작품 공유, 열람 및 사회에 첫 발을 내딛는 신진 작가의 작품 구매/판매를 위한 온라인 플랫폼, ArtTalkTalk!
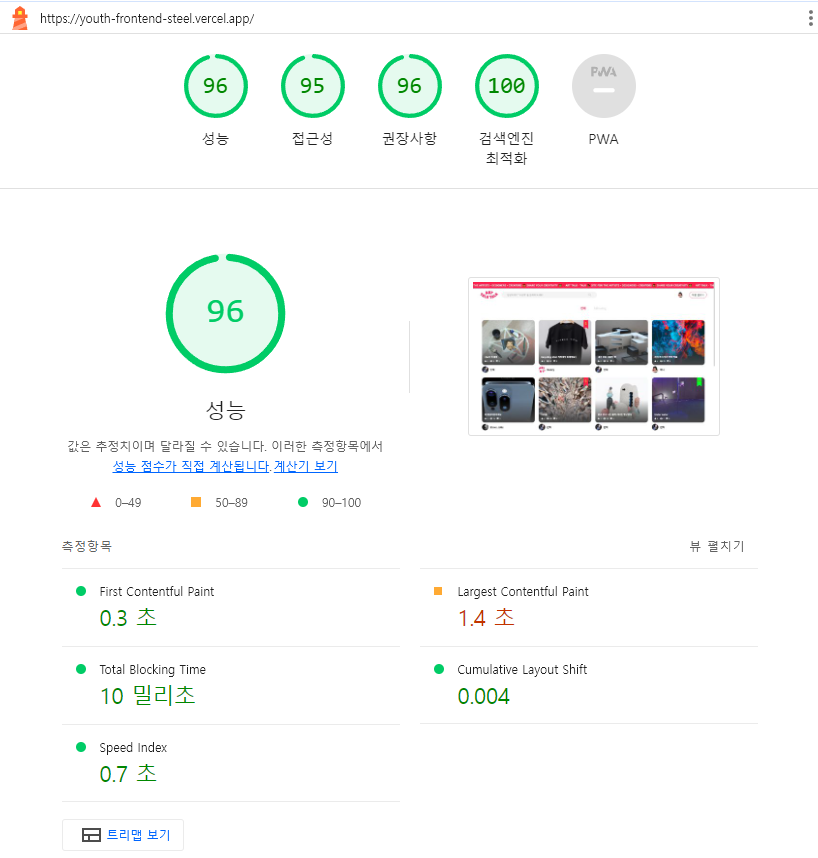
🌍 배포 링크: https://youth-frontend-steel.vercel.app/
개발 기간: 2024. 01. 20 ~ 2024. 02. 28
팀: TEAM YOUTH (청춘예찬)
 [FE] 송규경👑 |
 [FE] 송민혁 |
 [FE] 이규호 |
 [FE] 김윤후 |
 [BE] 윤좌홍 |
 [BE] 최필환 |
 [DE] 허현지 |
- ArtTalkTalk은 대학생들의 졸업 작품에 대한 평가 및 의견을 자유롭게 나누는 웹 기반 플랫폼입니다.
- 미래의 신진 작가들이 재학생활 중 만드는 다양한 작품들을 본인 피드에 올림으로써 자신의 작품에 대한 방향성 및 의도를 설명할 수 있는 자신만의 전시장을 만들 수 있습니다.
- 다양한 작가들의 작품을 보고 직접 구매할 수 있도록 1:1 채팅 서비스를 지원하며 재능 기부의 형태로 무료 나눔 및 기부도 가능합니다.
Front End
- React
- TypeScript
- Github actions
React Used
- Next.js (App router)
- tailwind css
- react-query
- react-hook-form
- zustand
- native fetch api
- axios
Back End
- Java 17
- Spring 3.x
- AWS
- ECS
- ECR
- CloudWatch
- S3
- ElastiCache
- RDS(MySQL)
- Jira
↳ 스케줄링, 진행상황 파악, 스프린트 관리 - Notion
↳ 협업 규칙(Git-Flow 전략, commit & PR & Merge 규칙, 코드 컨벤션), 회의록, 일일 회고 등 팀 활동 전반 기록 - Discord
↳ 공지 사항, 논의 내용에 대한 커뮤니케이션 및 PR/merge/Discussion Github web hook 연결, 데일리 스크럼 진행 - Github
- 레포지토리 바로가기
- Gitub Actions - vercel ci/cd 구축
- Wiki를 통해 프로젝트 전반의 이론 스터디
- 브랜치 전략
↳ Upstream: master, dev
↳ Origin: feat/_ , fix/_ , refactor/_ , design/_ , chore/_
- Figma
↳ 발표 자료 바로가기
$ git clone https://github.com/ArtTalkTalk/ArtTalkTalk_frontend.git
$ npm install
$ npm build
$ npm start
https://localhost:3000 접속백엔드 개발자와 디자이너와 함께 기획 단계부터 의견을 나누며 프로덕트 전체를 설계 및 디자인하고 사용자가 직접 이용할 수 있는 아웃풋을 내놓는 것은 새로운 경험이었습니다. 여러 입장에 있는 사람들의 의견을 수용하고 조율하여 합의가 있기까지의 과정을 관철하는 것이 얼마나 어렵고 중요한지를 깨달을 수 있는 프로젝트였습니다. 그 과정에서 PM(Product Manager) 포지션의 중요성도 새삼 알 수 있었습니다.
Next.js 13부터 도입된 App router directory를 공부하며 프로젝트를 진행했는데, 공식문서에서 배운 것들을 직접 프로젝트에 적용하며 내가 적용한 기능의 장단점들을 확인할 수 있었습니다. 예를 들어, Parallel Routes와 Intercepting Routes를 이용하여 모달을 만들었다가, Route Segment(URL)이 계속 바뀌는 특징으로 Params 및 뒷배경을 꾸준히 관리해줘야하는 이슈가 있어서 Root Layout에서 Portal로 다시금 바꾸는 경험을 했습니다. 반면, RSC에서는 native fetch api를 사용하여 서버에서 캐싱된 데이터를 받는 것이 얼마나 빠른지 체감 되는 경험도 했습니다.
각기 다른 분야에 대한 지식이 부족하다보니, 작업 속도에 대한 예상 시간을 예측할 수 없었고 그로 인한 병목 현상에 데이터가 없거나, 디자인이 미완성 되었을 때 프론트 단에서 어떤 식으로 대처를 해야할지도 배울 수 있는 시간이었습니다. 무엇보다도 직접 next-auth로 구현한 sns 로그인과 그에 따른 유저의 sns 정보를 통해 우리 백엔드 서버와 sync를 맞추기 위한 추가 회원가입 과정을 통해 status code에 따른 대응 방식에 대해서도 많은 이해를 할 수 있었습니다. 백엔드 개발자 분들과 api 설계 및 데이터 타입 설계를 함께 한 것도 좋은 경험이었다고 생각됩니다.
빠듯한 일정에도 끝까지 많은 노력을 해준 팀원들에게 감사드리며, 프로젝트 발표일 이후에 시간 관계상 구현하지 못한 기능들에 대한 추가 개발도 기대가 됩니다! 아트톡톡 파이팅!
이번 프로젝트를 통해 디버깅과 코드 리뷰가 점점 실력이 느는 게 느껴져서 그 점이 잘했던 것 같습니다. 그리고 각자의 위치에서 해야 하는 의사소통 방식을 알았던 것 같습니다.
하지만 제대로 된 협업프로젝트가 이번에 처음이라 호흡을 맞추기까지 시간이 조금 걸렸던 것 같아 아쉽습니다. 개인적으로 부족한 점이 많았지만 곁에서 잘 이끌어주신 팀원분들께 감사의 말 전하고 싶습니다. 부족한 점을 더 개선해서 팀원분들같이 좋은 영향력 주는 사람이 되겠습니다.
처음으로 디자이너분과 백엔드분과 협업할 기회가 있어서 해보게 되었는데 협업하는 방식에 대해서 알게 되고 의사소통이 얼마나 중요한지 알게 되었습니다. 그리고 의사소통을 하는 방법에 대해서도 많이 배운 것 같습니다. 프론트 팀원들과는 이번에 서로 셀프 리뷰도 하고 서로의 코드에 대해 리뷰를 계속했는데 이 부분이 특히 좋았습니다. 이렇게 함으로써 서로의 코드에 대해 더 빠르고 쉽게 이해할 수 있게 된 것 같습니다.
이번에 함께한 프로젝트는 저에게 매우 의미 있는 경험이었습니다. 프론트엔드, 백엔드, 디자이너와 함께 다양한 전문성을 가진 팀원들과 협업하면서 새로운 시각과 아이디어를 배우고 경험할 수 있었습니다. 각자의 역할과 전문성을 존중하면서 서로의 의견을 공유하고 조율하는 과정에서 많은 것을 배웠습니다.
또한, 프로젝트의 마무리에 함께 참여하지 못한 점에 대해 깊이 죄송하게 생각하고 있습니다. 팀원들과 함께 시작한 프로젝트를 완수하지 못한 것에 대해 매우 안타까운 마음이 듭니다. 그러나 이 경험을 통해 팀원들의 지원과 협력이 얼마나 중요한지를 더욱 몸소 느낄 수 있었습니다. 앞으로는 이러한 상황이 발생하지 않도록 보다 신중하게 건강을 관리하고, 팀원들과의 소통을 더욱 강화하여 함께하는 프로젝트를 성공적으로 완수할 수 있도록 노력하겠습니다.
팀원분들 모두 열의가 있으셔서 덩달아 열심히 임했던 것 같습니다. 제가 미처 생각하지 못한 포인트를 짚을 수 있었고, 주기적인 회고로 강점은 살리고 약점은 보완하는 팀이 되어가는걸 느꼈습니다. 프로젝트에서 계획한 기능들을 기간 상 100% 구현하지는 못해서 못내 아쉬웠습니다. 팀원분들이 모두 취준생이라 프로젝트가 잘 될 수 있을까 걱정했는데 걱정이 무색하게 다들 능력이 출중하셔서 놀랐습니다.
스프린트 단위로 태스크를 관리하면서 협업을 한 부분이 좋았습니다. 전반적인 일정 및 백로그를 설정하기 편했고, 주기적인 회고를 통해 프로젝트를 개선해나가는 점이 좋았어요. 1달이라는 시간이 완성도가 높은 결과물을 만들기에는 부족한 시간인것 같습니다. 어쩔수 없이 MVP도 매우 간소화 시켜야하고, 그 과정에서 기획했던 모든 것을 구현하기는 어려워서 아쉬움이 남아요. 추가로, 프론트 분들의 요청사항에 맞게 다양한 api를 구성한 부분이 재밌었어요.
지라, 깃허브, 피그마 등 유용하고 다양한 툴들을 사용해서 소통하고 협업을 한 점, 게더를 통해서 실시간 미팅과 쿨타임지정해서 작업을 한 점, 매주 적극적으로 회고를 통해 팀내 문제 해결방안을 모색하고 개선한점, ui수정사항을 개발자 분들이 빠르게 적용해주신점 등이 좋았어요. 초반에 기획자의 책임을 맡는 사람을 지정하지 못한점이 아쉬웠어요. 왜냐하면, 7명이 다 기획에 참여를 하려다 보니 프로젝트 주 목표가 일치하지 않고 기술적으로 합의가 가능한 지점을 찾는 목적에서 큰 로드가 발생한 것 같아요. 그럼에도, 디자이너와 개발자 분들과 생각 이상으로 많은 미팅과 대화를 통해서 스스로 서비스를 기획하고 세상에 내놓을 수 있는 과정이 좋은 기회라고 생각했어요. 점점 본인의 분야만 알고 파고들기 보단 넓게 통찰하고 타 부서와 원활한 소통으로 다양한 역량을 갖는것이 중요해지는 것 같다고 생각했었는데, 이를 훈련할 수 있었던 자리였네요. 기술적으로 구현 가능한 범주안에서 여러가지 디자인 방안을 고안하는 과정이 새로웠습니다.