus": { "address": "http://127.0.0.1:9091" }
},
"thanos": {
"prometheus": { "address": "http://127.0.0.1:9092" }
},
"m3db": {
"prometheus": { "address": "http://127.0.0.1:9093" }
},
"victoriametrics": {
"prometheus": { "address": "http://127.0.0.1:8428" }
},
"wikimedia": {
"graphite": { "address": "https://graphite.wikimedia.org" }
}
}
}If the dashboard has defined a datasource configuration with the ID my-ds reference, and the user datasources has this same datasource ID, grafterm will use the user defined one when the queries in the dashboard reference this ID.
The user datasources location can be configured with this priority (from highest to lowest):
- If
--user-datasourcesexplicit flag is used, it will use this. - If
GRAFTERM_USER_DATASOURCESenv var is set, it will use this. - As a fallback location will check
{USER_HOME}/grafterm/datasources.jsonexists.
Apart from overriding the dashboard datasources IDs that match with the user datasources, the user can force an alias with the form dashboard-ds-id=user-ds-id.
For example, the dashboard uses a datasource named prometheus-2b, and we want to use our local prometheus configured on the user datasources as localprom, we could use the alias flag like this: -a "prometheus-2b=localprom", now every query the dashboard widgets make to prometheus-2b will be made to localprom.
This project would not be possible without the effort of many people and projects but specially Grafana for the inspiration, ideas and the project itself, and Termdash for the rendering of all those fancy graphs on the terminal.