- Replace
<your_account>with your Github username in the link - Follow this instructions
- There are no tests for this task so use
npm run lintcommand instead ofnpm test
- There are no tests for this task so use
Hey! Are you ready for a real hard check of your JavaScript skills, ninja? If you are still here, let's do it.
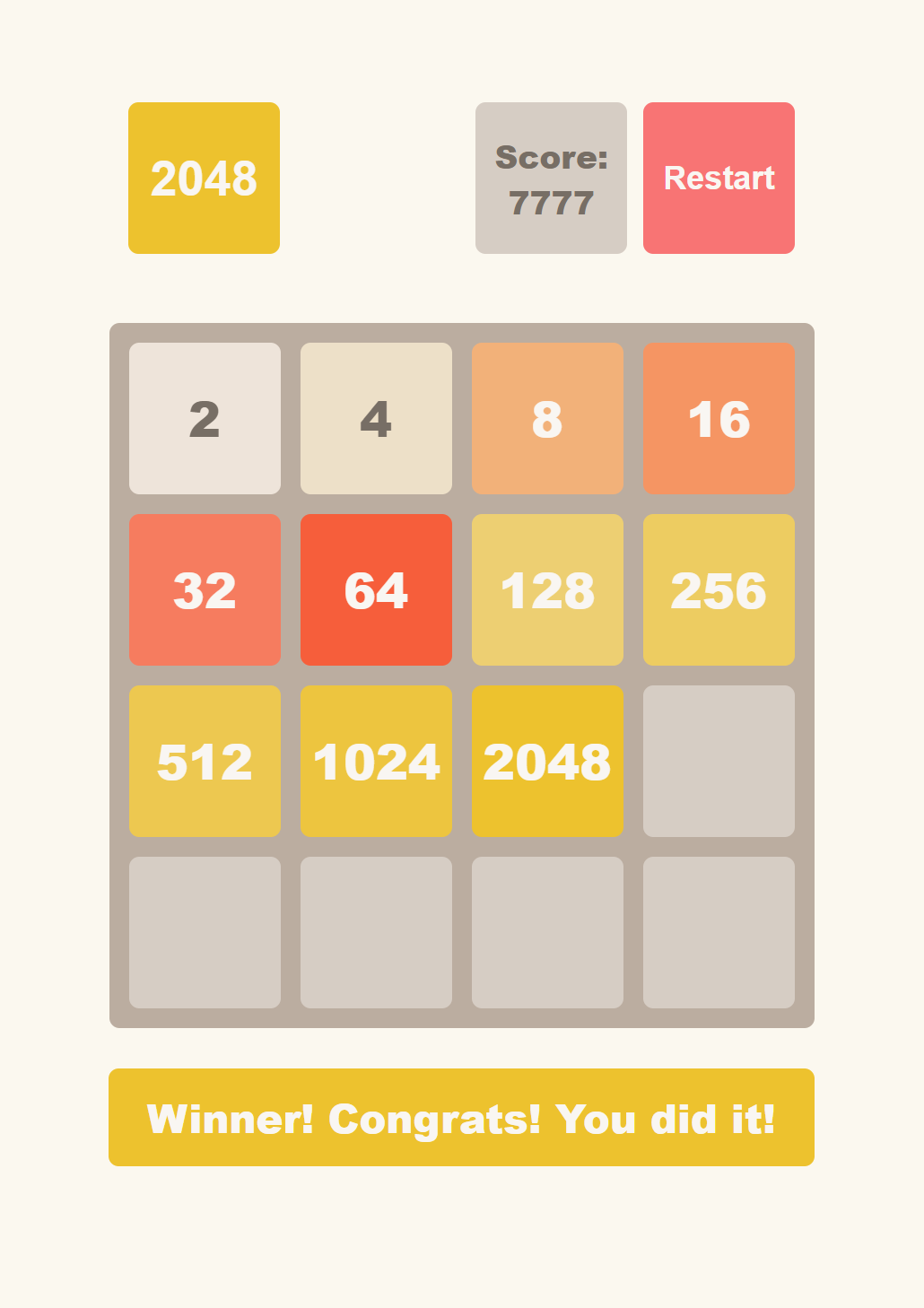
In this task, you need to implement the 2048 game like in this reference Don't play for so long! We need back to work.
Okay, what we have?
- HTML and CSS are completely done. So you can use it, or implement your own design if you want.
- Reference.
That's all.
Okay, okay. Also, we have some rules:
- The game field is 4 x 4
- Each cell can be empty or contain one of number: 2, 4, 8 ... 2^n
- The player can move cells with keyboard arrows
- All the numbers should be moved in the selected direction as much as possible
- 2 equal cells should be merged into a doubled number
- The merged cell can’t be merged twice during one move
- The move is possible if something will be changed after that
- After move 2 or 4 appears in a random empty cell. 4 probability is 10%
- When 2048 collected should be shown win message.
- The
game overmessage should be shown if there are no more available moves. - Hide start message after begin.
- Change the
Startbutton toRestartafter begin. - Increase score with each move. The score should be increased by the sum of all merged cells.
Hints:
- You have class
field-cell--%cell_value%, for styling cell in the game. - Use
hiddenclass for hiding elements on page. - Use
start,restartclasses for the main button for different styles. - Use
field-cell--%cell_value%class like additional class, don't replace the main class.
You can change the HTM/CSS layout if you need it.