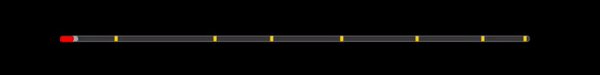
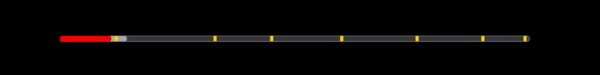
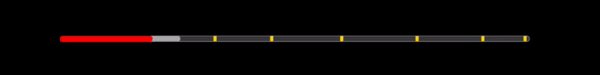
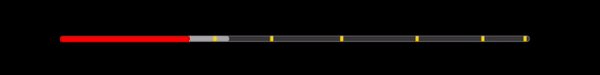
- Multiple boundary
- Buffer view like youtube video buffer
- Seek support
- Customizable thumb image (Not yet)
- Haptic support if reach boundary (Not yet)
- Min, Max value label (Not yet)
- Min, Max value label position like top, middle, bottom (Not yet)
To run the example project, clone the repo, and run pod install from the Example directory first.
BoundarySlider is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'BoundarySlider'BoundarySlider is available through SPM. Use below URL to add as a dependency
dependencies: [
.package(url: "https://github.com/AnbalaganD/BoundarySlider", .upToNextMajor(from: "0.1.1"))
]import BoundarySlider
// Configure
let boundarySlider = BoundarySlider()
boundarySlider.minimumValue = 0.0
boundarySlider.maximumValue = 100.0
boundarySlider.trackColor = .gray
boundarySlider.fillTrackColor = .red
boundarySlider.bufferTrackColor = .init(white: 1.0, alpha: 0.6)
boundarySlider.boundaryColor = .yellow
boundarySlider.boundaries = [
12, 33, 45, 60, 76, 90, 99
]
// Change fill tracker value
boundarySlider.value = 50.0
// Changes Buffer value
boundarySlider.bufferValue = 60.0BoundarySlider is available under the MIT license. See the LICENSE file for more info.