- Merged PRs 104, 109 & 111
- feature/access-public-repo
- Accommodating Class Name Changes For Notes Section
- added feature to manage the question as per group, topic
- Commands to merge more PRs
git fetch origin pull/<pr-number>/head:<local-branch-name>
git merge <local-branch-name>- Update Extension with changes
- npm run setup fails due to "name" in package.json. Fixed it.
- npm run build (nvm use 18)
- Load
./dist/chromein chrome.

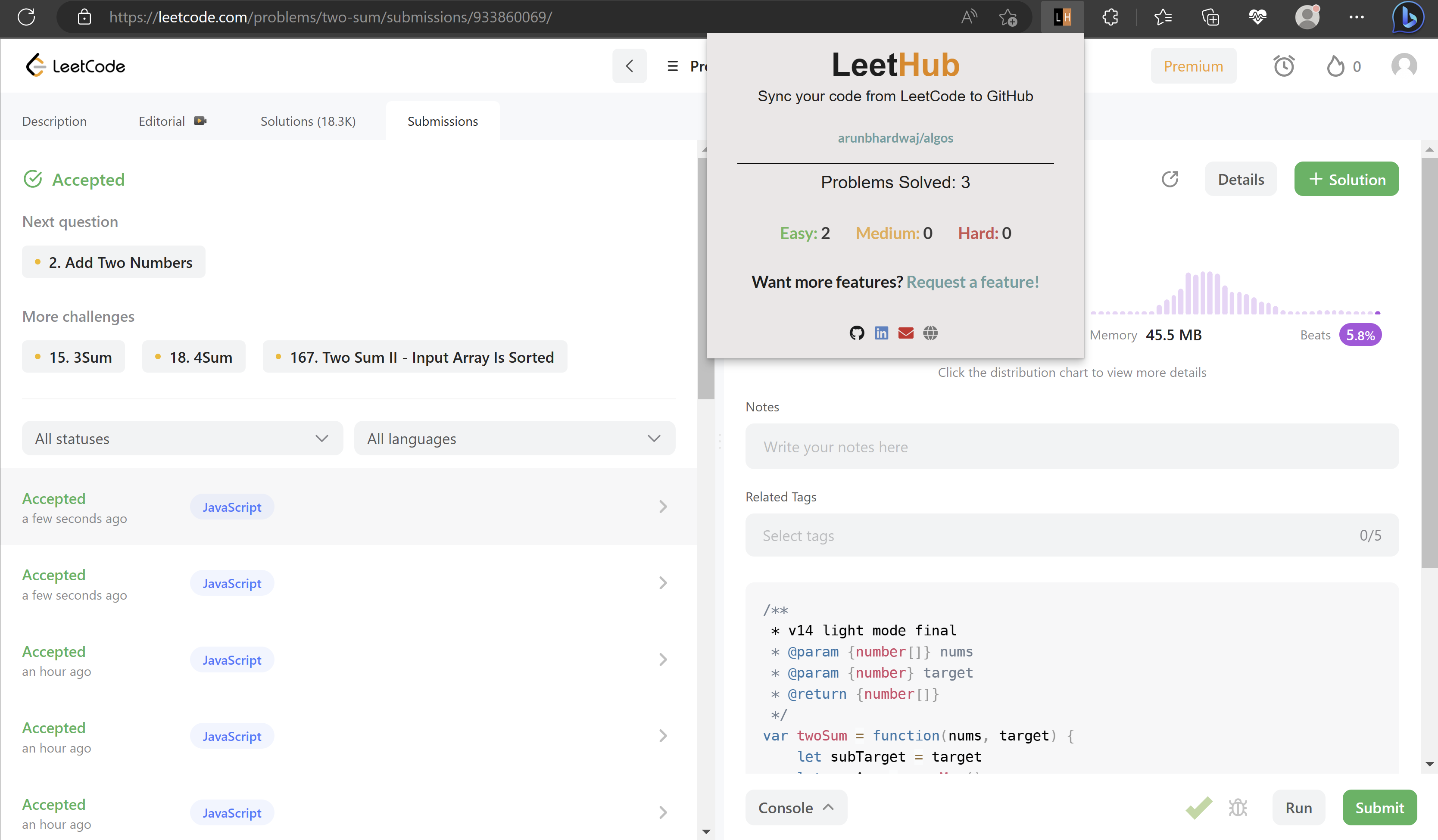
LeetHub v2 - Automatically sync your code to GitHub.
A chrome and (new) firefox extension that automatically pushes your code to GitHub when you pass all tests on a Leetcode problem. It's forked from the original LeetHub and improves on it to be faster, cleaner and compatible with the new dynamic LeetCode UI.
1. Recruiters want to see your contributions to the Open Source community, be it through side projects, solving algorithms/data-structures, or contributing to existing OS projects.
As of now, GitHub is developers' #1 portfolio. LeetHub just makes it much easier (autonomous) to keep track of progress and contributions on the largest network of engineering community, GitHub.
2. There's no easy way of accessing your leetcode problems in one place!
Moreover, pushing code manually to GitHub from Leetcode is very time consuming. So, why not just automate it entirely without spending a SINGLE additional second on it?
2. Access to Public Repositories Only.
LeetHub 2.0 ensures your privacy by exclusively accessing your public repositories, so you can rest assured that your private repositories remain completely secure.
It's as simple as:
- After installation, launch LeetHub.
- Click on "authorize with GitHub" button to automatically set up your account with LeetHub.
- Setup an existing/new repository with LeetHub (private by default) by clicking "Get Started" button.
- Begin Leetcoding! To view your progress, simply click on the extension!
BONUS: Star this repository for further development of features. If you want a particular feature, simply request for it!
After the 2023 SVB bank closure and growing layoffs, it became clear to me that maintaining your skills is incredibly important. In that effort, it helps to have a source to contain all your learnings over the years: a repo you can go back to and see your commit history and any notes you've taken. With the previous and other extensions broken by recent LeetCode and GitHub changes, I decided to build one out myself using the original as a starting point.
- Fork this repo and clone to your local machine
- Run "npm run setup" to install the developer dependencies
- Run
npm run buildto build the final extension files into the./dist/directory - Go to chrome://extensions or about:debugging in firefox a. In Chrome, enable Developer mode by toggling the switch on top right corner
- Click
Load unpackedorLoad Temporary Add-on... - Select the
./dist/chromeor./dist/firefoxLeetHub folder - That's it! Be sure to
npm run buildand reload the extension after making changes
Other npm commands available:
npm run Show list of commands available
npm run format Auto-format JavaScript, HTML/CSS
npm run format-test Test all code is formatted properly
npm run lint Lint JavaScript
npm run lint-test Test all code is linted properly