The easiest way to create a React app with server-side rendering thanks to Next.js
Getting Started · Starting from scratch with Create Next App · Starting from Next.js Examples
If you run into any issues or have feedback, please file an issue
| npx & npm (Node 8.x.x+) | yarn create (Yarn 1.0.0+) | manual install (Node 6.x.x+) | |
|---|---|---|---|
| 1. | npx create-next-app my-app |
yarn create next-app my-app |
npm install -g create-next-app |
| 2. | cd my-app/ |
cd my-app/ |
create-next-app my-app |
| 3. | npm run dev |
yarn dev |
cd my-app/ |
| 4. | npm run dev |
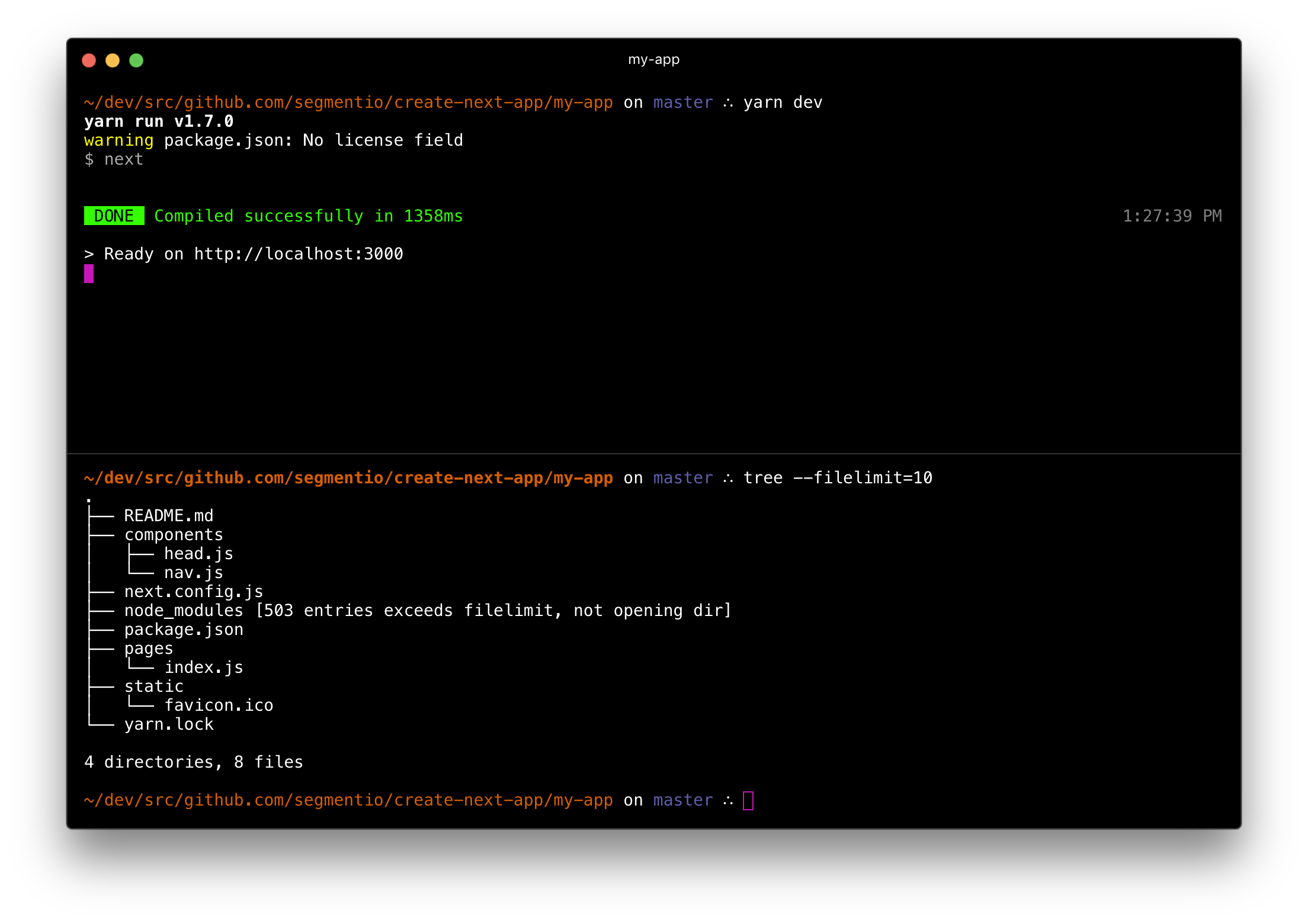
Open http://localhost:3000 to view your running app.
When you're ready for production, run the build then start scripts.
You don't need to install or setup Webpack or Babel.
They come packaged with next, so you can just start coding.
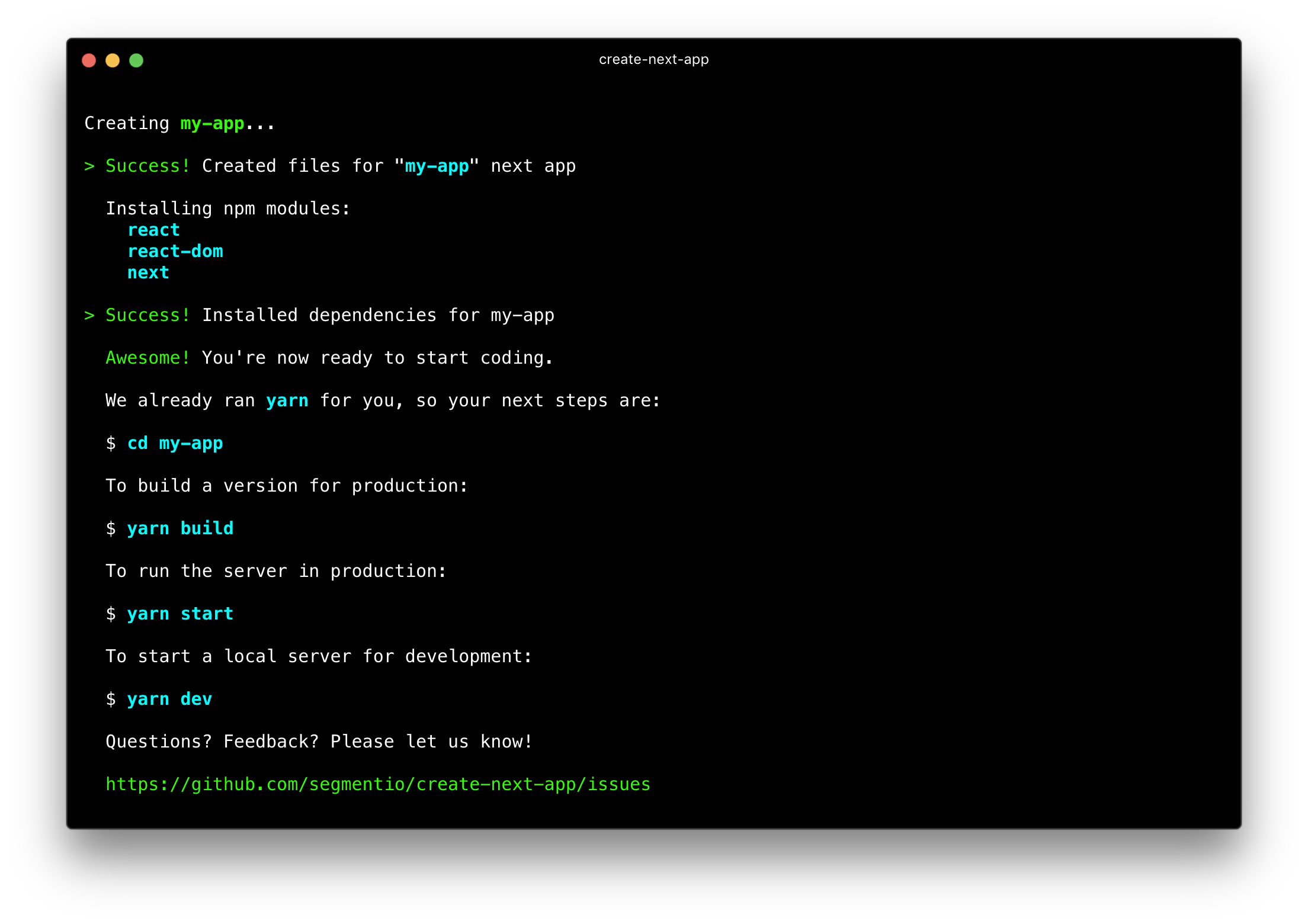
After running create-next-app, you're good to go!
Follow the steps in the above table:
Minimum Requirements:
You don't need to use Node as your primary backend. The Node installation is only required for Create Next App and running the Next.js server in development/production.
create-next-app will have created a directory called my-app inside the current folder. Inside that directory, it will generate the initial project structure and install necessary dependencies:
.
├── README.md
├── components
│ ├── head.js
│ └── nav.js
├── next.config.js
├── node_modules
│ ├── [...]
├── package.json
├── pages
│ └── index.js
├── static
│ └── favicon.ico
└── yarn.lock
Routing in Next.js is based on the file system, so ./pages/index.js maps to the / route and
./pages/about.js would map to /about.
The ./static directory maps to /static in the next server, so you can put all your
other static resources like images or compiled CSS in there.
Out of the box, we get:
- Automatic transpilation and bundling (with webpack and babel)
- Hot code reloading
- Server rendering and indexing of
./pages - Static file serving.
./static/is mapped to/static/
Once the installation is finished, you can run some commands in your project:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any errors in the console.
Builds the app for production to the .next folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
Starts the application in production mode. The application should be compiled with `npm run build` first.
Now you're ready to code & deploy your app!
There are a ton of examples in the Next.js repo (and growing!) that you can use to bootstrap your app.
To use an example:
- Go to https://open.segment.com/create-next-app#examples
- Search for an example you want and get it's name (looks like
basic-css) - Run:
create-next-app --example basic-css example-app - Done 💥
It is worth noting that the basic-css example above uses styled-jsx.
We are grateful to the authors of existing related projects for their ideas as inspiration:
Looking for alternatives? Here are some other project starter kits:
- Create React App
- insin/nwb
- mozilla-neutrino/neutrino-dev
- NYTimes/kyt
- gatsbyjs/gatsby
- enclave
- motion
- quik
- sagui
- roc
- aik
- react-app
- dev-toolkit
- tarec
- sku
Questions? Feedback? Please let us know
This repo, create-next-app, was previously maintiained by Segment, Inc. It is now maintained by Zeit, Inc.
WWWWWW||WWWWWW
W W W||W W W
||
( OO )__________
/ | \
/o o| MIT \
\___/||_||__||_|| *
|| || || ||
_||_|| _||_||
(__|__|(__|__|
Copyright (c) 2017-present Segment.io, Inc. [email protected]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.